Vue 3.0 为什么跳转的是一级路由却跳转了二级路由?有大佬教教我吗!
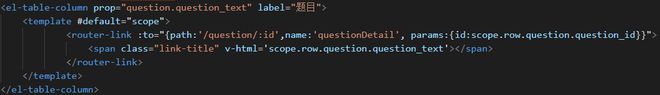
前端代码-------(点击不同题目跳转到新的路由)

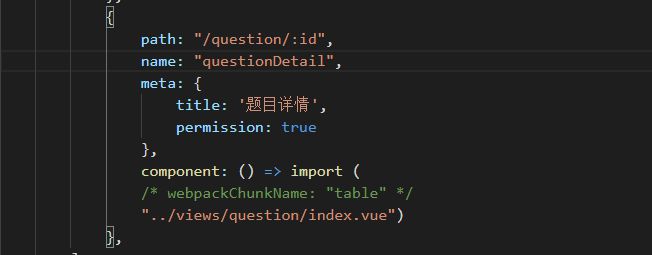
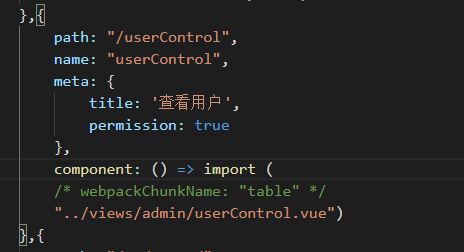
路由注册

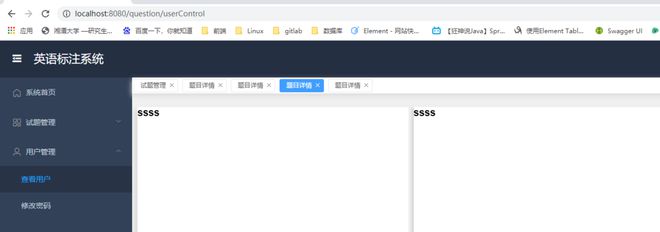
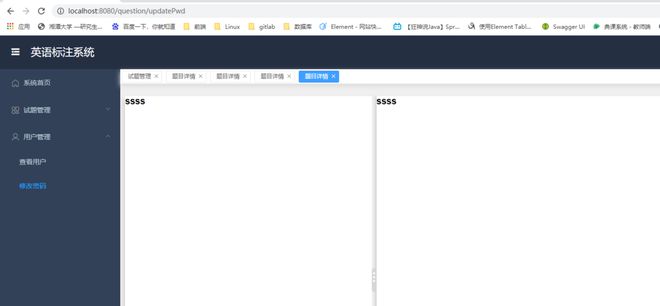
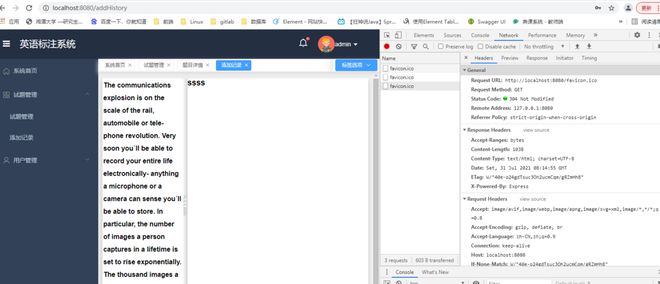
出现的问题-------(路由原本应该是/userControl和/updatePwd的,路由前面却加了/question/,导致页面跳转不过来,还是题目的界面)


index.js 查看用户侧边栏的路由注册

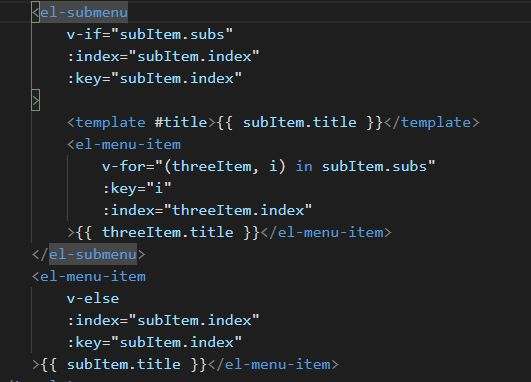
侧边栏的部分代码


sidebar侧边栏的代码如下:
<el-menu class="sidebar-el-menu"
:default-active="onRoutes"
:collapse="collapse"
background-color="#324157"
text-color="#bfcbd9"
active-text-color="#20a0ff"
unique-opened
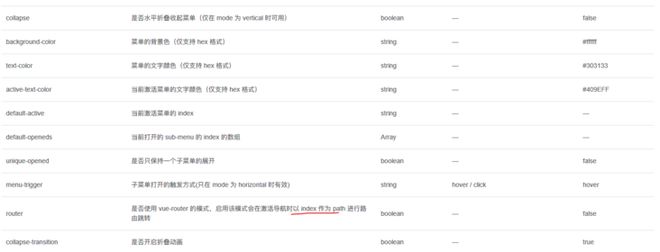
router
>
<template v-for="item in items">
<template v-if="item.subs">
<el-submenu :index="item.index" :key="item.index">
<template #title>
<i :class="item.icon"></i>
<span>{{ item.title }}</span>
</template>
<template v-for="subItem in item.subs">
<el-submenu
v-if="subItem.subs"
:index="subItem.index"
:key="subItem.index"
>
<template #title>{{ subItem.title }}</template>
<el-menu-item
v-for="(threeItem, i) in subItem.subs"
:key="i"
:index="threeItem.index"
>{{ threeItem.title }}</el-menu-item>
</el-submenu>
<el-menu-item
v-else
:index="subItem.index"
:key="subItem.index"
>{{ subItem.title }}</el-menu-item>
</template>
</el-submenu>
</template>
<template v-else>
<el-menu-item :index="item.index" :key="item.index">
<i :class="item.icon"></i>
<template #title>{{ item.title }}</template>
</el-menu-item>
</template>
</template>
</el-menu>

回答:
把你上面最后一张图里面的 userControl 改成和 路由定义里面一样的 path ,/userControl
以上是 Vue 3.0 为什么跳转的是一级路由却跳转了二级路由?有大佬教教我吗! 的全部内容, 来源链接: utcz.com/p/935835.html









