css怎么画右上角的三角形

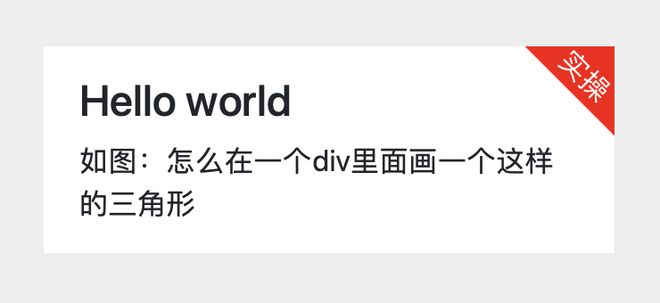
如图:怎么在一个div里面画一个这样的三角形
回答:
<style> .box {
position: relative;
width: 400px;
height: 400px;
border: 1px solid green
}
.corner {
position: absolute;
top: -50px;
right: -50px;
width: 0;
height: 0;
border: 50px solid red;
border-bottom-color: transparent;
border-top-color: transparent;
border-left-color: transparent;
transform: rotateZ(135deg);
}
</style>
<div class="box">
<div class="corner">
</div>
</div>
回答:
早起上班热个身,给你写了个例子:

https://codepen.io/meathill/p...
思路:
- 容器
position: relative; overflow: hidden - 角标用矩形,文字居底居中,旋转 45 度,放到右上角
回答:
矩形盒子固定到右上角,旋转 45°,位置稍加调整,父元素设置溢出隐藏。
回答:
现在css画三角形应该属于基础知识了,就是利用border去画,具体怎么画,网上很多文章,https://www.cnblogs.com/cheng...
你这里的这个图形属于上边框和右边框结合
以上是 css怎么画右上角的三角形 的全部内容, 来源链接: utcz.com/p/935685.html