一个网站有多个tab,如何判断某个tab是当前展示的tab?
比如window是否有属性标明某个tab当前是否展示?
回答:
哈哈忽略我下面的错误答案哈。
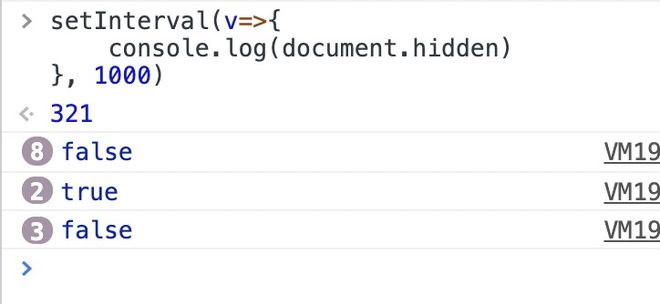
document.hidden 可以获取当前页面是否被隐藏,比如说不是活跃 tab ,或者被切到后台。

嗯,还有评论区的那个在切换时触发的回调
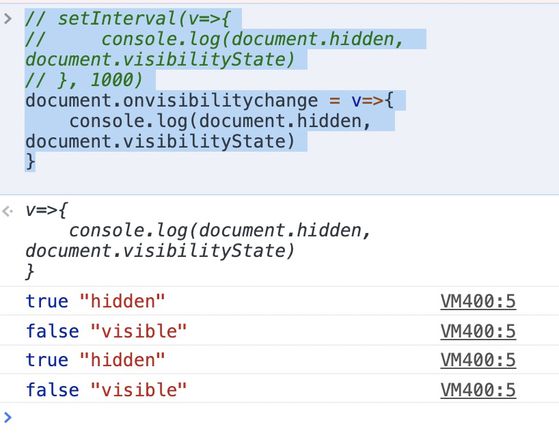
// setInterval(v=>{// console.log(document.hidden, document.visibilityState)
// }, 1000)
document.onvisibilitychange = v=>{
console.log(document.hidden, document.visibilityState)
}
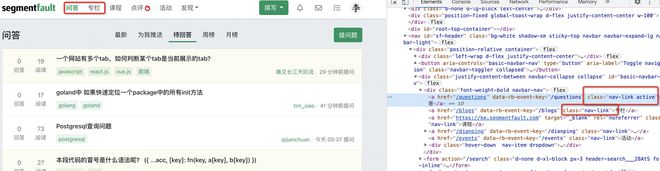
你是要获取还是要怎么样?一般来说会有一个特殊的 class ,如果你是要获取的那么你看看他有没有特殊的 class 以此来判断。

看到了吗。他有一个特殊的 class
以上是 一个网站有多个tab,如何判断某个tab是当前展示的tab? 的全部内容, 来源链接: utcz.com/p/935848.html