【Web前端问题】类似朋友圈点赞的功能 如何处理量级头像展示与绘制?
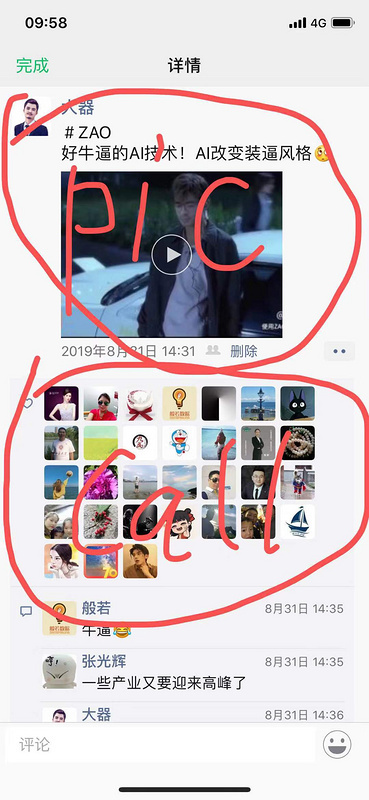
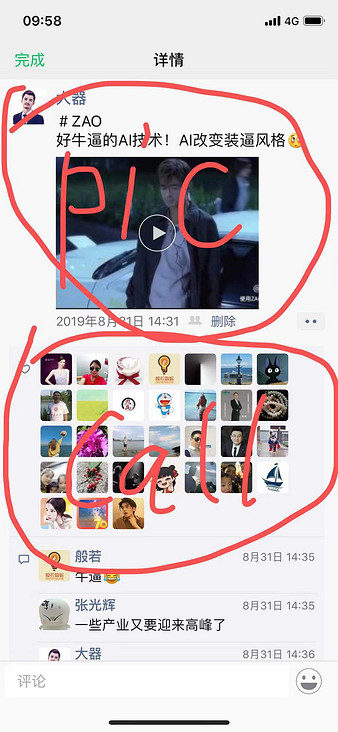
遇到一个需求,如何处理类似下图,微信朋友圈点赞的功能
难点:
1 点赞用户量多了,比如几千人点赞? 如何设计存储和读取这些头像信息?
2 如何把当前页面使用canvas绘制出来做成长海报分享? canvas绘制的时间如何优化?
回答:
不是很懂大规模多并发,作为前端回答一下
1 点赞用户量多了,比如几千人点赞? 如何设计存储和读取这些头像信息?
朋友圈的头像都是来自于我的好友,头像是存在本地的,不会在朋友圈加载的过程中加载实时头像。
同理可以利用 indexDB 或者 localstorage,把好友的基本信息存在本地。服务端保存「点赞的好友id」字段,利用这个 id array 去本地储存查询图片进行渲染。和微信一样,只有在点进朋友详细信息的时候才会更新本地储存的个人信息。当然没有头像的朋友也会有个兜底图。
如果点赞不可取消就简单多了。每有4列 * 7行个好友点赞,就要求服务端合并这些人的头像作为一张图保存个 hash,这样图片请求数 100 -> 1。
主要思路还是减少 dom、合并请求、利用缓存。
2 如何把当前页面使用canvas绘制出来做成长海报分享? canvas绘制的时间如何优化?
html2canvas 已经比较成熟了,自己搜一搜有现成代码。绘制时间怎么优化不知道了,倒是 canvas.toDataURL 有个参数 encoderOptions 可以调整输出图片 url 的清晰度,这个应该和性能有关。
这个问题更像是个针对后端/数据库设计的题,我是来挽尊的
以上是 【Web前端问题】类似朋友圈点赞的功能 如何处理量级头像展示与绘制? 的全部内容, 来源链接: utcz.com/a/139310.html