
百度影棒2代(百度影棒2代b201)
一.百度影棒2怎么用1.方法如下: 准备好相关设备,包括智能手机、百度影棒(及数据线)、电视,在智能手机上安装百度视频app。2. 将百度影棒连接电视上的HDMI借口,正确连接后指示灯会亮起。如下图所示: 打开电视,选择HDMI模式,此时电视上会自动进入百度影棒的欢迎界面,选择合适的方式连...
2024-01-10
未定义vuex 3状态变量
我试图设置使用Vue的2.5.2和3.0.1 Vuex,我无法摆脱的唯一的应用程序是这样的警告:未定义vuex 3状态变量[Vue warn]: Error in render: "TypeError: _vm.product is undefined"产品只是和产品,储存在刚刚创建的Vue实例后执行的下一行之后被填满Vuex状态的数组元素:vm.$store.dispatch('getProducts') 在我的部分,我得到的产物...
2024-01-10
Vue2事件总线第二个电话
工作后我有一个嵌套的组件和子组件应接收来自主实例的参数,但问题是,我有打电话给事件两次获得参数。Vue2事件总线第二个电话的index.html<div id="app"> <button @click="displayComponent">Display</button><br/><hr/> {{ message }} <mycomponent v-if="showComponent" @hide="hideComponents"></mycomponent> </div> cod...
2024-01-10
Vue的手风琴过渡
我想给Accordion组件与车身的过渡整合,但没有成功:(所有的工作,以及除动画Vue的手风琴过渡模板:。<div class="accordion"> <div class="accordion-title" @click="isOpen = !isOpen" :class="{'is-open': isOpen}"> <span>{{title}}</span> <i class="ic ic-next"></i> </div> <div class="ac...
2024-01-10
找不到Vue命令
尝试安装Vue,但出现错误-bash: vue: command not found。一切都按照Vue的说明安装,我不确定为什么会出现此问题。提前致谢!回答:尝试使用以下命令更新PATH变量:export PATH=$PATH:/Users/denis/.npm-global/bin更新节点/ NPM可能也有帮助。...
2024-01-10
猫灵相册彩蛋汇总
猫灵相册彩蛋有哪些?游戏中隐藏着非常多的小彩蛋,需要在一定的条件下才会触发,在触发之后就能获得非常不错的奖励。下面带来猫灵相册彩蛋合集分享,希望对各位小伙伴们有所帮助。猫灵相册彩蛋大全地图彩蛋点击地图右侧的一扇时空门:给5个鱼骨/5个铃铛猫屋书架上:左边给SSR猫蛋,右边给5...
2024-01-10
【WPS教程】如何添加页脚横线?
共有两种方法:第一种方法:打开文档,依次点击“插入”--->“页眉和页脚”,在页脚处点击“页面布局”--->“页面边框”。在弹出的“边框和底纹”界面点击“边框”,选择所需线型、颜色、宽度,应用于“段落”。设置好后点击“页眉和页脚”--->“关闭”。 第二种方法:以WPS为例,打开文档,...
2024-01-10
【WPS教程】如何查看并更新WPS版本?
打开WPS Office,点击界面左上角的“WPS”图标,接着点击“设置”--->“关于WPS”。进入页面即可查看到当前版本信息并进行检查更新。...
2024-01-10
【WPS教程】如何查看文档的历史版本
方法一:WPS首页界面查看打开WPS Office软件,进入WPS首页。选择某一文档,右键点击「历史版本」,查看该文档的历史版本。 方法二:在文档编辑界面内查看打开某一个文档,点击文档左上角「文件」-「备份与恢复」。点击「历史版本」。...
2024-01-10
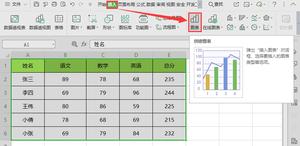
【WPS教程】如何在表格中插入柱形图?
1、使用WPS Office打开表格,选中数据源,点击“插入”--->“图表”。2、在弹出框点击““柱形图”,选择一种样式后点击“插入”即可。...
2024-01-10

《战国无双5》秘武触发条件介绍
战国无双5秘武触发条件是什么?秘武分布在不同的关卡,需要完成一定的触发条件方能解锁,这里给大家带来了战国无双5秘武触发条件介绍,一起来看下吧。战国无双5秘武触发条件介绍1. 难度"困难"以上2. 关卡结算综合评价S3. 无双演武、模拟演武皆可获得秘武, 推荐使用模拟演武,另一名角色可选练...
2024-01-10
骑士精神2混战怎么玩 战斗技巧分享
本文为大家带来的是游戏中混战的打法技巧分享,还不知道该如何应对的玩家们一起来看看吧,希望能帮到各位玩家。战斗技巧分享一、1VN时尽量走位保持敌人在正面,然后利用格挡回击反击可以招架正面所有攻击的机制来抗压。二、以防御反击为主时很怕被踢,适当保持距离,利用闪避躲踢。三、利...
2024-01-10
怪物猎人物语2破灭之翼各属性基因搭配思路详解
怪物猎人物语2破灭之翼之中的随行兽有着很多的属性,每个属性的基因搭配思路又不尽相同,这里小编带来了一份详细基因搭配思路攻略,希望可以帮助到大家!白疾风作为共斗必不可少的潜行随从兽,所以第一份作业来自三猜即死流白疾风同学三猜即死白疾风主动技能:力量型:白一角的无情角刺;...
2024-01-10
纪元1800港湾DLC货物进出口价值讲解
纪元1800货物进出口是港湾DLC的主要玩法之一,那么港湾DLC的货物进出口价值有多少?下面一起来看看纪元1800港湾DLC货物进出口价值讲解了解一下吧。港湾DLC货物进出口价值港湾DLC更新以后可以说给游戏开启了一个新的玩法,本人最近在尝试微型岛屿单岛生存,在一个极小的海岛上尽可能建设一座繁华...
2024-01-10
堡垒之夜17.10版新增皮肤一览 夏日UFO任务介绍
《堡垒之夜》17.10版已经更新,本次更新加入了多款新皮肤,同时夏天UFO皮肤也已上线,部分玩家可能还不清楚,接下来一起看看堡垒之夜17.10版新增皮肤一览了解一下吧。堡垒之夜17.10版新增内容外星寄生虫将会在这个版本上线17.10 扫描榴弹,从15秒的持续时间改成了10秒,回复子弹时间从15秒改成了20...
2024-01-10
永劫无间火炮玩法参考 火炮魂玉选择参考
永劫无间中火炮可以说是当前版本的大杀器,有些玩家可能还不知道火炮搭配哪些魂玉好用,接下来为大家带来永劫无间火炮玩法参考,有需要的玩家一起来看看吧。永劫无间火炮玩法参考分享下火炮两种路线的魂玉带法 有些人可能误区 火炮那些魂玉全装上就肯定伤害爆炸高其实不是的 火炮好几个魂...
2024-01-10
命运2年四二至点活动玩法心得分享
命运2年四的二至点活动即将开启,那么新手玩家该做哪些准备呢?下面一起来看看命运2年四二至点活动玩法心得分享了解一下吧,希望能帮到各位玩家。命运2年四二至点活动玩法二至点活动总结就是一个字:肝活动开始后去找老太太(伊娃·莱万特)领蓝装,然后打一把欧洲无人区空岛(二至点专属区域)...
2024-01-10
原神风来人剑斗绮谭第二章通关思路
《原神》中风来人剑斗绮谭的第二章活动是需要玩家讨伐纯水精灵,那么在第二章中我们该怎么做才能通过呢?这里小编带来了一份详细攻略,希望可以帮助到大家!合理使用增益效果增益角色例如第一天: ◆岩:钟离,诺艾尔(盾本身相当于增益)◆冰:迪奥娜 ◆风:万叶(未发布)使用食材(按...
2024-01-10
宝可梦大集结沙奈朵技能介绍
宝可梦大集结这款游戏中的沙奈朵即将推出,那么沙奈朵有什么技能呢?想必各位玩家都不太清楚,那么下面带来宝可梦大集结沙奈朵技能介绍,供各位玩家参考。宝可梦大集结沙奈朵有什么技能以上就是沙奈朵的所有技能介绍,希望对各位玩家有所帮助。...
2024-01-10
上古之魂卡关过不去怎么办 新手卡关解决办法详解
上古之魂新手玩家很容易遇到瓶颈,遇到瓶颈之后很多小伙伴都没办法通关,这里小编带来了一份详细攻略,希望可以帮助到大家!上古之魂新手卡关解决办法不要因为蓄力攻击体系而烦恼,频繁的蓄确实很累,也很容易暴毙,刚开始是用红色系作战,守护者过了后就转绿色系了,一直打到鹿神,死了n...
2024-01-10
云顶之弈11.15版更新内容一览
云顶之弈11.15版本在今天7月22日更新,可能部分玩家不清楚更新了哪些,下面一起来看看云顶之弈11.15版更新内容一览了解一下吧,希望能帮到各位玩家。云顶之弈11.15版更新内容小小英雄:无畏侍从【无畏侍从】已抵达![铁甲卫士 鼹鼠,神佑之森 软软,龙族 夜煞]无畏侍从已集结!【铁甲卫士 鼹鼠】不...
2024-01-10
某某宗女修修炼手札怎么触发qiu禁
某某宗女修修炼">某某宗女修修炼手札">某某宗女修修炼手札触发qiu禁的方法是只要对方的武力值比你高,而且占有欲也是极强,你就只能是没在和他玩的时候就能触发了,是哪里也不能去,只能点他,玩家就没有啥自由了。特别的,药王谷的鱼可以无视武力值qiu禁你,因为他们会对你直接下药。 被qiu...
2024-01-10
无畏小子控制进化
1、宝可梦剑盾游戏中玩家可以通过控制无畏小子的属性值控制其进化方向,通过提升不同的属性可以控制相应的进化方向; 2、当无畏小子的等级达到20,攻击大于防御的时候,会进化为飞腿郎,攻击小于防御的时候,会进化为快拳郎; 3、如果攻击等于防御的时候,会进化为战舞郎,游戏中可以通过服用...
2024-01-10
《Sniper Elite 4》加血方法分享
Sniper Elite 4怎么加血?这款硬核的狙击游戏,对于玩家可损失的血量控制在一个非常严格的区间内,玩家想要回血需要付出的资源是比较多的,下面小编就为大家带来Sniper Elite 4加血方法分享,一起来看看吧。 Sniper Elite 4加血方法分享 加血方法 打开武器轮盘(长按Q键),可以确认口袋中有多...
2024-01-10
我的世界月蚀光与暗攻略
很多小伙伴可能对两 个多月前上线的大型冒险组件我的世界《月蚀:魔瞳者》记 忆犹新,并且对未完结的剧情感到遗憾。那么今天就给大家带来我的世界月蚀光与暗后半部的流程攻略,一起来看看吧! 《月蚀》拥有不止一个结局,在《光与暗》 中,主角在升级时系统会提示是否学习暗魔法,如果我们...
2024-01-10

