vuepress里使用eslint 对.vuepress下的文件不生效?
我在vuepress项目里加上了eslint
发现对在.vuepress目录下的文件无效 比如:config.js
然后我在.vuepress同级新建了一个src目录
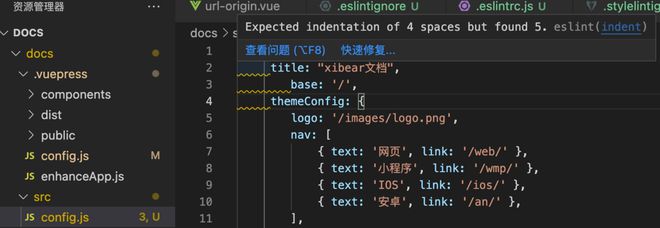
发现在里面的文件eslint是生效的

lint配置:
.eslintignore
distnode_modules
.eslintrc.js
module.exports = { root: true,
env: {
browser: true,
node: true,
es6: true
},
extends: ["plugin:vue/essential", "eslint:recommended", "@vue/prettier", "plugin:vue/recommended"],
parserOptions: {
parser: "babel-eslint",
ecmaVersion: 7,
sourceType: "module",
ecmaFeatures: {
// 添加ES特性支持,使之能够识别ES6语法
jsx: true
}
},
rules: {
"prettier/prettier": [0, {
tabWidth: 4,
scriptIndent: 4,
}],
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
semi: [2, 'never'],
indent: [1, 4],
'vue/script-indent': ['error', 4, {'baseIndent': 1}],
"vue/html-indent" : [2, 4],
"no-unused-vars": ["error", { "vars": "all", "args": "none", "ignoreRestSiblings": false }]
},
overrides: [
{
"files": ["*.vue"],
"rules": {
"indent": 0,
}
}
],
}
回答:
ESLint 默认忽略 . 开头的目录(这些路径在 Linux 系统上表示隐藏目录)。
你可以尝试在 .eslintignore 里加入一条 !/.vuepress,! 开头表示不排除。
群众们也吐槽过这点,官方没给解释也没有改变这个 "feature"。
https://github.com/eslint/esl...
https://github.com/eslint/esl...
以上是 vuepress里使用eslint 对.vuepress下的文件不生效? 的全部内容, 来源链接: utcz.com/p/935943.html









