js操作密码框 修改值不显示
目前完成了一个记住密码的功能,原理是用户记住上一次登陆成功的账号密码存储在localStorage里面,下一次进入该页面的时候,直接用原生js操作input
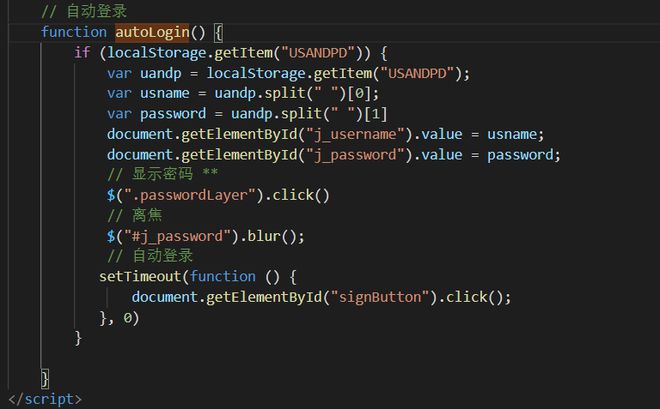
// 自动登录的方法 function autoLogin() {
if (localStorage.getItem("USANDPD")) {
var uandp = localStorage.getItem("USANDPD");
var usname = uandp.split(" ")[0];
var password = uandp.split(" ")[1]
document.getElementById("j_username").value = usname;
document.getElementById("j_password").value = password;
}
}
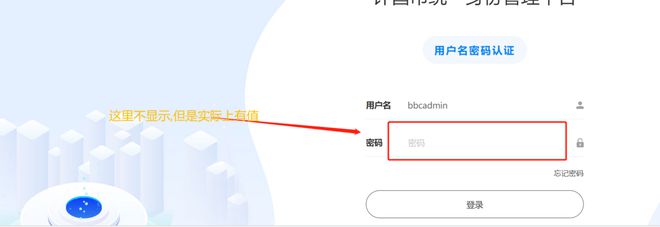
这样操作有一个问题,就是页面上只显示用户名 密码框不显示密码(实际上有值)

点击密码框则会显示之(*)

请问怎么解决这个显示问题
回答:
好吧 已经解决了,代码如下

触发密码的点击事件即可 而不是input框的...
回答:
如果需要input的value实时展示出来,就修改 属性
input.setAttribute('value', 'password');以上是 js操作密码框 修改值不显示 的全部内容, 来源链接: utcz.com/p/935995.html