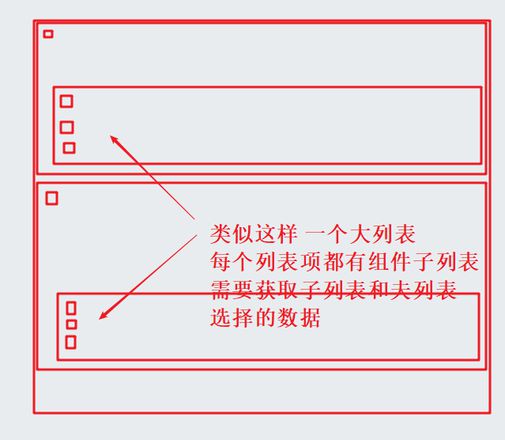
使用element渲染列表,列表项拥有独自的子组件,也是列表,现在收集列表项的子列表的选中数据,有什么方法?
如何获取不同子组件的列表的选中数据的合并数据,考虑到子组件列表的增删选中及多个选中

刚开始想的角度是 如果获取所有子组件的数据增删 之后换了个角度就是 子组件传递数据时传递多一个标识,然后父组件保存子组件的时候,用对象数组的形式保存,标识为键,单独子组件的数据为值,而但子组件增删数据时,不需要进行添加或删除,直接用最新的选中数据覆盖。
代码如下
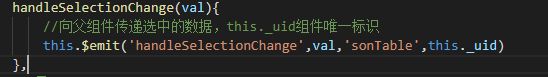
(子组件向父组件传递选中的数据)每个组件拥有 this._uid 唯一的标识

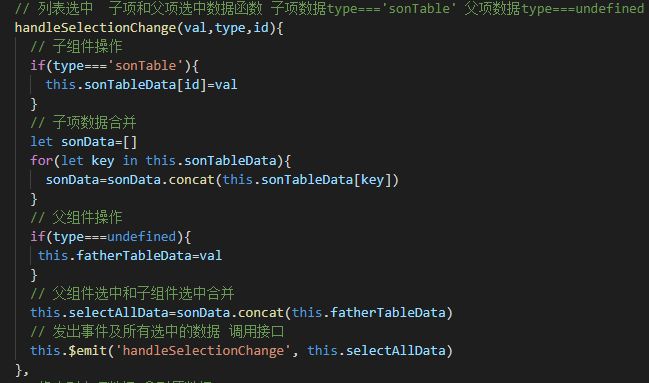
(父组件接收并拿到每一个发送的子组件数据,进行键值对保存)
再把子组件的所有单独的数据合并,之后再合并父组件的数据,这样就能实现所有子组件和父组件的选中数据,进行相应的批量操作了。
文笔不好,逻辑也不是很清晰,写得不好请见谅,如有相同业务,这个角度可以帮到你的话,点点赞和关注哈~
以上是 使用element渲染列表,列表项拥有独自的子组件,也是列表,现在收集列表项的子列表的选中数据,有什么方法? 的全部内容, 来源链接: utcz.com/p/935938.html