vue 循环 动态绑定class不生效
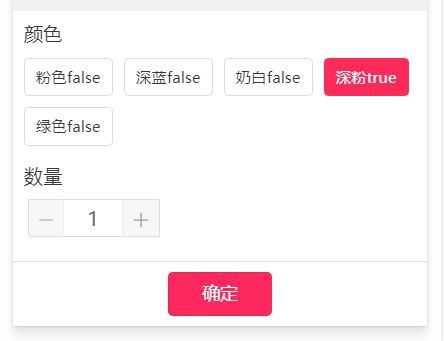
<p class="detailNoreItem" @click="selectType(goodsItem.uuid)" :class="goodsItem.select ? 'detailNoreItemActive' : ''" v-for="(goodsItem,idx) in item.item" :key="idx">{{goodsItem.name}}</p>selectType(index){ this.$nextTick(function () {
this.goodsInfo.standard.map((goods,idx) =>{
goods.item.map((item, idxs) => {
if (item.uuid == index) {
console.log("item",item)
item.select = true;
} else {
item.select = false;
}
})
})
});
},


就很纳闷,点击时方法里能打印出东西的,但是页面class没能绑定上去;选择一个颜色,再选择一个数量,class才能出现
回答:
动态绑定class有两种语法:
对象语法数组语法
你这里结果是个字符串。
你可以这样写:
:class='{"detailNoreItemActive": goodsItem.select}'或者这样:
:class="[goodsItem.select ? 'detailNoreItemActive' : '']"回答:
这类问题简称,视图没有刷新,你可以使用set也可以使用 $forceupdate
以上是 vue 循环 动态绑定class不生效 的全部内容, 来源链接: utcz.com/p/935549.html