一篇文章告诉你如何实现Vue前端分页和后端分页
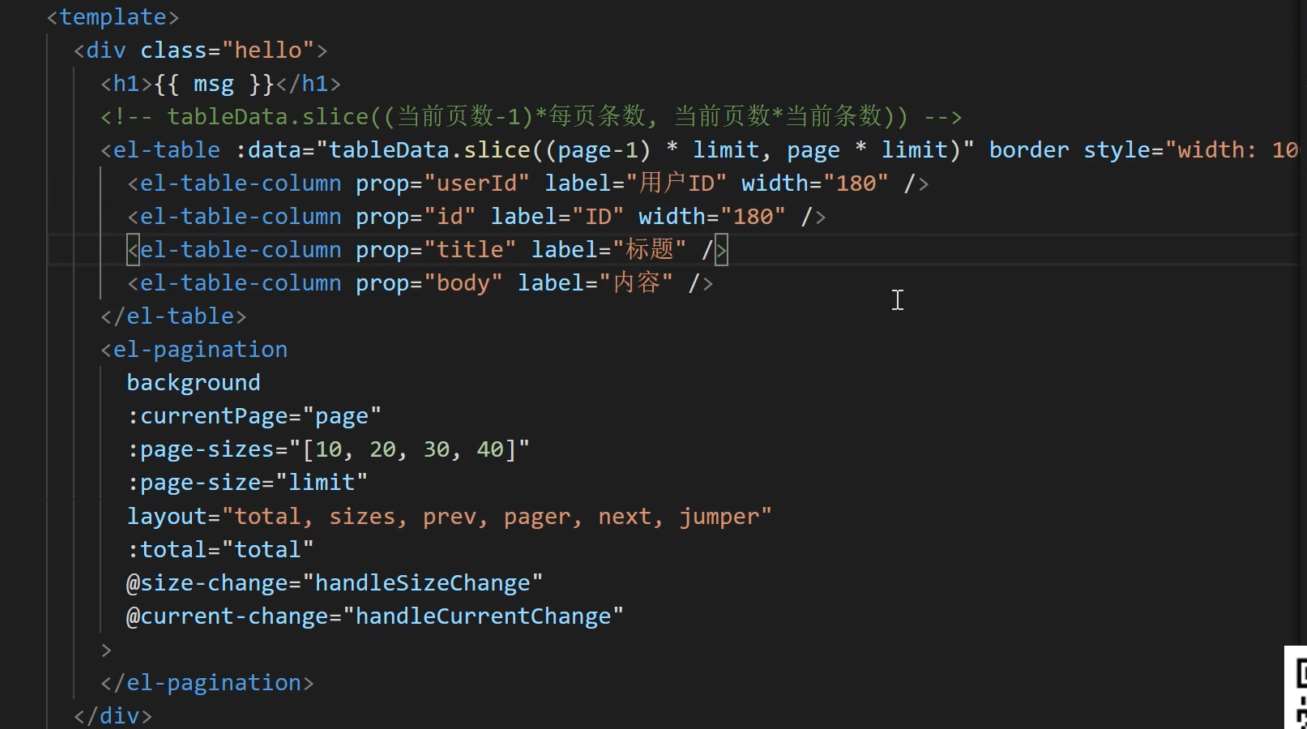
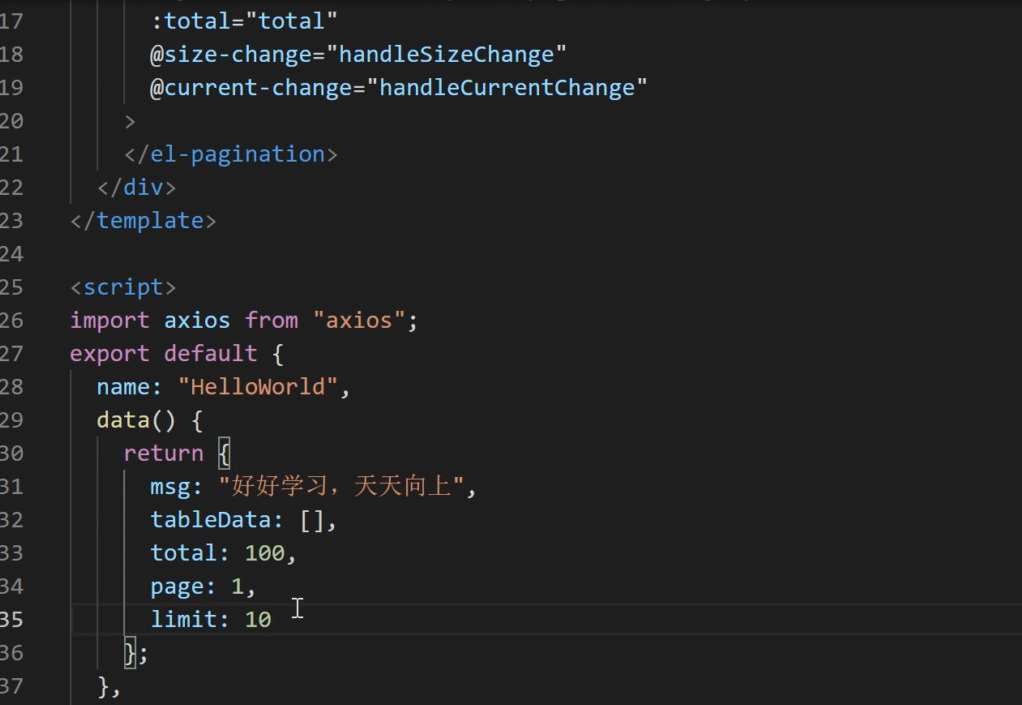
1:前端手写分页(数据量小的情况下)
前端需要使用slice截取: tableData((page-1)pageSize,pagepageSize)


2:后端分页,前端只需要关注传递的page和pageSize
3:前端手写分页按钮
<body><div id="app">
<table class="table table-bordered table-condensed">
<tr class="bg-primary">
<th class="text-center">排序</th>
<th class="text-center">用户姓名</th>
<th class="text-center">用户性别</th>
<th class="text-center">所在城市</th>
</tr>
<tr class="text-center active" v-for="(v,i) in list" :key="i">
<td>{{num(i)}}</td>
<!-- <td>{{params.pagesize}}</td> -->
<td>{{v.name}}</td>
<td>{{v.sex}}</td>
<td>{{v.addr}}</td>
</tr>
</table>
<nav aria-label="Page navigation" style="text-align: center;">
<ul class="pagination">
<!-- 上一页 -->
<li @click="prePage()" :class="{'disabled':params.page == 1}">
<a aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li :class="{'active': params.page == page}" v-for="(page,index) in pages" :key="index" @click="curPage(page)">
<a style="cursor: pointer;">
{{page}}
</a>
</li>
<!-- 下一页 -->
<li :class="{'disabled':params.page == totalPage}" @click="next()">
<a aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
window.onload = function () { // 1s内只允许发送请求(出发事件)一次(可多次点击) 节流 throttle
new Vue({
el: '#app',
data: {
params:{
page:1,
pagesize:20,
name:''
},
list: [],
total:0,//总的条数
totalPage:0,//总的页数
flag: false,
},
created() {
this.getData()
},
computed: {
pages() {
let totalPage = this.totalPage;
let page = this.params.page;
// 总的页数小于10页
if(totalPage < 10) return totalPage;
// 总的页数大于10页添加省略号
if(page <= 5) { // 前五页
// (1) 页码小于5 左边显示六个
return [1,2,3,4,5,6,'...',totalPage]
} else if (page >= totalPage - 5) { // 后五页
console.log("触发")
// (2) 页码大于总页数-5 右边显示六个
return [1,'...',totalPage-5,totalPage-4,totalPage-3,totalPage-2,totalPage-1,totalPage]
} else { // 中间五页
// (3)页码在 5-(totalPage-5)之间 左边区间不能小于5 右边区间不能大于总页数totalPage,注意 左边的当前页-num 不能小于1, 右边的当前页+num不能大于总页数
return [1,'...',page-1,page,page+1,page+2,page+3,'...',totalPage]
}
},
num() {
let { pagesize, page} = this.params
// (1-1) * 10 + 10 + 0 + 1 = 1;
// (2-1) * 10 + 10 + 0 + 1 = 11
// 第一页 = (当前页 -1 )* 每页的条数 + 索引值 + 1 保证是从1开始的
return i => (page - 1) * pagesize + i + 1 // (当前页- 1 * 每页的条数) + 索引值 + 1
}
},
methods: {
getData() {
if(this.flag) return;
this.flag = true;
// 下面就是相当于一个定时器
axios.get('http://localhost:3000/user/listpage',{params:this.params}).then(res => {
console.log('res',res.data.users)
let { total,users } = res.data.users;
this.total = total;
this.totalPage = Math.ceil( this.total / this.params.pagesize);
this.list = users
this.flag = false;
})
},
curPage(page) {
if(page == '...') return
if(this.flag) return;
this.params.page = page;
this.getData()
},
prePage() {
// if(this.params.page == '...') return
if(this.params.page > 1) {
if(this.flag) return;
--this.params.page;
console.log('page',this.params.page)
this.getData()
}
},
next() {
// if(this.params.page == '...') return
if(this.flag) return;
console.log("执行",this.totalPage)
if(this.params.page < this.totalPage) {
++this.params.page;
console.log('page',this.params.page)
this.getData()
}
},
}
})
}

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
以上是 一篇文章告诉你如何实现Vue前端分页和后端分页 的全部内容, 来源链接: utcz.com/p/240370.html









