vue如何在子组件中创建一个具名插槽,并传回值到父组件。同时保留父组件替换子组件的功能?

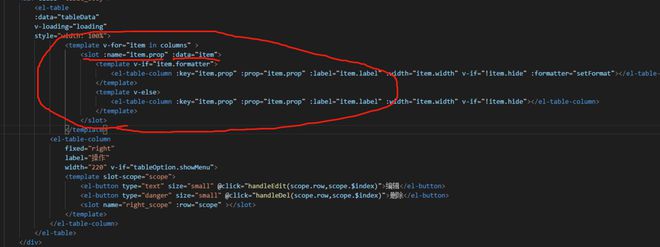
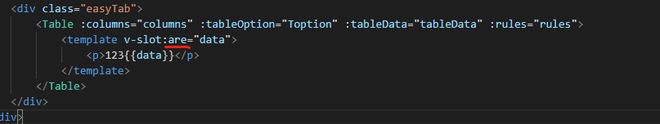
如图,我创建了一个el-table子组件,并传入列数组columns,循环出来table-row。同时在循环的时候给循环的模板内放置了一个具名插槽。我的打算是当我需要替换表格的某一列数据的时候,我直接:
插入一个具名的列模板就能替换成我需要自定义的列。但是并没有效果:
甚至我在父组件这边去使用子组件传回来的值的时候,发现也没用(应该是组件并没有替换掉的原因)
请指点小弟我一下,这到底是哪里出了问题Orz
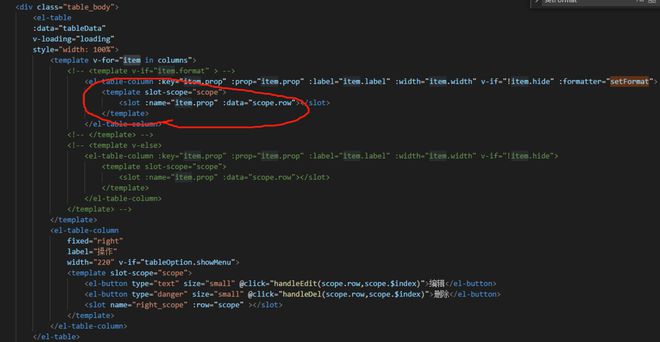
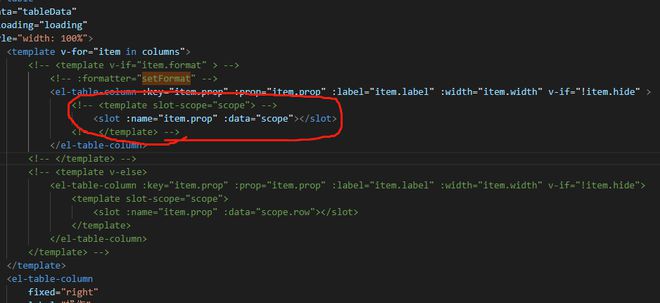
目前我在el-table-column中添加作用域并嵌套具名插槽后:
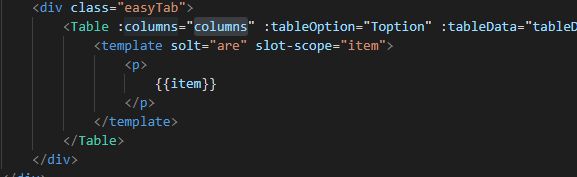
并在父组件中插入某个自定义列:
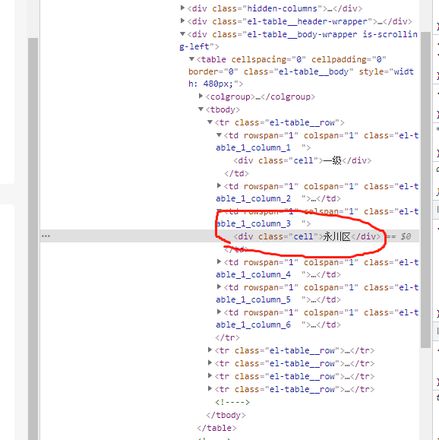
发现在浏览器上只渲染出当前自定义的列:
但是当我直接在el-table-column放入具名插槽不用作用域去嵌套它:
浏览器上能够正常显示所有的列,并且当前自定义的列也能显示。但是却无法获取当前的row的数据:
这种情况如何解决呢?我一直在网上找不用添加作用域slot-scope就能传递row的数据的方法,但是一直没有找到,实在不行就只能把当前循环的index下标和prop参数传过去了,然后在父组件那里去循环获取对应的列了(》_《!!
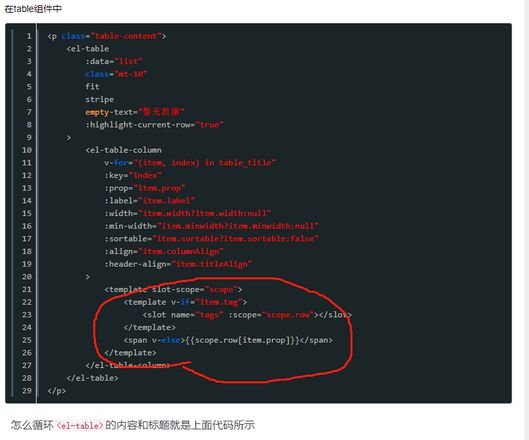
我找到了一个解决方法传送门:
其实思路还是和前面的在作用域内嵌套具名插槽的方法。只是在具名插槽内需要判断一下,如果是自定义的列,就要展示自定义列,否则就要补上默认的基础列...这是我目前找到的比较合理的实现方式了
回答:
子组件
<el-table :data="list">
<el-table-column v-for="n in cols" :label="n.label" :key="n.label">
<template slot-scope="scope"> <slot name="slot" :data="scope.row"></slot>
</template>
</el-table-column>
</el-table>
props:{
list:{
type:Array, default:function(){
return []
}
},
cols:{
type:Array, default:function(){
return []
}
}
}
父组件
<my-table :cols="cols" :list="list">
//模板复用
<template v-slot:slot="data">{{data}}</template>
</my-table>
以上是 vue如何在子组件中创建一个具名插槽,并传回值到父组件。同时保留父组件替换子组件的功能? 的全部内容, 来源链接: utcz.com/p/935548.html









