vue渲染列表时,数据改变但视图不变?
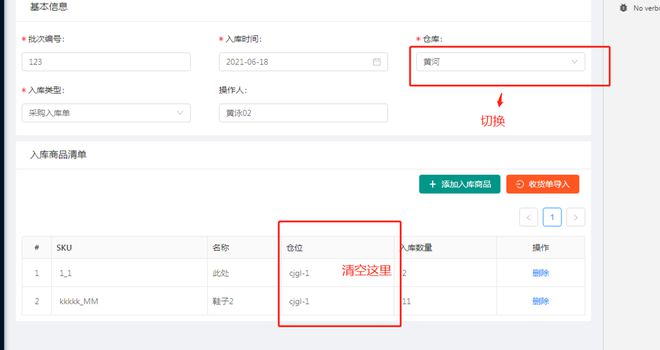
需求:切换仓库,清空仓位
说明:仓位字段是表格table数据loadData里的一个字段,uuid是表格行数据的key
//仓库值改变,清空仓位的值handleStockChange(value){
//loadData是表格的数据
var arr=this.loadData
for(var i=0;i<arr.length;i++){
//清空仓位
arr[i].position = ""
arr[i].uuid = arr[i].uuid +'_'+ i//uuid不变视图就没改变
this.$set(this.loadData,i,arr[i])
}
},
这里遇到一个问题,切换仓库后,仓位没有变化。视图并未改变,只有将uuid清空改变后视图才改变,有没有更好的办法,因为uuid还涉及到修改
回答:
不建议在for循环里使用this.$set,this.$set是通知vue去更新视图的一种方式,循环调用太频繁了,
for(var i=0;i<arr.length;i++){ //清空仓位
arr[i].position = ""
arr[i].uuid = arr[i].uuid +'_'+ i
this.$set(this.loadData,i,arr[i])
}
参考vue文档去做数据更新试试吧
回答:
for(let n of this.loadData){
this.$set(n,'position','')}
回答:
for循环的key不变本身就不会触发重新渲染。
建议你sku的组合的话,有修改就重新render一个数组对后续的维护也比较好一些。
回答:
在改变数据那里再去手动改变所对应组件的key值,使视图强制刷新
以上是 vue渲染列表时,数据改变但视图不变? 的全部内容, 来源链接: utcz.com/p/935564.html