为什莫vue中使用了keep-alive里面的activated会被触发两次?
为什莫vue中使用了keep-alive里面的activated会被触发两次?
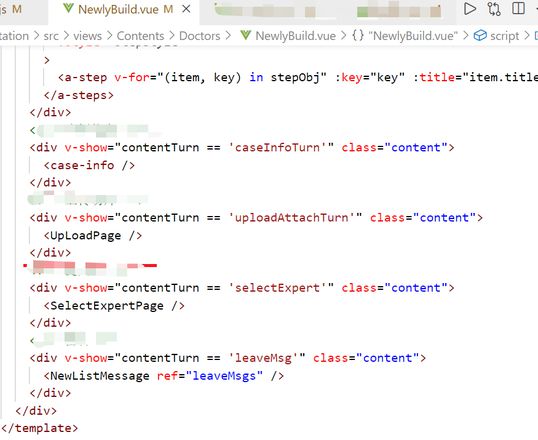
1.在当前NewlyBuild页面下(即新建信息页面)有四个子组件,他们对应的步骤条的切换,步骤条每切换一次,就会触发各自对应的子组件,

现在有一个需求,(当前的NewlyBuild代表的是tabs栏上面的新建信息),点击其他tabs栏上面的标签,再重新切换NewlyBuild这个新建信息页面,数据不会丢失,于是我想到用keep-alive
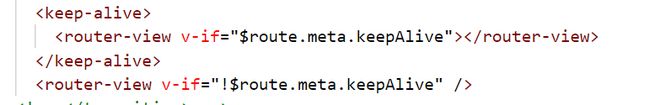
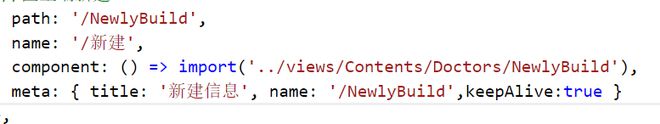
然后我在router-view上面的做判断,在NewlyBuild的元信息(meta)中的加入了对当前页面是否需要做缓存进行了状态的判断

============================================================

结果在某一个子组件中在acvitated中的方法会被触发两次,而不是一次,这究竟什么原因造成的,请路过大佬指导一下吧
回答:
建议使用keep-alive的include属性或include代替v-if的写法,有可能是这个原因导致的。
以上是 为什莫vue中使用了keep-alive里面的activated会被触发两次? 的全部内容, 来源链接: utcz.com/p/935565.html









