面试官:你真的弄懂了Vue的响应式原理吗?
面试被问到 Vue 的 响应式原理。本以为是信手拈来了。在我说完 Watcher、Dep、Observer 后,面试官给出了以下代码,问了以下问题:
template里写了两个{{a}},为什么dep里只有一个a的watcher?- 执行
this.b = false后,再更改a的值,不会重新出发渲染。Vue是怎么做到这一点的?
<template> <div v-if="b">
{{a}}
{{a}}
</div>
</template>
<script>
export default {
data() {
return {
a: 'text',
b: true,
}
},
mounted() {
this.b = false;
setTimeout(() => {
this.a = 'text2';
}, 1000);
}
}
</script>
回答:
从源码分析
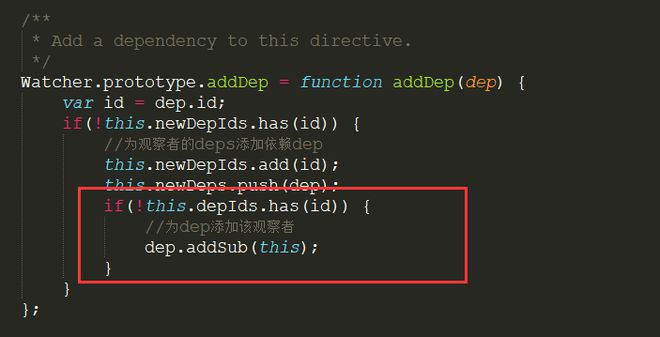
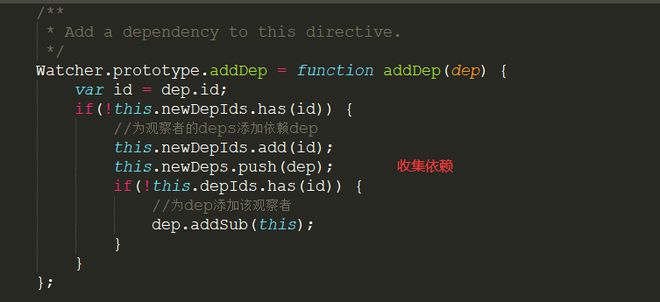
1、使用id判断是否已经存在依赖,已经存在不会在添加
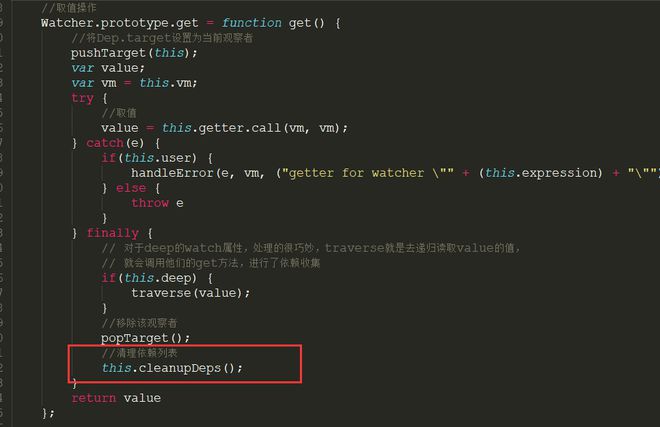
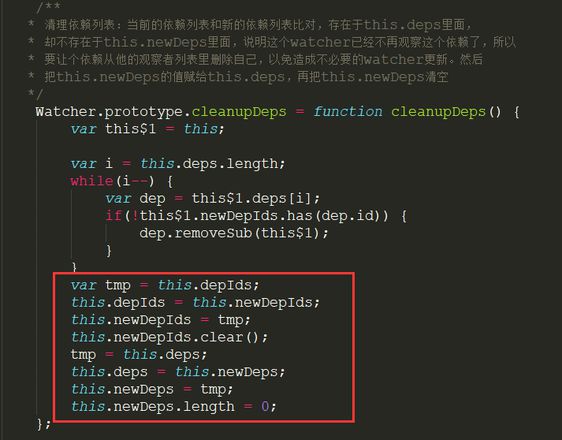
2、组件重新渲染会运行cleanupDeps清空依赖,并重新收集依赖


以上是 面试官:你真的弄懂了Vue的响应式原理吗? 的全部内容, 来源链接: utcz.com/p/935605.html