
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10

【WPS教程】WPS表格如何打开“选择窗格”?
当表格中存在多对象不方便选中的时候,可以使用“选择窗格”功能,它可以帮助你选中表格中的对象。 以此表格为例,单击“开始”选项卡-“查找”下拉按钮,点击“选择窗格”。在“选择窗格”弹窗中可以快捷辅助你选中你所需要的对象。...
2024-01-10


红米6如何打开省电模式 红米6打开省电模式操作教程
很多用户在使用红米6的时候,不是很熟悉其中怎么打开省电模式?本期为你们带来的教程就描述了红米6打开省电模式的简单操作教程。 红米6打开省电模式的简单操作教程 方法一:点击设置,点击电量与性能,点击省电优化,点击一键优化或省电模式,将省电模式开关开启,或将定时开关...
2024-01-10
小米mix4智能充电保护如何打开 小米mix4智能充电保护打开方法
小米mix4手机非常的受欢迎,超多小伙伴们都购买使用了。小米mix4智能充电保护如何打开困扰着很多朋友吧,接下来就让小编为大家讲述开启智能充电保护步骤一览,还不懂的朋友们就来IT百科看一看吧。 1、首先需要进入到设置当中,然后在设置中找到【省电与电池】功能,进入到此功能界面...
2024-01-10
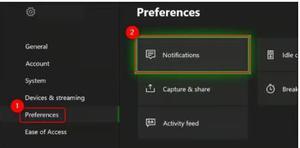
如何打开Xbox应用程序的通知
您想接收实时 Xbox 应用程序通知并关注游戏社区的每个更新吗?幸运的是,您可以毫不费力地做到这一点。要打开 Xbox 应用程序的通知,请按控制器上的“Xbox”按钮打开指南。接下来,选择“配置文件和系统”,转到“设置”,然后选择“首选项”。现在,打开“通知”并打开“通知横幅”。为了帮助您完成此任务,我们编写了一份有关如何打开 Xbox 应用程序通知的详细指南。我们还将讨论启用的 Xbox ...
2024-03-02
如何从我的应用程序打开日历?
我正在为Android开发一个应用程序,我不需要我的应用程序将日历作为其中的一部分(加上它会破坏目的),我的应用程序允许用户收听广播,并且需要选择设置事件到(记住在特定时间收听广播),如果应用程序具有自己的日历,则事件警报仅在用户打开应用程序时才会响起……毫无意义。我一直在寻...
2024-01-10
黑鲨4如何打开小窗 黑鲨4打开小窗方法
黑鲨4这款手机相信已经有不少小伙伴们使用了,黑鲨4如何打开小窗困扰着很多同学吧,如何有效的解决这个问题,就来IT百科看小编为大家带来的开启小窗方法讲解,希望可以帮助到各位。 1、打开手机设置,点击【特色功能】。 2、点击【百变小窗】。 3、选择场所,将后面的开关开...
2024-01-10
如何修复按任意键时随机打开的应用程序
如果键盘驱动程序已过时/不兼容并且未安装正确的驱动程序,则在键盘上按下任意键时,系统的键盘可能会打开随机应用程序。此外,不同的轻松访问设置(如粘滞键)也可能导致手头的问题。当用户按下键盘上的一个键进行键入但没有键入时,就会在系统上启动随机应用程序时出现问题。在某些情况下,键盘问题是在 Windows 更新后出现的。在继续之前,仔细查看键盘以检查是否有卡住的键盘键,例如,您可以使用屏幕键盘(或...
2024-02-22
攀升电脑开启返场狂欢,最近电脑行情
联想电脑一般,不是很值得购买。先来看一下题主的问题:有的电脑价格涨价了,什么时候价格能够稳定?关于这个问题主要要从以下几个方面进行分析,接下来我就说说我自己的看法。另一个原因就是每年春节期间这个电脑价格都会有一定的调整,历来价格波动最大的基本上就是硬盘,内存,其实相...
2024-01-10
电脑怎么换行
1、电脑换行一般情况下直接按Enter(回车键)换行。2、在excel,一些聊天软件像微信、飞信一类的软件中需要组合键alt+enter进行换行操作。回车键是电脑键盘上被用得较多的按键之一,使用回车键要注意:不要大力猛敲猛砸。回车键作用1、确认输入的执行命令。2、在文字处理中起换行的作用。...
2024-02-06
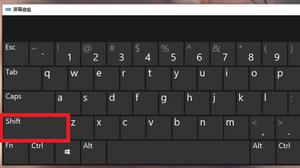
电脑键盘怎么换行
品牌型号:联想拯救者Y9000P系统:Windows11 电脑键盘换行需要按住回车键或shift键和回车键即可。以电脑联想拯救者Y9000P为例,电脑键盘换行的步骤分为2步,具体操作如下: ...
2024-01-30
如何在OS X中暂停和恢复应用程序
今天,我们我们这真的可以是非常有益的,特别是如果您需要对程序进行故障排除不要强迫程序退出并冒系统错误的风险,您可能只需暂停一段时间的应用程序。这可以很容易地通过使用这可能是有益的,特别是在对正在运行的程序进行故障排除时以下是关于如何在OS X中暂停和恢复应用程序的快速提...
2024-01-10
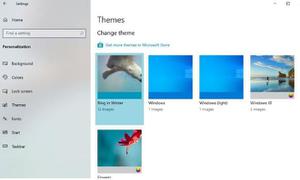
WIN电脑如何安装和使用应用商店中的主题
使用默认的 Windows 主题一段时间后可能会变得非常沉闷。但如果您是 Windows 用户,则不必一直坚持旧的、无聊的主题设置。事实上,微软已经让安装和使用新主题成为可能,只需点击几下即可。接下来,我们将介绍如何顺利地从 Microsoft Store 安装主题。那么让我们直接开始吧。如何在Windows电脑上安装主题虽然 Windows 应用商店是随 Windows 8 一起引入的,...
2024-03-06
Mac电脑上如何关闭应用程序?4种简单方法
如果您和我一样,您一定会同时在 Mac 上使用多个选项卡和应用程序。然而,这可能会产生混乱的系统环境,使得根据其要求修改应用程序变得困难。因此,在本文中,我将指导您如何关闭 Mac 上的所有应用程序。如何在 Mac 上关闭应用程序如果您同时管理多个应用程序并且必须创建无垃圾的系统,那么明智的做法是在达到特定应用程序的目的后最小化或终止该应用程序。1. 使用关闭按钮最简单的方法是点击应用...
2024-03-12
如何在你的电脑上输入版权标志
版权标志键盘快捷键等方法版权标志(©)是摄影师和其他内容创作者常用的特殊字符。虽然版权法不要求使用这个符号,但这个符号很容易识别,给知识产权增添了一种可信度,所以知道如何在Windows和Mac电脑上输入版权符号可以派上用场。如何制作版权标志版权标志/符号可使用数字键盘在视窗电脑上...
2024-01-10
华为移动应用引擎如何在电脑使用?华为移动应用引擎在非华为电脑上的使用体验
华为移动应用引擎是一款华为官方即将推出的移动应用引擎,在安装该引擎之后,用户们就可以在自己的电脑上安装并且运行华为应用市场的里的app,方便用户们进行APP测试,不目前只是公测版,所以优化较差,比较吃内存。另外,该软件还能够搭配点击下载华为应用市场一起使用,喜欢的朋友欢迎下...
2024-01-10
如何使用窗体控件样式选择样式,以便它在左边与具有窗体控件样式的输入对齐?
我注意到,如果我使用带有select和input的flexbox,它们都带有窗体控件样式,它们不会在左边对齐(我已将该文本放在黑体中,因为人们似乎无法理解该问题) 。顶部输入的左侧不与选择的左侧对齐。如果我删除输入的填充,它们会对齐。如何使用窗体控件样式选择样式,以便它在左边与具有窗体控件...
2024-01-10
如何在线程池中使用MDC?
在我们的软件中,我们广泛使用MDC来跟踪Web请求的内容,例如会话ID和用户名。在原始线程中运行时,这可以正常工作。但是,有很多事情需要在后台处理。为此,我们使用java.concurrent.ThreadPoolExecutor和java.util.Timer类以及一些自卷式异步执行服务。所有这些服务都管理自己的线程池。这是Logback手册关于...
2024-01-10
什么是PCIe插槽,如何在电脑中使用PCIe?
PCIe 插槽允许您的主板与电脑最关键的组件连接并提供关键功能。当您准备好尝试超越图形和存储等预加载功能时,它们还为您提供了大量的自定义和升级选项。如果您想要构建或升级您的电脑,或者只是想了解有关电脑硬件基础知识的更多信息,那么从 PCIe 开始是明智的选择。在本文中,我们将解释这项技术的基础知识,并概述可添加到您的设置中的流行升级选项和组件。什么是 PCIe 或 PCI Express?...
2024-02-09
如何在苹果Pages应用程序中使用阅读视图
无论您使用的是 Apple Pages、Numbers 还是 Keynote 应用程序,您都可能希望在审阅文档时隐藏编辑工具,这要归功于每个 Apple iWork 套件应用程序中提供的便捷阅读视图功能。Apple 的 Pages、Numbers 和 Keynote 应用程序的工作方式非常相似,因为它们都是 iWork 生产力套件的一部分,可用于 iOS、iPadOS 和 macOS 设备。...
2024-02-04
2022在校大学生教育优惠网上买电脑能用几回 在校大学生网上买电脑政策优惠如何使用
2022在校大学生教育优惠网上买电脑能用几回也是大家最喜欢问的问题,因为在快节奏生活中网上购物算得上是时下大多数人优选的消费方式,这并不马上要双十一了。因此这一话题变成聚焦点,一起看看在校大学生教育优惠网上买电脑能够优惠多少。2022在校大学生教育优惠网上买电脑能用几回一年顶...
2024-01-10

