浏览器url携带参数后点击浏览器刷新后url被截取了请问什么原因?
点击打开的页面url:
https://dev-cpin.com/?activeIndex=4&iframeUrl=https://dev-cpin.com/#/project-info/project-home?projectId=884925604527345664此url可以在浏览器页面正常显示指定的页面
点击浏览器刷新后的url:
https://dev-cpin.com/?activeIndex=4&iframeUrl=https://dev-cpin.com/#/此url相当于回到首页了,与上面携带参数的url最大的区别就是后面参数不见了,请问这个是什么原因?浏览器的机制吗?前端代码可以修复吗?
回答:
浏览器不会自己主动修改 url 地址的,地址改变有 2 种可能:
- 后端重定向(你这个 case 可能是不)
- 前端在初始化时是不是有修改 url 的逻辑
回答:
换个浏览器看下
回答:
看到 # 就应该联想到 vue-router 或者 react-router 的哈希模式。
把 JS 禁用掉试一下,如果不再变化的话说明就是有个前端路由模块在修改。
回答:
浏览器传参最好是 把参数(题中?后的部分)作为 URI 组件进行编码
举个例子
如把iframeUrl进行编码
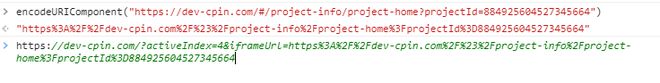
encodeURIComponent("https://dev-cpin.com/#/project-info/project-home?projectId=884925604527345664")
得到字符串
https%3A%2F%2Fdev-cpin.com%2F%23%2Fproject-info%2Fproject-home%3FprojectId%3D884925604527345664
最终拼接结果为
https://dev-cpin.com/?activeIndex=4&iframeUrl=https%3A%2F%2Fdev-cpin.com%2F%23%2Fproject-info%2Fproject-home%3FprojectId%3D884925604527345664
好像https://dev-cpin.com/无法访问,题主自行调试吧,起码打开编码后的结果,参数是还存在的。
如有帮助,望采纳
回答:
在web地址访问规范中?后的是查询内容,可以用于get请求参数传递,而#后是页内锚点定位,是否是这个原因造成的?
所以建议在地址、路径中不要出现?,#等符号,实在要用到的,建议进行encodeURIComponent编码处理。
以上是 浏览器url携带参数后点击浏览器刷新后url被截取了请问什么原因? 的全部内容, 来源链接: utcz.com/p/935561.html