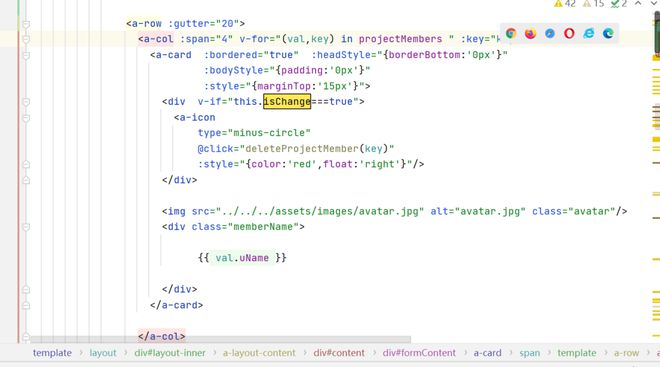
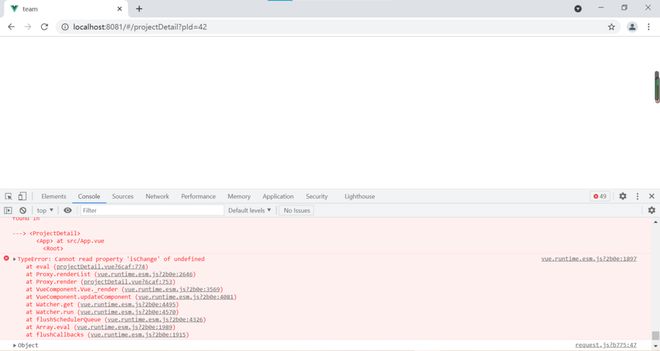
请问使用v-if下报变量不存在出错如何解


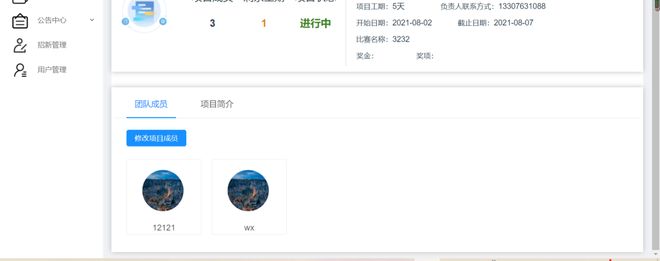
想要实现点击修改项目成员就会在右上角出现删除的图标,可是现在是这样。。。
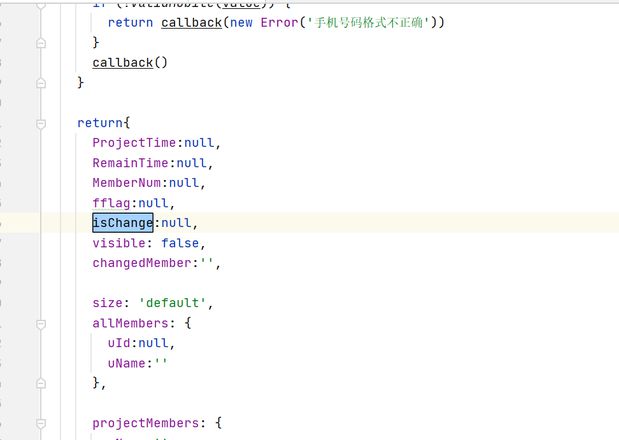
我明明已经定义了isChange
求解求解。
<template> <layout :msg="menuSelected">
<div id="layout-inner">
<!-- <div>u_identity:{{this.u_identity}}</div>-->
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-divider type="vertical"
style="background-color: #FF944B;display:inline-block;width: 3px;border-radius: 8px"/>
<router-link :to="{ path: '/projectManagement'}" v-if="u_identity===1">
<a-breadcrumb-item>项目管理</a-breadcrumb-item>
</router-link>
<router-link v-else :to="{ path: '/readAllProject'}">
<a-breadcrumb-item>项目中心</a-breadcrumb-item>
</router-link>
<a-breadcrumb-item>查看项目信息</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<div id="contentHeader">
<img src="../../../icons/icon.jpg" alt="请问使用v-if下报变量不存在出错如何解" class="cardIcon"
:style="{display:'inline-block'}">
<span class="cardTitle" v-if="this.flag===null" :style="{fontSize:'18px'}">
{{ this.record.pName }}
</span>
<a-form-model ref="record" :model="record" :rules="rules" >
<a-form-model-item has-feedback v-if="this.flag===false" prop="pName">
<a-input v-model="record.pName" type="text"
:style="{width:'260px'}">
</a-input>
</a-form-model-item>
</a-form-model>
<button
v-if="this.flag===null&&this.$store.getters.userName===this.record.uName"
class="endProject"
@click="edit"
>
修改项目信息
</button>
<a-popconfirm
title="确定结束该项目?"
ok-text="确定"
cancel-text="取消"
@confirm="confirm"
@cancel="cancel"
>
<button v-if="this.record.pState===0&&this.$store.getters.userName===this.record.uName" class="endProject">
结束项目
</button>
</a-popconfirm>
<a-divider :style="{marginTop:'5px',marginBottom:'10px'}"/>
<div id="headerInner">
<img src="../../../assets/images/project.jpg" alt="请问使用v-if下报变量不存在出错如何解"
:style="{margin:'0px'}"/>
<div id="textPart">
<div class="part">
<div class="partTitle">项目成员</div>
<br/>
<div class="partContent">{{ this.MemberNum }}</div>
</div>
<div class="part">
<div class="partTitle">剩余工期</div>
<br/>
<div class="partContent" style="color:#D28B17">{{ this.RemainTime }}</div>
</div>
<div class="part">
<div class="partTitle">项目状态</div>
<br/>
<div class="partContent" v-if="this.record.pState ===0" style="color:#3C8824">
进行中
</div>
<div class="partContent" v-if="this.record.pState===1" style="color:red">
已结束
</div>
</div>
<a-divider type="vertical" :style="{height:'auto',marginRight:'0px',paddingRight:'0px'}"/>
<div id="innerRight">
<ul>
<li>
<div class="liPart">
<label class="label">项目类型:</label>
<span class="labelContent" v-if="this.record.pType===0&&this.flag===null">
其他类型
</span>
<span class="labelContent" v-else-if="this.record.pType===1&&this.flag===null">
开发类
</span>
<span class="labelContent" v-else-if="this.record.pType===2&&this.flag===null">
算法类
</span>
<a-form-model-item has-feedback v-if="this.flag===false" :model="record" :rules="rules.pType" prop="pType">
<a-select v-model="record.pType" :style="{minWidth:'100px',marginRight:'30px'}">
<a-select-option :value=1>
开发类
</a-select-option>
<a-select-option :value=2>
算法类
</a-select-option>
<a-select-option :value=0>
其他
</a-select-option>
</a-select>
</a-form-model-item>
</div>
<div class="liPart">
<label class="label">负责人:</label>
<span class="labelContent">{{ this.record.uName }}</span>
</div>
</li>
<li>
<div class="liPart">
<label class="label">项目工期:</label>
<span class="labelContent">{{ this.ProjectTime }}天</span>
</div>
<div class="liPart">
<label class="label" :style="{display:'inline-block'}">负责人联系方式:</label>
<span class="labelContent" v-if="this.flag===null">{{ this.record.pPhone }}</span>
<a-form-model ref="record" :model="record" :rules="rules" >
<a-form-model-item has-feedback v-if="this.flag===false" prop="pPhone">
<a-input v-model="record.pPhone"
:style="{width:'150px',display:'inline-block'}">
</a-input>
</a-form-model-item>
</a-form-model>
</div>
</li>
<li>
<div class="liPart" style="margin-right: 30px;">
<label class="label">开始日期:</label>
<span class="labelContent" v-if="this.flag===null">{{ this.record.pStart|formatDate }}</span>
<a-form-model ref="record" :model="record" :rules="rules">
<a-form-model-item has-feedback v-if="this.flag===false" prop="pStart">
<a-date-picker v-model="record.pStart"
@change="onChangeStartDate"
:style="{width:'140px'}"/>
</a-form-model-item>
</a-form-model>
</div>
<div class="liPart">
<label class="label">截止日期:</label>
<span class="labelContent" v-if="this.flag===null">{{ this.record.pEnd|formatDate }}</span>
<a-form-model ref="record" :model="record" :rules="rules">
<a-form-model-item has-feedback v-if="this.flag===false" prop="pEnd">
<a-date-picker v-model="record.pEnd"
@change="onChangeEndDate"
:style="{width:'140px'}"/>
</a-form-model-item>
</a-form-model>
</div>
</li>
<li v-if="this.record.pRace!==null">
<div class="liPart">
<label class="label">比赛名称:</label>
<span class="labelContent" v-if="this.flag===null">{{this.record.pRace}}</span>
<a-form-model-item has-feedback v-if="this.flag===false">
<a-input v-model="record.pRace" :style="{width:'280px'}"></a-input>
</a-form-model-item>
</div>
</li>
<li>
<div class="liPart">
<label class="label">奖金:</label>
<span class="labelContent" v-if="this.flag===null"> {{ this.record.pMoney }}</span>
<a-form-model-item has-feedback v-if="this.flag===false" :rules="rules.pMoney" prop="pMoney">
<a-input v-model="record.pMoney" :style="{width:'120px'}">
</a-input>
</a-form-model-item>
</div>
<div class="liPart">
<label class="label">奖项:</label>
<span class="labelContent" v-if="this.flag===null">{{ this.record.pAward }}</span>
<a-form-model-item has-feedback v-if="this.flag===false" :rules="rules.pAward" prop="pAward">
<a-input v-model="record.pAward" :style="{width:'120px'}">
</a-input>
</a-form-model-item>
</div>
</li>
</ul>
<div v-if="this.flag===false">
<a-button type="primary" @click="updateProjectByLeader" :style="{float:'right'}">保存</a-button>
<a-button type="primary" @click="handleCancel" :style="{float:'right'}">取消</a-button>
</div>
</div>
</div>
</div>
</div>
<div id="formContent" :style="{paddingTop:'5px'}">
<a-card
style="width:100%;,backgroundColor:'#FBFBFB'"
:headStyle="{fontWeight:'bold',paddingTop:'0px'}"
:bordered="false"
:tab-list="tabListNoTitle"
:active-tab-key="noTitleKey"
@tabChange="key => onTabChange(key, 'noTitleKey')"
>
<span v-if="noTitleKey === 'projectMember'">
<a-button type="primary" @click="changeProjectMember" v-if="this.isChange===null&&this.record.pState===0&&this.$store.getters.userName===this.record.uName"
:style="{marginTop:'0px',marginBottom:'10px'}">
修改项目成员
</a-button>
<template>
<a-row :gutter="20">
<a-col :span="4" v-for="(val,key) in projectMembers " :key="key">
<a-card :bordered="true" :headStyle="{borderBottom:'0px'}"
:bodyStyle="{padding:'0px'}"
:style="{marginTop:'15px'}">
<div v-if="this.isChange===true">
<a-icon
type="minus-circle"
@click="deleteProjectMember(key)"
:style="{color:'red',float:'right'}"/>
</div>
<img src="../../../assets/images/avatar.jpg" alt="请问使用v-if下报变量不存在出错如何解" class="avatar"/>
<div class="memberName">
{{ val.uName }}
</div>
</a-card>
</a-col>
<a-col :span="4" v-show="this.isChange===true">
<div @click="toAddProjectMember"
style="cursor:pointer;
background-color:transparent;
margin-top:15px;
border:dotted 2px rgba(0, 0, 0, 0.65);
width:140px;
height:160px">
<a-icon type="plus" :style="{fontSize:'140px',color:'rgba(0, 0, 0, 0.35)'}"/>
</div>
</a-col>
</a-row>
</template>
<a-modal v-model="visible" title="添加项目成员" @ok="addProjectMember">
<a-form-model-item has-feedback label="项目成员" ref="member" prop="member">
<a-select
show-search
mode="multiple"
:size="size"
placeholder="请选择项目成员"
option-filter-prop="children"
style="width: 400px"
@change="handleChange"
>
<a-select-option
v-for="(val,key) in allMembers " :key="key">
{{val.uName}}
</a-select-option>
</a-select>
</a-form-model-item>
</a-modal>
</span>
<span v-if="noTitleKey === 'projectBrief'">
<a-button type="primary" v-if="this.u_identity===0&&this.record.pState===0&&this.fflag===null&&this.$store.getters.userName===this.record.uName"
@click="editPIntroduction"
:style="{marginTop:'0px',marginBottom:'10px'}">
修改项目简介
</a-button>
<ckeditor v-if="this.fflag===null" :read-only=true v-model="record.pIntroduction" type="inline"></ckeditor>
<a-form-model ref="record" v-if="this.fflag===false" :model="record" :rules="rules">
<a-form-model-item has-feedback ref="projectBrief" prop="pIntroduction"
:wrapper-col="{span:'200'}">
<ckeditor v-model="record.pIntroduction" v-if="this.fflag===false" :style="{width:'900px'}"></ckeditor>
</a-form-model-item>
</a-form-model>
<div :wrapperCol="{span:'24'}" v-if="this.fflag===false" :style="{textAlign:'center',paddingTop:'20px'}">
<a-button
class="saveButton"
:style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}"
type="submit"
@click="updatePIntroduction">
保存
</a-button>
<a-button
class="saveButton"
:style="{borderColor:'#79A0F1',color:'#79A0F1',marginRight:'30px'}"
@click="resetForm('record.pIntroduction') ">
重置
</a-button>
</div>
</span>
</a-card>
</div>
</div>
</a-layout-content>
</div>
</layout>
</template>
<script>
import layout from "@/layout/index"
import {getProjectsDetails} from "@/api/project"
import {formatDate} from "@/utils/date";
import {showProjectTime} from'@/api/project'
import {validMobile} from "@/utils/validate";
import {showProjectRemainTime,addProjectMember,deleteProjectMember} from "@/api/project"
import {getProjectMemberNum,updatePIntroduction,updateProjectByLeader,endProject,getProjectMember} from "@/api/project"
import {getAllUsersNameExceptMe} from "@/api/user";
export default {
name: "projectDetail",
data(){
const validateMobile = (rule, value, callback) => {
if (!value) {
return callback(new Error('请输入手机号码'))
}
if (!validMobile(value)) {
return callback(new Error('手机号码格式不正确'))
}
callback()
}
return{
ProjectTime:null,
RemainTime:null,
MemberNum:null,
fflag:null,
isChange:null,
visible: false,
changedMember:'',
size: 'default',
allMembers: {
uId:null,
uName:''
},
projectMembers: {
uName:''
},
flag:null,
record: { },
rules:{
pName: [{ required: true, message: "请输入项目名称", trigger: 'blur'}],
pPhone:[
{
required: true,
trigger: "blur",
validator:validateMobile
},
],
pStart:[{ required: true, message: "请选择项目开始日期", trigger: 'blur'}],
pEnd: [{ required: true, message: "请选择项目截止日期", trigger: 'blur'}],
pIntroduction: [{ required: true, message: "请输入项目简介", trigger: 'blur'}],
},
pId:this.$route.query.pId,
// 1是团队用户,0是管理员
u_identity:this.$store.state.identity,
item:{
// projectType:'veysudbwij',
},
tabListNoTitle: [
{
key: 'projectMember',
tab: '团队成员',
},
{
key: 'projectBrief',
tab: '项目简介',
},
],
noTitleKey: 'projectMember',
menuSelected:['2']
}
},
components:{
layout
},
// updated(){
// this.showProjectTime()
// this.showProjectRemainTime()
// this.getProjectMemberNum()
// },
mounted() {
console.log("从项目管理页面传过来的pId:",this.$route.query.pId)
this.getProjectsDetails()
this.showProjectTime()
this.showProjectRemainTime()
// 剩余工期
this.getProjectMemberNum()
this.getProjectMember()
this.getAllUsersNameExceptMe()
},
filters: {
formatDate(time) {
var date = new Date(time);
return formatDate(date, 'yyyy-MM-dd');
}
},
methods: {
deleteProjectMember(deletedMember){
console.log("想要删除成员的项目pId:",this.pId)
console.log("this.projectMembers[0]:",this.projectMembers[0])
console.log("想要删掉的成员id:",this.projectMembers[deletedMember].uId)
deleteProjectMember(this.pId,this.projectMembers[deletedMember].uId).then(res=>{
console.log("删除项目成员的res:",res)
this.getProjectMember()
this.getProjectMemberNum()
})
},
getAllUsersNameExceptMe(){
getAllUsersNameExceptMe().then(res=>{
console.log("getAllUsersNameExceptMe的res.data:",res.data)
this.allMembers=res.data
console.log("this.allMembers:",this.allMembers)
})
},
handleChange(selectedItems) {
console.log("selectedItems:",selectedItems)
console.log("selectedItems的长度:",selectedItems.length)
// console.log("this.allMembers[selectedItems].uId:",this.allMembers[selectedItems].uId)
const temp = [];
for(let i=0;i<selectedItems.length;i++){
const index = selectedItems[i]
console.log("要传入:",this.allMembers[index])
temp.push(this.allMembers[index].uId)
}
console.log('end temp表示用户的id',temp.toString())
this.changedMember=temp.toString()
console.log("this.changedMember:",this.changedMember)
},
addProjectMember(){
console.log("要修改项目成员的pId:",this.pId)
console.log("要增加的项目成员:",this.changedMember)
addProjectMember(this.pId,this.changedMember).then(res=>{
console.log("addProjectMember的res:",res)
this.getProjectMember()
this.$message.success('项目成员添加成功');
this.getProjectMemberNum()
})
},
toAddProjectMember(){
this.visible=true
},
changeProjectMember(){
this.isChange=true
},
getProjectMember(){
console.log("getProjectMember的pId:",this.pId)
getProjectMember(this.pId).then(res=>{
console.log("111111111111getProjectMember的res.data:",res.data)
this.projectMembers=res.data
console.log("this.projectMembers[0].uName:",this.projectMembers[0].uName)
})
},
confirm() {
console.log("要结束的项目pId为:",this.pId);
endProject(this.pId).then(res=>{
console.log("endProject的res:",res)
this.record.pState=1
console.log("this.record.pState:",this.record.pState)
this.$message.success('该项目已结束');
})
},
cancel(e) {
console.log(e);
},
getProjectMemberNum(){
getProjectMemberNum(this.pId).then(res=>{
console.log("getProjectMemberNum的res.data:",res.data)
this.MemberNum=res.data.MemberNum
console.log("this.MemberNum",this.MemberNum)
})
},
showProjectRemainTime(){
console.log("showProjectRemainTime的pId:",this.pId)
showProjectRemainTime(this.pId).then(res=>{
console.log("showProjectRemainTime的res:",res)
console.log("RemainTime:",res.data.RemainTime)
this.RemainTime=res.data.RemainTime
console.log("this.RemainTime:",this.RemainTime)
})
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
editPIntroduction(){
console.log("我要修改项目简介")
this.fflag=false
},
updatePIntroduction(){
console.log("this.record.pIntroduction:",this.record.pIntroduction)
console.log("updatePIntroduction的pId:",this.pId)
updatePIntroduction(this.pId,this.record.pIntroduction).then(res=>{
console.log("updatePIntroduction的res:",res)
this.fflag=null
})
},
onChangeStartDate(date, dateString) {
console.log("开始日期:",dateString);
this.record.pStart=dateString
console.log("this.record.pStart:",this.record.pStart)
},
onChangeEndDate(date, dateString) {
console.log("截止日期:",dateString);
this.record.pEnd=dateString
console.log("this.record.pEnd:",this.record.pEnd)
},
updateProjectByLeader(){
console.log("修改过的项目名称:",this.record.pName)
console.log("修改过的项目record:",this.record)
this.$refs.record.validate(valid => {
if (valid) {
updateProjectByLeader(this.record).then(res=>{
console.log("updateProjectByLeader的res:",res)
if(res.code === 0) {
this.$message.success('修改成功');
console.log("this.pId:",this.pId)
this.flag=null
this.getProjectsDetails()
this.showProjectTime()
this.showProjectRemainTime()
this.getProjectMemberNum()
}
// eslint-disable-next-line no-unused-vars
}).catch((error)=>{
this.$message.msg;
})
} else {
alert('请正确填写相关信息')
}
});
},
handleCancel(){
console.log("你点击了取消修改项目信息的按钮")
this.flag=null
},
edit(){
console.log('1111',this.flag)
this.flag=false;
console.log("this.flag:",this.flag)
},
showProjectTime(){
// console.log("showProjectTime的pId:",this.pId)
showProjectTime(this.pId).then(res=>{
// console.log("showProjectTime的res:",res)
this.ProjectTime=res.data.ProjectTime
// console.log("this.ProjectTime:",this.ProjectTime)
})
},
getProjectsDetails(){
console.log("现在的pId:",this.pId)
getProjectsDetails(this.pId).then(res=>{
console.log("res:",res)
console.log("getProjectsDetails的res.data:",res.data)
this.record=res.data
console.log("this.record:",this.record)
this.record.pStart=/\d{4}-\d{1,2}-\d{1,2}/g.exec(res.data.pStart)[0]
this.record.pEnd=/\d{4}-\d{1,2}-\d{1,2}/g.exec(res.data.pEnd)[0]
console.log("this.record.pStart:",this.record.pStart)
console.log("this.record.pEnd:",this.record.pEnd)
console.log("555555555555这个项目的状态:",this.record.pState)
})
},
onTabChange(key, type) {
console.log(key, type);
this[type] = key;
},
},
}
</script>
<style scoped>
/*/deep/svg.plusIcon {*/
/* width: 120px;*/
/* height: 150px;*/
/* margin-left: 15px;*/
/* margin-bottom: 20px;*/
/* color:rgba(0, 0, 0, 0.35)*/
/*}*/
div#contentHeader{
box-shadow:#BBBBBB 0px 0px 10px;
padding:10px 20px;
margin-bottom: 30px;
padding-right: 10px;
}
img.cardIcon{
width:30px;
height:30px;
margin:5px
}
span.cardTitle{
font-size:15px;
font-weight: bold;
}
div#textPart{
display: flex;
margin:10px;
margin-bottom: 0px;
}
/deep/.ant-form-item{
margin-bottom: 0;
display: inline-block;
}
/deep/.ant-form{
display: inline-block;
}
div#headerInner{
display: flex;
}
div.part{
margin:10px;
margin-bottom: 5px;
padding-bottom:8px
}
.partTitle{
font-size: 20px;
}
.partContent{
font-size: 20px;
padding: 0px 10px;
font-weight: bold;
/* padding-left: 20px; */
/*padding-top: px;*/
text-align: center;
}
ul,li{
list-style: none;
margin:10px;
padding:0px;
margin-top:0px
}
.labelContent{
margin-right:20px;
/*font-weight:bold;*/
font-size:15px
}
.liPart{
display: inline;
margin:10px 0px;
margin-right: 50px;
}
button.endProject{
float:right;
background-color: #6791F4;
color: #FFFFFF;
border-radius: 10px;
font-family: 'Source Sans Pro', sans-serif;
outline: none;
}
.saveButton:hover{
font-weight: bold;
box-shadow: 0 10px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
.saveButton:active {
transform: translateY(4px);
}
button.endProject:hover{
font-weight: bold;
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19);
}
button.endProject:active {
transform: translateY(4px);
}
/* active 设置点击状态时对象沿Y轴平移 */
div#formContent{
/*box-shadow:#BBBBBB 0px 0px 10px;*/
padding:10px 5px;
}
img.avatar{
padding:0px;
width:80px;
height:80px;
border-radius: 100%;
margin: 20px 30px;
}
div.memberName{
font-size: 16px;
text-align: center;
}
#layout-inner{
text-align: left;
}
</style>
望赐教,不胜感激。
回答:
不需要加上 this。直接 v-if="isChange"
回答:
Cannot read property 'isChange' of undefined
翻译翻译什么叫undefined,this.isChange里this是undefined。
模板编译又是在当前组件上下文中,isChange就是this.isChange
我替尤雨溪流下遗憾的泪水,写了文档没人看
以上是 请问使用v-if下报变量不存在出错如何解 的全部内容, 来源链接: utcz.com/p/935891.html