vant 解决tab切换插件标题样式自定义的问题
解决vant 框架 tab切换插件标题样式不能自定义问题

找到源码:node_modules/vant/es/tabs/Title.js
修改如下代码:
return h("div", {
"attrs": {
"role": "tab",
"aria-selected": this.isActive
},
"class": [bem({
active: this.isActive,
disabled: this.disabled,
complete: !this.ellipsis
}), {
'van-ellipsis': this.ellipsis
}],
"style": this.style,
"on": {
"click": this.onClick
}
}, [h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
})])]);
this.title即是标题;新增一个span标签
<span>看情况修改</span>
[h("span", {
"class": bem('text')
}, [this.slots() || this.title, h(Info, {
"attrs": {
"dot": this.dot,
"info": this.info
}
}),h("span","看情况修改")])]
最后在app.vue中修改样式
.van-tabs__nav--line .van-tab .van-tab__text span{
color:#cc0000 !important;
}
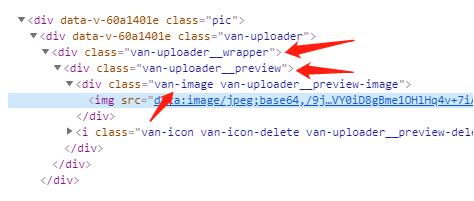
补充知识:vant样式改不动?进入调试器找生成的class类名设置样式
vant样式改不动?进入调试器找生成的class类名设置样式

用vue写的项目需要注意的地方是,在scoped里修改是无法做到修改vant样式的,这是外部引入的。我们需要新建一个,然后在里面用自己的类名限定住这个样式的修改。举例:

以上这篇vant 解决tab切换插件标题样式自定义的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vant 解决tab切换插件标题样式自定义的问题 的全部内容, 来源链接: utcz.com/p/218744.html