
如何修改JTextArea中Tab键的行为?
我正在JavaSwing中创建一个表单,其中一个字段是JTextArea。当我Tab在所有其他字段上使用键时,它将焦点移至下一个小部件,但在中JTextArea,它将在文本中插入制表符(水平空格)。如何修改此行为?回答:/* This is my understanding of how tabbing works. The focus manager recognizes the following default KeyStrokes for ta...
2024-01-10
三星tab怎么样 三星tab测评
平板电脑 现在在我们的生活中用处也很高,它几乎可以代替电脑的娱乐功能,看电影、玩游戏、听音乐,它都可以办到,其实就是现在放大版的智能手机,只是有时候手机使用起来会不方便,因为它的屏幕太小。而平板就帮我们解决了这一问题,而且平板携带十分方便,平板的使用与手机电脑都...
2024-01-10
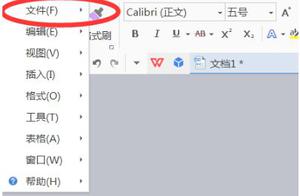
【WPS教程】表格(Excel)的选项卡被隐藏怎么办?
以WPS 2019版为例,此时“开始”选项卡被隐藏。点击左上方“文件”--->“选项”--->“自定义功能区”,勾选所要的功能即可。...
2024-01-10
WPS如何把文字输出成图片?
WPS也算是常用的办公软件之一了,那么在使用wps时如何将里面的文件内容用图片的形式来查看呢,今天小编就教大家一个如何在WPS中把文字输出成图片格式,有需要的小伙伴快来看看把。 1、打开word文档,点击左上角的“文件”。 2、点击“输出为图片”选项。 3、选择“合...
2024-01-10
怪物猎人崛起河童蛙大小金攻略
《怪物猎人崛起》中怪物的尺寸会在固定的范围中随机刷新,在击败一定尺寸的怪物后可以获取对应的大小金冠,很多小伙伴不知道怎么获得河童蛙的大小金冠;这里小编带来了一份详细攻略,希望可以帮助到大家!我还以为那个活动任务是高几率出大金呢,毕竟任务名字看起来就像那么回事。这件事...
2024-01-10
上行战场骇客等级提升方法说明
在游戏中,开启更多宝箱的方式可以通过提升骇客等级,本文带给大家的是上行战场骇客等级提升方法说明,想了解的玩家一起来看看吧。上行战场骇客等级提升途径上行战场这款游戏中的骇客等级提升后可以开启更多的箱子,部分箱子需要更高的网络接入仓才能黑入,没到等级的时候不要急,跟随主...
2024-01-10
《暗黑破坏神4》角色死亡类型介绍
暗黑破坏神4游戏中的角色死亡类型有哪些?这部作品中会有技能导向死亡这个功能,不少玩家估计对此还不了解,那么今天小编就为大家带来了游戏角色受伤和阵容的类型介绍,还有视频介绍,感兴趣的玩家们快来看看吧。 《暗黑破坏神4》角色死亡类型介绍 视频预览 魔法使专门研...
2024-01-10
原神回声轻叙玩法简介及奖励详解
原神自上线以来就保持着居高不下的热度,1.6版本原神将推出回声轻叙玩法,但很多小伙伴都不明白其怎么玩以及奖励是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!回声轻叙活动介绍回声轻叙活动界面如下图所示,目前还没有公布正式的活动内容。活动中会有六个海螺需要玩家探索和...
2024-01-10
《原神》1.6版本活动挑战要点攻略
原神1.6版本如期和大家相见,但很多小伙伴都想很轻松的拿到活动奖励,这里小编带来了一份1.6版本3分钟搬空活动商店详细攻略,希望可以帮助到大家!活动奖励一览目前海岛活动只开放了第一章节,旅行者完成活动能够获得以下奖励:其中特殊奖励为活动代币【亮闪闪的漂流物】与小道具【浪船修理...
2024-01-10
《深渊公主》游戏配置要求介绍
深渊公主这款游戏虽然画风简单,但是很有趣,很多玩家在问游戏的最低配置的问题,今天小编就给大家介绍一下游戏的最低配置,希望可以帮到大家。深渊公主游戏配置要求介绍 最低配置: 需要 64 位处理器和操作系统 操作系统: Window 10 处理器: Intel(R) Core(TM) i3-2100 CPU @ 3.10GHz 显卡: NVIDIA GeForce GTS 450 游...
2024-01-10
Apex英雄手枪与狙击枪限定金皮图示一览
Apex英雄手枪和狙击枪是游戏中的常用武器,手枪和狙击枪分别都有哪些限定金皮?下面一起来看看Apex英雄手枪与狙击枪限定金皮图示一览了解一下吧。Apex英雄手枪与狙击枪限定金皮图示雪恨 ———— 原皮(冰点)国王之怒 ———— 原皮(骄傲)骄傲之力 ———— 原皮(骄傲)中和剂 ———— 原皮(调节者)...
2024-01-10
盗贼之海船帆控制技巧分享
盗贼之海的船帆怎么控制?可能很多新手玩家不知道该如何控制船帆,下面请看盗贼之海船帆控制技巧分享,供各位玩家参考,希望能帮到大家。盗贼之海船帆控制技巧船帆可以认为有两个“参数”:船帆降下的程度和船帆旋转的角度,不过它们都是为船速服务的。船帆的升起/降下对速度影响最明显,...
2024-01-10
君愿知如何触发完美结局
鬼谷八荒中君愿知触发结局">完美结局的方法是前面两次选项选择不求真相,之后帮助愿知拿本子,再后询问她最近情况,再后追问她,最终触发完美结局阻止愿知变怪物。前面两次选项选择求真相,之后帮助愿知拿小本子,最终触发愿知变怪物结局。前面两次选项每种选一次,之后选择不帮愿知拿小...
2024-01-10
三国志战略版新战法形一阵怎么搭配
在新版本确定之后,相应的新的事件战法也正式亮相了,小编今天来讲一下三国志战略版新战法形一阵怎么搭配。形一阵的来源是公孙瓒和袁绍大军在阵前对峙,一直到董卓假冒诏书前来才和解,所以出现了著名的形一阵,在三国志战略版中该怎么搭配最好,一起来看吧。 形一阵是属于S级别的阵法型...
2024-01-10
《斗罗大陆》武魂及对应的魂环搭配
阵容的选择对于游戏战力有很大程度的影响,尤其是比较火热的双主阵容。很多玩家不知道斗罗大陆双主阵容怎么搭配,今天就带来对应的攻略讲解,不了解的玩家可以一起来看一看。 阵容选择:主天使+主剑+骨龙+鬼魅+海棠。 天使魂环选择:神威+不灭+万阳+圣裁+鲸鱼+万妖王+排山倒海+狂热+乘胜追击+...
2024-01-10
《碧蓝航线》11图困难模式通关技巧
碧蓝航线11图在游戏里是一个挺麻烦的关卡,许多玩家会困在这里许久。今天便来为大家介绍碧蓝航线11图怎么打,想了解11图困难模式通关技巧的小伙伴可不要错过哦! 游戏里的11图关卡里只有11-2小关卡的敌人为重甲外,其余的皆为轻甲boss,即以驱赶舰和轻巡舰为主。在这种情况下欧若拉将大放异彩...
2024-01-10
明日方舟训练场风蚀高地7级怎么过
明日方舟是一款策略放置的养成类游戏,在游戏近期迎来了全新的风蚀高地玩法。其中有很多的挑战关卡。数量越高关卡难度也就越高。而许多小伙伴被7级关卡卡住了,小编这就快马加鞭的带来风蚀高地7级通关阵容来了。 明日方舟训练场风蚀高地7级怎么过 42姐配幽灵鲨,一个坦克一个输出 或者使用...
2024-01-10
《英雄联盟手游》S3赛季结算起始段位一览
英雄联盟手游S4段位继承规则是什么样的?英雄联盟手游将在近期结算S3赛季,那么新赛季S4的段位继承规则是什么样的呢?接下来就让我们一起了解一下吧。 英雄联盟手游S4段位继承规则 一、段位继承规则 S3赛季将在12月24日0点正式结束。 对于在S3赛季已完成定位赛的玩家来说,新赛季的起始段位将取...
2024-01-10
《荣耀大天使》套装:永恒之锤攻略
跨服战场远征,《荣耀大天使》罗兰战场上演激情BOSS对决。无畏勇者集结,与深渊魔王展开一场生死对抗。汹涌澎湃,唤醒神器“永恒之锤”,更有各大系列套装重磅登场。强大的属性增幅,震撼的战斗效果,马上随小编先睹为快。 唤醒“神器”,执掌大陆的终极力量。在《荣耀大天使》跨服罗兰战...
2024-01-10
忍者必须死3武器哪个好用
忍者必须死3">忍者必须死3武器哪个好用?忍者必须死3目前最好的武器是什么?对于武器的选择对玩家们来说是比较重要的,以下就是小编给大家带来的忍者必须死3武器哪个好用的详情介绍,希望对玩家们有所帮助。 忍者必须死3武器哪个好用 火弓:无疑的氪金武器,5级才能把火弓的强度提高一个层次...
2024-01-10
真三国无双7蜀国角色使用心得
今天给大家带来真三国无双7蜀国角色使用心得,一起来看看吧! 首先是我们的关二爷,演义中有辉煌战绩,在无双中戏份相当多,常常作为关卡尾王,被击倒动画次数也相当多(被砍)前三名应该是姜维关羽曹仁…扯远了,七猛关羽只能用穷凶恶极形容,特别是新增帅到分手ex2。 威力比某些角色的无双...
2024-01-10
食物语礼物赠送表大全
食物语中食魂众多,但是每个玩家心仪的食魂就那么几个,那么玩家最心仪的食魂喜欢什么礼物呢?今日小编带大家做食物语礼物赠送表大全一览! 一、御品食魂 八仙过海闹罗汉,作为单体最强的御品食魂,他最喜欢的礼物是云子围棋。 佛跳墙,小编最爱的御级食魂,cv是杰大,他最喜欢的礼物是琉...
2024-01-10

