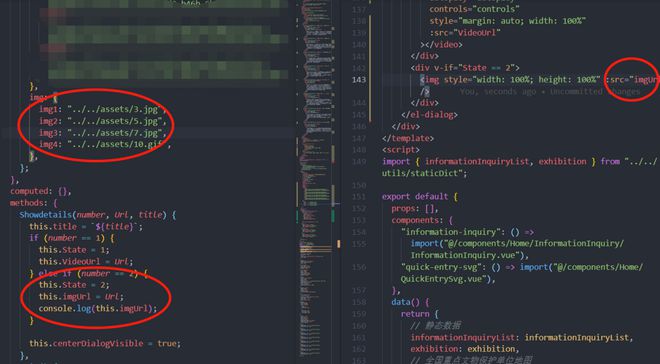
关于图片显示裂图的问题

我是靠点击这个方法来显示对应的图片图片,但是结果就是一个图片裂开的标志
而我直接把地址写到对应的el-dialog里边就可以显示图片
是我少了什么步骤吗
就是在正常的img标签里显示 看图

回答:
你把配置的地方改成require引入图片即可,没走打包,所以找不到图片。
当然你还可以改成静态路径
回答:
可以先看下 vue-loader 处理资源路径的方式
vue-loader当 Vue Loader 编译单文件组件中的 <template> 块时,它也会将所有遇到的资源 URL 转换为 webpack 模块请求。
所以我们就可以了解直接写 url 的方式会被 webpack 打包成更友好的方式(hash,转base64...)
我们知道被 webpack 打包之后的项目一些文件资源具体输出路径是,是可配置的,有规则的(不是我们在项目上所看的路径),用动态 url 赋值的方式 :src="url",相当于没有经过 webpack 的打包,所以在会找不到图片的具体路径。
解决方案:
用 import 的方式来进行对图片的引入,使其经过 webpack 打包
import img1 from 'xxx.jpg';import img2 from 'xxx2.jpg';
...
const imgs={img1,img2};
:src="img"
用 require 的方式进行引入,使其经过 webpack 打包
const imgs={img1:require('xxx.jpg'),img2:require('xxx2.jpg')};引入静态资源的方式,不通过 webpack 打包解析,以 vue-cli3 搭建的项目为例
假设图片放置 public 的目录下const img1 = `${process.env.BASE_URL}xxx.jpg`const img2 = `${process.env.BASE_URL}xxx2.jpg`
...
注意:带上 BASE_URL(与项目部署相关)
回答:
img: require("../assets/img/xxx.jpg"),以上是 关于图片显示裂图的问题 的全部内容, 来源链接: utcz.com/p/935557.html









