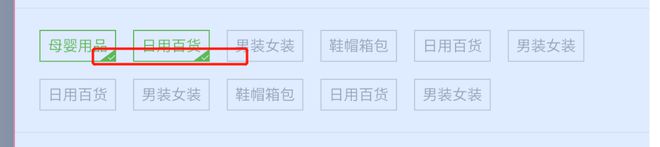
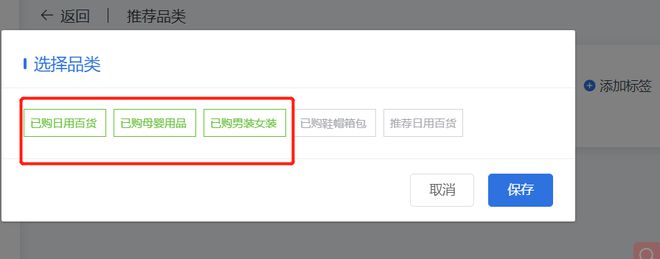
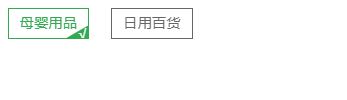
Vue点击选中(多选)选中右下角有三角形?怎么实现这种选中效果?
<div class="tag"> <span class="Classification"
v-for="(item, index) in tags"
:class="{active : tabIndex.includes(item) }"
@click="oncheck(item)">
{{item.name}}
</span>
</div>
</template>
oncheck(item) {
console.log('111111111111', item)
if (this.tabIndex.includes(item)) {
this.tabIndex = this.tabIndex.filter(function(ele) {
return ele != item
})
} else {
this.tabIndex.push(item)
}
console.log('33333333333333', this.tabIndex)
},
.tag{
display: inline-block;
height: auto;
line-height: 35px;
cursor: pointer;
.Classification{
padding: 6px;
background: #FFFFFF;
font-size: 12px;
font-weight: 400;
color: #A8AAAF;
border: 1px solid #D2D5D6;
margin-right: 8px;
}
.active{
height: 14px;
margin-right: 8px;
padding: 6px;
color: #67C23A;
border: 1px solid #67C23A;
}
.active:before {
content: '';
position: absolute;
right: 0;
bottom: 0;
border: 10px solid #67C23A;
border-top-color: transparent;
border-left-color: transparent;
}
.active:after {
content: '';
width: 4px;
height: 6px;
position: absolute;
right: 4px;
bottom: 3px;
border: 2px solid #fff;
border-top-color: transparent;
border-left-color: transparent;
transform: rotate(45deg);
}
}



回答:
<div class="tag">
<span class="Classification"v-for="(item, index) in tags"
:class="{active : tabIndex.includes(item) }"
@click="oncheck(item)">
{{item.name}}
</span>
</div>
在这里插入代码片 oncheck(item) {
if (this.tabIndex.includes(item)) {
this.tabIndex = this.tabIndex.filter(function(ele) {
return ele != item
})
} else {
this.tabIndex.push(item)
}
},
.tag{
display: inline-block;height: auto;
line-height: 35px;
cursor: pointer;
.Classification{
padding: 6px;
background: #FFFFFF;
font-size: 12px;
font-weight: 400;
color: #A8AAAF;
border: 1px solid #D2D5D6;
margin-right: 8px;
}
.active{
position: relative;
height: 14px;
margin-right: 8px;
padding: 6px;
color: #67C23A;
border: 1px solid #67C23A;
}
.active::before {
content: '';
position: absolute;
right: -1px;
bottom: 0;
border: 8px solid #67C23A;
border-top-color: transparent;
border-left-color: transparent;
}
.active::after {
content: '';
width: 2px;
height: 5px;
position: absolute;
right: 2px;
bottom: 2px;
border: 2px solid #fff;
border-top-color: transparent;
border-left-color: transparent;
transform: rotate(45deg);
}
}
回答:
OP可以描述的很详细一些。不知道你说的这个三角形具体是要说什么。
是想说为什么多选会有下面的这个三角形选中的效果?如果是这样的话,你得看你使用的UI库,一般来说这样的样式是UI库带的。
如果是想说如何实现在多选的时候可以有右下角的选中样式。那么可以给元素添加选中样式。或者找一个有类似效果的UI库。
既然是要实现这样的效果,那么我就贴一段伪代码。我这个使用CSS来实现的,具体使用时可以使用 JS 来控制元素增加 .is-checked 样式来实现。
<div> <label>
<input class="check-box" type="checkbox">
<span class="check-item">母婴用品</span>
</label>
<label>
<input class="check-box" type="checkbox">
<span class="check-item">日用百货</span>
</label>
</div>
// 默认样式.check-item{
color: #666;
border: 1px solid #666;
padding: 8px 12px;
margin: 10px;
display: inline-block;
position: relative;
overflow: hidden;
cursor: pointer;
}
// 隐藏选择框
.check-box{
display: none;
}
// 如果被选中则修改文字颜色和边框色
.check-box:checked + .check-item{
color: #34a853;
border-color: #34a853;
}
// 被选中时使用伪类增加右下三角形
.check-box:checked + .check-item:before{
content: '';
width: 40px;
height: 20px;
background: #34a853;
display: block;
position: absolute;
right: 0;
bottom: 0;
transform: translate(40%,50%) rotate(-30deg);
}
// 被选中时使用伪类增加右下 √ 号
.check-box:checked + .check-item:after{
content: '√';
line-height: 10px;
color: white;
display: block;
position: absolute;
right: 0;
bottom: 0;
}
这个是简易的实现,当然你也可以去找找不同的UI库,应该有类似的效果。特别是移动端的UI库。
回答:
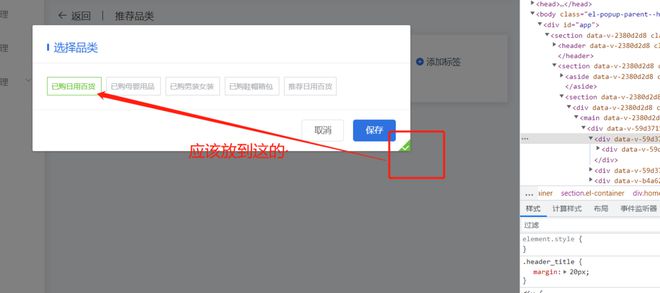
可以最外层div设置overflow:hidden
然后div下的一个节点 设置背景色 与绝对定位到右下角 并且旋转
回答:
你定位到右下角是因为你的父级没有加相对定位,你试试在父级加position: relative,如下:
.tag { position: relative;
}
回答:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100px;
height: 40px;
border: 1px solid #ccc;
position: relative;
overflow: hidden;
}
.box:hover {
border-color: green;
}
.box:hover::before {
content: "";
width: 50px;
height: 25px;
transform: rotate(-30deg);
background-color: green;
position: absolute;
right: 0;
bottom: 0;
transform-origin: right top;
}
.box:hover:after {
position: absolute;
right: 0;
bottom: 0;
content: "\2713";
color: #fff;
font-size: 14px;
width: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="box active"></div>
</body>
</html>
以上是 Vue点击选中(多选)选中右下角有三角形?怎么实现这种选中效果? 的全部内容, 来源链接: utcz.com/p/933042.html