ant design vue select 组件 漂浮 下拉框闪烁 回车事件冲突
整体需求:
select位于查询条件卡中,选中某些选项,按enter或者点击search可以进行搜索,同时要把查询条件卡折叠收起,下次查询再打开
问题1:
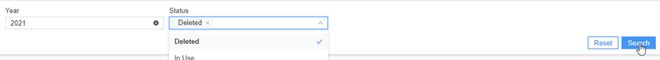
如图,多选框,下拉框选择某个条件,此时下拉框还没有收起来,点击search,之后整个搜索条件框折叠,出现下拉框短暂的漂浮到左上角后消失,每个浏览器都有类似情况
搜索前:
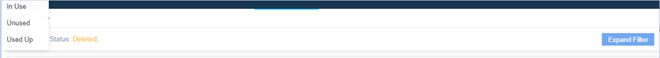
搜索后:
问题2:
为解决问题1,使用了官方的方法将下拉弹层渲染节点固定在触发器的父元素中
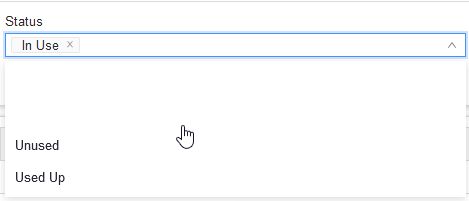
这样改以后,Chrome浏览器表现一切正常,不会再漂浮,但Firefox出现新问题。第一次选择某个条件后search,不会飘浮,当再次打开搜索条件,展开下拉框,出现下拉框闪烁,消失的情况
后发现,其实select框的下拉框的下拉选项每次移入都会有短暂的闪烁,只是不太明显
问题3:
情况同https://github.com/ant-design...
Steps to reproduce
1.展开选项下拉
2.将鼠标移入某个下拉选项,不点击,只hover
3.回车会自动选中选项
What is expected?
回车不选中,由用户自己点击来选中,因为回车选中事件会和自定义回车事件的某些功能冲突,或者给出一个配置项来取消默认的回车选中事件
下拉框enter事件和自己写的search事件冲突,尝试用上链接中的提示stopPropagation方法,但结果是阻止了自己写的enter事件,但没有阻止组件enter选中某个选项的事件,显然不是想要的
以上问题都没有好的解决方案,求助TAT
以上是 ant design vue select 组件 漂浮 下拉框闪烁 回车事件冲突 的全部内容, 来源链接: utcz.com/p/935560.html









