
iqoo8图标自动补位怎么开启 iqoo8图标自动补位开启教程
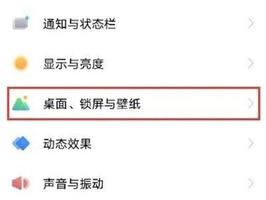
在iQOO8手机上删除一些不需要的软件时,有时删除的地方会留下空白,不会补位,有的小伙伴觉得会影响美观。我们可以开启自动补位功能,这样也省去了手动补位的麻烦,下面就是小编为大家带来的开启教程。 iqoo8图标自动补位开启教程一览 1、在手机设置菜单中点击【 桌面 、 锁屏 与 ...
2024-01-10
iqoo8pro怎么设置图标自动补位 iqoo8pro设置图标自动补位方法
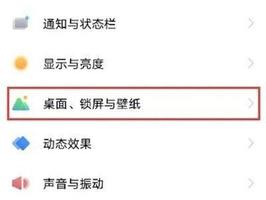
iqoo8pro手机为大家准备了图标自动补位的功能,当我们在 桌面 上删掉一个软件后会自动将桌面图标补位,为大家带来了整齐干净的桌面。那具体怎么设置呢?就让小编来为你介绍一下吧! iqoo8pro开启图标自动补齐方法分享 1、在手机设置菜单中点击【桌面、 锁屏 与 壁纸 】。 2、点击【...
2024-01-10![将任何网站转换为互动桌面壁纸[Mac]](/wp-content/uploads/thumbs2/2022/7/819795_thumbnail.jpg)
将任何网站转换为互动桌面壁纸[Mac]
你有一个喜欢的网页,你想每天多次检查?一世止跌那使用网站壁纸,您可以将任何网站转换为互动桌面壁纸。这将反过来让您全天候访问您最喜爱的网页,而无需打开浏览器。HereGetting Started首先,你这将花费4美元。99,这在我看来是值得的。安装并运行应用程序后,“首选项”窗口将自动打开。...
2024-01-10
最新苹果手机13(最新苹果手机13桌面)
一.iphone13是不是5G手机?苹果13是5g手机,双卡都支持5g网络。它搭载了苹果A15仿生处理器,采用5纳米工艺制程。 二.现在苹果8升级为iOS13可以吗?1.可以是可以升级,但是流畅度不一定有现在的好吧,所以看个人情况的吧,如果你马上就要换别的手机了就可以升级,用一段时间之后就换手机了,当...
2024-01-10
安卓秒变苹果主题(安卓秒变苹果主题桌面)
一.安卓手机怎么换成苹果主题?下载adw launcher这个桌面软件,安装,按home键,选择adw,设置默认,然后按menu。 adw设置,预先设置,iphone…………然后你自己下载IP4的小丑鱼壁纸,设置成本机壁纸,搞定…………菜单背景可以在adw设置中把颜色设置透明就可以和桌面背景一样……及时采纳,谢谢 二...
2024-01-10
苹果12解锁直接进入桌面
苹果12怎么设置解锁直接进入桌面?下面就给大家分享苹果12解锁直接进入桌面的教程。 1、打开手机桌面的设置,进入页面,然后找到并点击面容ID与密码,输入密码 2、接着点击将面容ID用于iPhone解锁,当手机锁屏以后,使用面部解锁即可直接进入主屏 以上就是苹果12手机解锁直接进入桌...
2024-01-10
如何访问JSF中动态页面的内容?
我有一个xhtml文件,我用ui初始化它:重复标记realtime.all这个页面的标记放置在ui:fragment标记下。如何访问JSF中动态页面的内容?<edges> <ui:repeat value="#{graphInfoBean.edges}" var="edge" varStatus="indexVar"> <edge id="#{indexVar.index}" source="#{edge.source}" target="#{edge.target}" we...
2024-01-10
是否可以访问自动实现属性后面的后备字段?
我知道我可以对属性使用详细语法:private string _postalCode;public string PostalCode{ get { return _postalCode; } set { _postalCode = value; }}或者,我可以使用自动实现的属性。public string PostalCode { get; set; }我可以以某种方式访问自动实现属性后面的支持字段吗?(在此示例中为_ )。 :我的问题不是关...
2024-01-10
滚动页面时如何隐藏元素?
好吧,我有些困惑。我试图考虑来自jQuery背景的角度方式。问题:如果窗口不滚动,我只想隐藏一个固定的元素。如果有人向下滚动页面,我想隐藏该元素。我尝试创建一个自定义指令,但由于滚动事件未触发,因此无法使其正常工作。我在想一个像下面这样的简单控制器,但是它甚至没有运行。控...
2024-01-10
自动从一个JSP页面重定向到另一个
加载主页后,是否可以将用户自动重定向到第二个jsp页面?回答:有一个这样的例子: JSP-页面重定向最简单的使用sendRedirect:public void response.sendRedirect(String location)throws IOException...
2024-01-10
自动创建ACF中继器字段的新页面
我已经使用中继器字段创建新闻标题,并且我想为每个标题自动创建一个新页面。我见过一些关于使用acf/save_post和wp_insert_post()的帖子,但我真的不知道该怎么做。自动创建ACF中继器字段的新页面回答:您可以使用wp_insert_post方法挂钩acf/save_post操作以创建新帖子。但我不明白你为什么想这样做。 ACF用...
2024-01-10
角度动态背景图片
在html模板中,我具有带有动态图像的这种样式:<div style="background: url('/img/{{item.img}}'); width: 200px; height: 150px"></div>可以在网络浏览器和android浏览器中使用。但是,使用“ style =”动态显示的背景图像不会在iPad上显示。我总是可以使用img标签创建动态图像,但是我正在寻找iPad的样式/ css解决方案。回...
2024-01-10
笔记本桌面背景图片怎么设置
品牌型号:联想拯救者Y9000P系统:Windows11 设置笔记本桌面背景图片需要在设置界面中,点击个性化进行操作即可。以联想拯救者Y9000P电脑为例,设置笔记本桌面背景图片步骤为2步,具体操作如下: ...
2024-02-29
如何将视图发送到背景以使其位于主视图的后面?
目的如何将视图发送到背景以使其位于主视图的后面?我想隐藏主视图后面AVCaptureSession所以,它的下UIViewController隐藏,因为它不是对用户可见。显然,AVCaptureVideoPreviewLayer是CALayer的一个子类,我们用它来显示输入设备捕获的视频。代码这是我使用的开始会话的代码。该代码开始AVCaptureSession并使用pr...
2024-01-10
电脑桌背景图片,最新电脑桌图片大全
家庭装修完毕需要一个电脑桌,有哪些不错的电脑桌书桌品牌可以推荐?无论是独立书房,还是迷你工作区,都离不开“一桌、一椅、一盏灯”。书桌通常可分为成品书桌和定制书桌,无论是尺寸和样式都应根据空间的现状大小及风格来定。1、伦敦桥书桌▲品牌:凡屋丨¥1490特点是书桌侧面,悬挂了...
2024-01-10
如何在MacOS中更改桌面壁纸背景,苹果电脑一键动态桌面壁纸
您想更改 Mac 上的桌面背景吗?也许,您不喜欢默认的 macOS 壁纸,或者您只想使用您选择的自定义图像作为背景?幸运的是,这在 macOS 机器上很容易做到。如果这是您的第一台 Mac 并且您正在从 Windows PC 切换,那么您可能需要一些时间来掌握 macOS。即使是简单的事情,比如更改背景墙纸以个性化您的桌面,起初也可能有点棘手。好消息是该过程与您在 Windows 机器上可能...
2024-01-29
苹果电脑如何用steam弄动态壁纸,请求详细步骤说明!
苹果电脑如何用steam弄动态壁纸,请求详细步骤说明!第三方应用去设置动态壁纸。 进入app store,找到搜索栏 搜索“动态壁纸”,可以查找到相关的应用 安装完成后就可以设置动态壁纸了 例如:极客桌面(GeekTool),live wallpaper,let it snow等都是比较不错的应用您好请问苹果电脑不适用wallpaper engine,...
2024-01-10
笔记本卡在电脑壁纸界面
笔记本卡在电脑壁纸界面怎么回事,一起来了解一下吧。 笔记本卡在电脑壁纸界面不会动,可能是笔记本电脑死机了,可以长按电源键进行强制关机,然后重新开启电脑。 笔记本电脑(Laptop),简称笔记本或笔电。它又称为“便携式电脑,手提电脑、掌上电脑或膝上型电脑”,其特点是机身小巧。...
2024-01-10
电脑壁纸尺寸比例怎么调(电脑桌面尺寸大小的调整)
如何等比例调整图片大小?将图片尺寸大小调整成我们需要的,是图片使用过程中最常见的,等比例调整图片尺寸大小可以防止图片变形,图片变形会使得图片无法使用,所以非常的重要。为了帮助大家提高工作效率,今天小编在这里为大家介绍一种快速等比例调整图片尺寸大小的方法,还可以批量处理,比较的实用。我们需要使用一个电脑工具来完成,操作起来比较简单,只需要一个设置即可,赶快来和我一起往下学习吧!使用的电脑...
2024-01-26![每天获得新的高品质桌面壁纸[Mac]](/wp-content/uploads/thumbs2/2022/7/819816_thumbnail.jpg)
每天获得新的高品质桌面壁纸[Mac]
能够每天自动更改Mac上的桌面壁纸都不是什么新鲜事。但是,拥有大量的高品质壁纸可供选择,并能够直接从网站流式传输。Mac OS X Lion and Mountain Lion可以让您每5秒1分钟5分15分30分钟,每小时更换一次桌面壁纸。但是,你当然,你可以在网上找到你自己的壁纸来使用,但这将是非常耗时的,需要你将...
2024-01-10
小米12桌面壁纸怎么滚动 小米12桌面壁纸滚动方法
小米12手机中拥有超级壁纸等壁纸功能,可以设置各种精美的壁纸,还可以进行滚动操作,查看更多的壁纸内容,但是很多用户不知道小米12桌面壁纸怎么滚动,那么下面就让小编给大家介绍一下具体教程。 1、首先打开手机,然后在手机桌面上找到【主题壁纸】进入到软件界面中; 2、在主...
2024-01-10
《战双帕弥什》曲启动日快乐,高清手机壁纸奉上
今天的工作终于完成了?让堂堂九龙之主等你如此之久,可真是……也罢,毕竟是我要求你陪我出行的。 圆月当空,灯火璀璨,让我不由得回想起以前的时光。 或许这就是我们还留存的痕迹,是不论用何种形式,我依然期望保留的场景。 嗯…之后的时间我已安排妥当,如果有必须要完成的工作,我...
2024-01-10
win7桌面显示比例设置方法
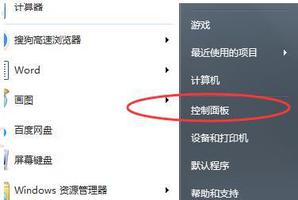
使用win7的小伙伴非常的多,在电脑上看视频或是资料的时候都会需要进行比例的调整吧,那么该怎么去调整呢?下面就来看看详细的设置方法吧。 win7桌面显示比例怎么设置: 1、点击左下角电脑打开“控制面板”。 2、随后在控制面板中找到“外观”。 3、进入外观后点击“显示”。...
2024-01-10

