js 数组遍历渲染

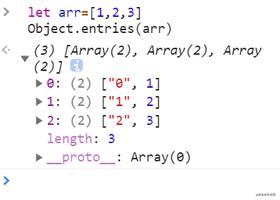
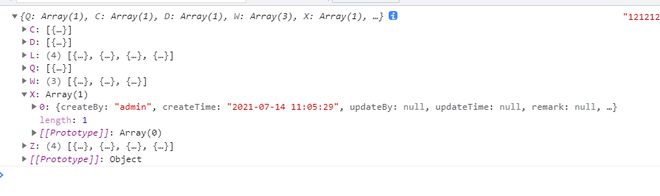
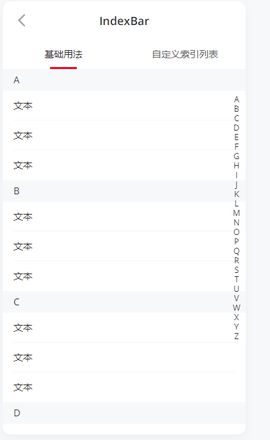
后端返回这种数组、需要渲染成按字母排序的通讯录
<van-tab title="按字母"> <van-index-bar class="anchorBar">
<template v-for="(item, index) in data">
<van-index-anchor :index="index" :key="index" />
<van-cell
center
v-for="(item2, index2) in item"
:key="index2"
:title="item2.realName"
:label="item2.userPost"
@click.native.stop="choiceMail(item2.userBaseId, item2.realName)"
>
</van-cell>
</template>
</van-index-bar>
</van-tab>
这样写没实现了,各位帮忙看看、谢谢了

回答:
const dict = { c: [{id:1}, {id: 2}],
b: [{id:11}, {id: 22}],
a: [{id:111}, {id: 222}],
}
const sortByLetter = (dict) => {
const letters = Object.keys(dict).sort();
const ret = letters.map(letter => ({ letter, children: dict[letter]}));
return ret;
}
你在这个基础上改一下就可以了
回答:
array有自带的sort方法,
可以自定义sort中的排序规则
a= [{name:"bbb"},{name:"ddd"},{name:"aaa"}]a.sort(function(a,b){
if(a.name<b.name){
return -1
}else{
return 1
}
})
每次拿出两个元素对比,a<b就返回-1往后排,否则往前排
如果是中文的话可能会更复杂点,因为要转到汉语拼音,目前只有少数浏览器有这个函数localeCompare
以上是 js 数组遍历渲染 的全部内容, 来源链接: utcz.com/p/935847.html