nuxt项目部署时能正常启动,但页面初始化访问的接口没有进行访问,并且点击路由时只出现路径变化,页面没有跳转,求解决
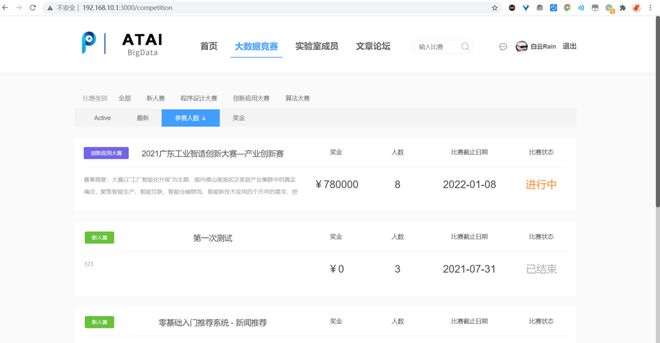
正常开发环境使用npm run dev页面效果是这样的:
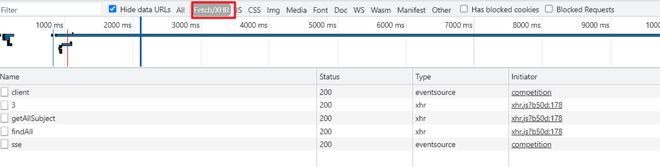
请求的接口如下所示:
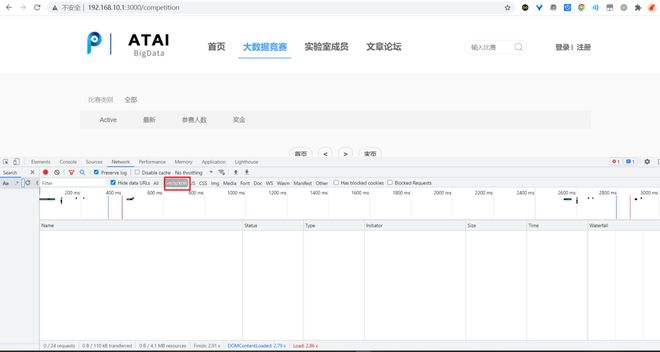
但是将nuxt进行部署
npm run build
npm run start
访问同一个页面,打包部署后的页面并不会请求接口
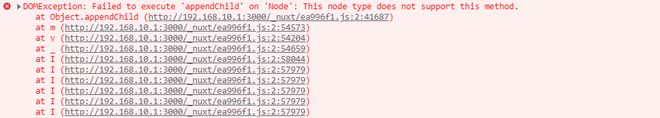
控制台报错
回答:
已解决,在问题页面添加<client-only></client-only>标签即可。
回答:
看控制台报的什么错啊
以上是 nuxt项目部署时能正常启动,但页面初始化访问的接口没有进行访问,并且点击路由时只出现路径变化,页面没有跳转,求解决 的全部内容, 来源链接: utcz.com/p/935895.html