请教一个vue双向绑定的问题
场景如下:父组件传递数组给子组件,子组件中数组添加了几条数据,但是视图上没有立即更新,需要切换一下标签页方可更新
数组添加的代码如下
for (let i = clipboard.length; i > 0; i--) { this.data.forms.splice(this.pasteIndex + 2, 0, clipboard[i - 1])
}
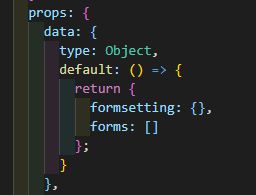
子组件接收的数据如下

也试过通过$emit,修改父组件的数据,但是发现视图仍然没有更新,请问这是什么原因呢?
回答:
看出来你已经了解到了Vue对于监听数组的一些特殊情况。
但你这里data是个Object...
检测变化的注意事项-对于对象
回答:
不能在子组件里直接修改prop吧?
子组件里定义一个变量,watch prop里面的值,赋值过来。然后在子组件里改变量。
以上是 请教一个vue双向绑定的问题 的全部内容, 来源链接: utcz.com/p/935972.html









