vue用ant design中table表格,点击某行时触发的事件操作
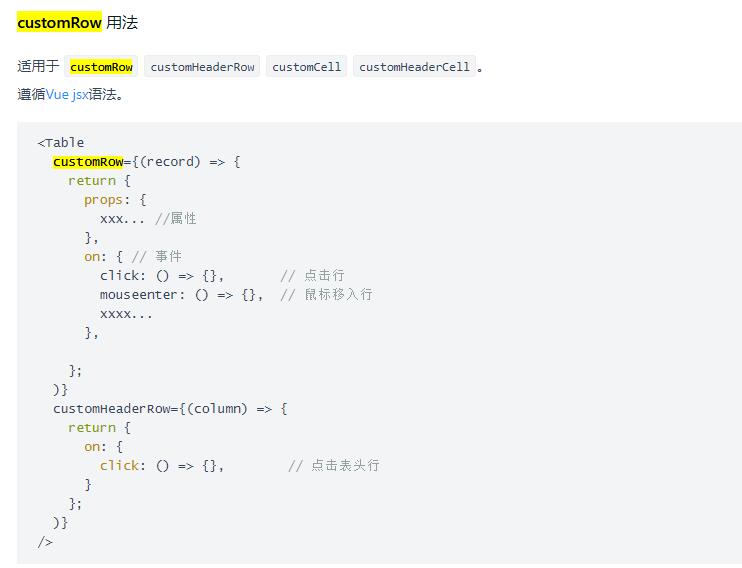
使用customRow 设置行属性,写对应事件
:customRow="rowClick"
然后在data里面写
rowClick: record => ({
// 事件
on: {
click: () => {
// 点击改行时要做的事情
// ......
console.log(record, 'record')
}
}
})
在官方文档中也写的很清楚

补充知识:Ant-Design-Vue table 合并单元格,并且添加点击事件
点击行,有一个customRow。可以配置点击事件。
单元格的自定义分为两种方式。
一种是:通过template标签。
html部分
// text为dataIndex中的值,data为行数据,index为索引值
<template slot="xxx" slot-scope="text,data,index">
{{text|xxxFormat}}
</template>
js部分
//table的columns设定,customRender对应着html中的slot值
columns = [
{ title: "列名", dataIndex: "aaa", scopedSlots: { customRender: 'xxx' }},
]
一种是:customRender。下面给出来的是合并单元格的一段代码。
vm.columns = [
{
title: "列名", dataIndex: "aaa",
customRender: (text, row, index) => {
var obj = {
children: text,
attrs: {}
}
if (index % 2 == 0) {
obj.attrs.rowSpan = 2;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
}
},
];
在合并单元格的代码中可以看出。obj实际上操作的是td的相关属性。children中的内容是放在td中的。这个内容就类似于上面的template。因为能操作td以及内部的内容,所以这种方法的灵活性更加高。对于单元格合并这种操作来说,只能通过customRender来了。
虽然官方给了很多在table中添加a标签的例子,不过都没有对点击事件填写相应的方法调用。
如果只是简单的点击事件,可以通过简单地template调用点击事件。也可以方便的传参数。
<template slot="xxx" slot-scope="text,data,index">
<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="clickMe">你点我呀</a>
</template>
知识点,来了,如果是合并单元格里面添加点击事件呢?
第一次 尝试
customRender: (text, row, index) => {
var obj = {
children: <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" click='cityClick(text)'>{text}</a>,
attrs: {}
};
if (index % 2 == 0) {
obj.attrs.rowSpan = 2;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
},
自己写的时候,心里就觉得别扭,click='cityClick(text)'这个地方值能传进去么?
试了下,呵呵哒,方法都不好使,也不报错。。
第二次尝试,借鉴下customRow

customRender: (text, row, index) => {
var obj = {
children: <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{text}</a>,
attrs: {},
on: {
click: () => {
this.$message.info(text);
}
}
};
if (index % 2 == 0) {
obj.attrs.rowSpan = 2;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
},
写完之后,自我感觉还是不错的,试一下。
不动如山。。。
第三次尝试,祭出大杀器 vue-jsx
children不能简简单单的写个<a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >{text}</a>,得给他翻译翻译

虚拟DOM不错的样子
var vm = this;
const columns = [
{ title: 'Name', dataIndex: 'name' },
{
title: 'City',
dataIndex: 'city',
customRender: (text, row, index) => {
var child = vm.$createElement("a", {
domProps: {
innerHTML: text
},
on: {
click: function () {
vm.cityClick(text);
}
}
});
var obj = {
children: child,
attrs: {},
};
if (index % 2 == 0) {
obj.attrs.rowSpan = 2;
} else {
obj.attrs.rowSpan = 0;
}
return obj;
},
},
再单独把实现方法拿出来
var child = vm.$createElement("a", {
domProps: {
innerHTML: text
},
on: {
click: function () {
vm.cityClick(text);
}
}
});
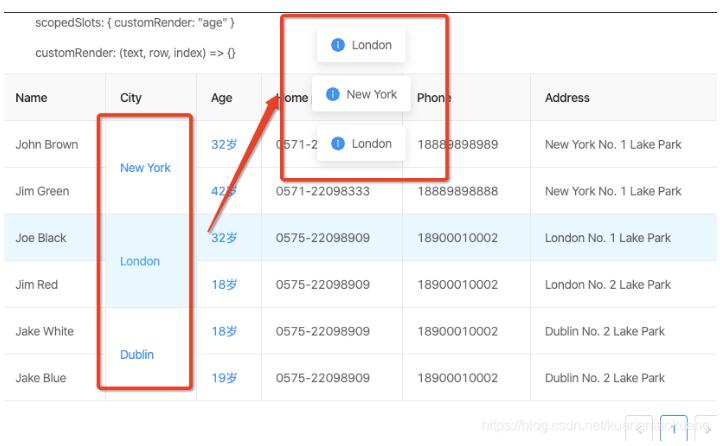
看看效果

完美~~~
以上这篇vue用ant design中table表格,点击某行时触发的事件操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue用ant design中table表格,点击某行时触发的事件操作 的全部内容, 来源链接: utcz.com/p/238312.html









