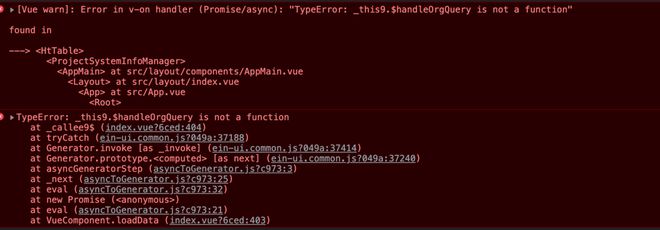
Vue.prototype 全局方法不起作用?
我在main.js里面写了如下代码:
Vue.prototype.$handleOrgQuery = function (property) { let org = sessionStorage.getItem("userOrgs");
if (org) {
console.log('--- org ---', org)
}
}

回答:
写错了项目,尴尬
回答:
以axios为例定义全局变量
vue2
import axios from 'axios'Vue.prototype.$axios = axios
使用this.$axios.xxx
vue3-global-api
Vue.prototypeReplaced byconfig.globalProperties
import axios from 'axios';const app = Vue.createApp(App);
app.config.globalProperties.$axios = axios;
使用this.$axios.xxx
vue3-provide/inject
Provide
import axios from 'axios';const app = Vue.createApp(App);
app.provide('$axios', axios);
Inject
Composition API:
const { inject } = Vue;...
setup() {
const $axios = inject('$axios');
// $axios.get(...)
}
Options API:
inject: ['$axios'],以上是 Vue.prototype 全局方法不起作用? 的全部内容, 来源链接: utcz.com/p/935971.html