前端实现记住密码功能
需求描述,当前有一个应用导航的app地址,点击这个地址会302到一个统一认证的平台,输入账号密码后进行登录认证,然后再重定向到这个app;需要加一个记住密码并自动登录的功能;
初次登录,手动输入密码,登陆成功,下次再登lu的时候就会直接把上一次成功的账号密码直接代填到页面,然后自动登录;项目用的是前端的jsp,目前我也是从前端来改这个功能,代码如下,但总感觉怪怪的:
1.在登录接口的成功的回调里面直接把账号密码以明文的方式存储到localStorage里面,用空格作为分隔符,明文的形式存储;
var password= document.getElementById("j_password").value; var username= document.getElementById("j_username").value
localStorage.setItem("USANDPD",username+" "+password);
2.在及在登录页面的时候判断localStorage是否有值,如果有的话则自动代填,并处罚登录按钮的点击事件.
window.onload = function () { // 如果存在就复现 且自动登录
if (localStorage.getItem("USANDPD")) {
var uandp = localStorage.getItem("USANDPD");
var usname = uandp.split(" ")[0];
var password = uandp.split(" ")[1]
document.getElementById("j_username").value = usname;
document.getElementById("j_password").value = password;
// 自动登录
}
setTimeout(function () {
document.getElementById("signButton").click();
}, 0)
}
效果是可以达到自动登录的效果,不过有几个小问题:
1.这样的话,在用户注销的时候回到登录页,会再次判断localStorage的值,然后又会重新登录,我的处理方案是注销的时候删除localStrorage的值
2.账号密码直接明文存储在localStorage不安全
3.自动登录的状态时依赖于localStorage,有局限性
不知道大家对记住密码这个功能是怎么理解实现的
回答:
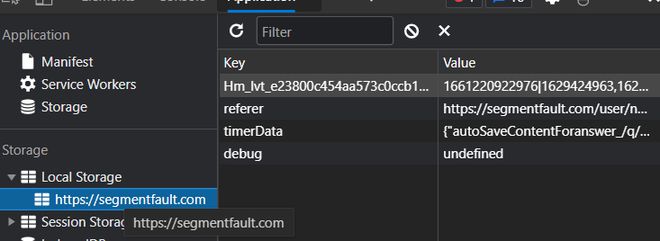
不要直接记密码,localStorage 不安全,所以内容都看得到(如下图)。像密码这么隐私的东西记 localStorage 里太不安全了。

一般所谓的“记住密码”,其实并不是真正的记住密码,而是通过一系列的手段,让服务器能意识到你是登录过的,而且没过期(比如用 Token)。
回答:
一般都是用 autocomplete 实现的,启用现代浏览器自带的记住账号密码功能。
靠 JS 自己实现一个,还真没见过……
什么?你说 IE 不支持 autocomplete?让 IE 去死吧!
回答:
1.记住密码不等于自动登录,我们通常只做记住密码,如果需求是要实现自动登录,那就是需要注销的时候注意清除。
2.本地存储是不是安全这个问题,你的电脑难道会给别人用? 给别人用还记住密码+自动登录,那你这跟本地存储也没啥关系了。 如果为了防止别人偷瞄到,做一个简单的base64也是可行的,如果别人可以拿到你的浏览器慢慢琢磨,啥都白搭。
3.你登录还得依赖cookie呢,对于浏览器localstorage的依赖算不得问题。
回答:
前端不能存储明文, 存储密文也是不可行的
正确的是后端收集终端特征信息, 返回一个 限定终端, 限定有效期限 的令牌
前端用这个令牌保持登录状态, 呃 和sessionid差不多了
以上是 前端实现记住密码功能 的全部内容, 来源链接: utcz.com/p/935996.html







