百度地图与Vue有冲突
先上完整代码:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试代码</title>
<style>
* {margin: 0;padding: 0;}
html,body {height: 100%;}
#container {height: inherit;}
</style>
</head>
<body>
<div id="app"></div>
<div id="container"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.common.dev.js"></script>
<script>
let vm = new Vue({
el: '#app',
data: {
map: null
},
mounted() {
this.initMap()
},
methods: {
initMap() {
var script = document.createElement('script')
script.src = '//api.map.baidu.com/api?v=3&ak=8BB7F0E5C9C77BD6B9B655DB928B74B6E2D838FD&callback=init'
document.body.appendChild(script)
window.init = this.init
},
//初始化地图
init() {
var map = this.map = new BMap.Map('container', {
minZoom: 5,
maxZoom: 20,
enableMapClick: false
})
map.centerAndZoom('北京', 12)
var start = new BMap.Point(116.310791, 40.003419)
var end = new BMap.Point(116.486419, 39.877282)
//创建驾车规划
var driving = new BMap.DrivingRoute(vm.map, {
renderOptions: {
map: vm.map
},
onSearchComplete: function() {
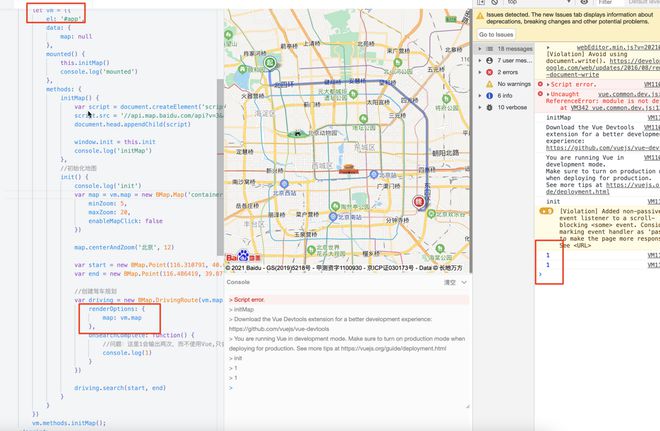
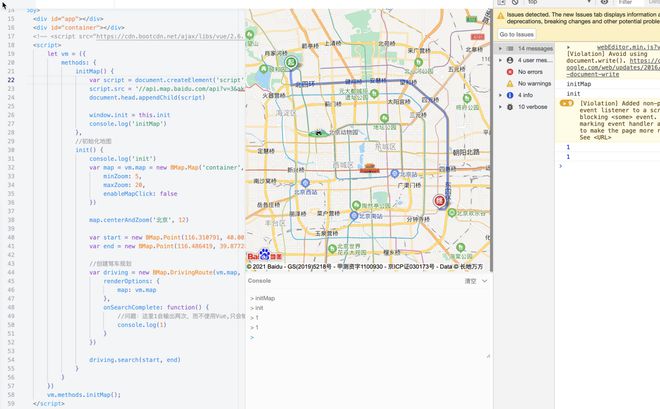
//问题:这里1会输出两次,而不使用Vue,只会输出一次
console.log(1)
}
})
driving.search(start, end)
}
}
})
</script>
</body>
</html>
问题在console.log(1)这一段,代码是按照百度地图驾车路线规划稍作了修改,现在出现了输出两次1的情况,而如果不使用Vue,则会输出一次,请问这种情况是哪里出了问题?感谢~
回答:

你这不初始化 vue 不也还是两次嘛?

vue 的引用都干掉不也还是两次嘛?
以上是 百度地图与Vue有冲突 的全部内容, 来源链接: utcz.com/p/936048.html