来个大佬解下 vue render
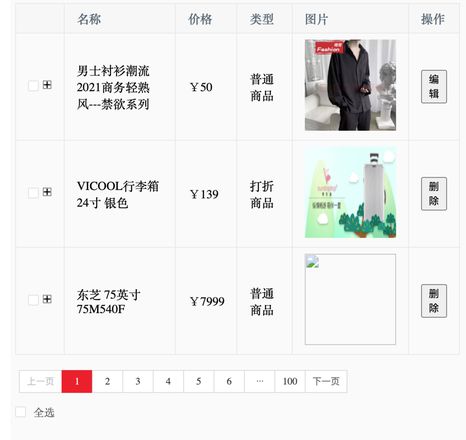
vue render 中实现列表全选
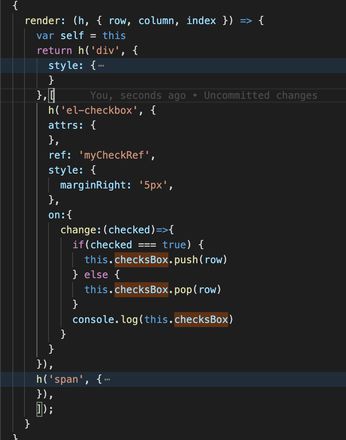
代码
列表单选
全选

回答:
说几点:
render方式双向数据绑定使用input事件,全选在attrs中定义checkAll
attrs: {checkALl: false
}
on: {
input: isChecked => this.checkAll = isChecked
}
- 可以在表格每一条数据中添加
isChecked属性,初始值设置为false,在点击全选事件时遍历当前页数据,并给每条数据的isChecked属性赋值为checkALl的值,实现全选和全不选 - 点击表格中某一个checkbox,判断
isChecked为true的数据条数跟当前页总条数比较,如果isChecked为true的条数等于一页条数,例如10条,则this.checkALl = true勾选中全选
以上是 来个大佬解下 vue render 的全部内容, 来源链接: utcz.com/p/935556.html