
什么是MyClass.class?
以下是MainClass.java中列出的代码。public class MainClass { public static void main(String[] args) { System.out.println("main started..."); Class c = MyClass.class ; //this class variable seems to be public static. ...
2024-01-10
通过反射和使用Class.cast()进行投射
我一直在尝试找出Class.cast()能做什么或可能有什么好处,但同时我想知道是否可以通过反射投射对象。首先,我认为以下几行可能会错误地起作用:Object o = "A string";String str = Class.forName("java.lang.String").cast(object);但是,如果没有显式强制转换,它将无法正常工作。那么什么是上课cast方法Class呢?并且...
2024-01-10
通过将自己的应用程序类添加到classes.jsa来加速应用程序启动
为了加快JVM的启动时间,Sun开发人员认为在JVM的安装过程中预编译平台的标准运行时类是一个好主意。这些预编译的类可以在以下位置找到:$ JAVA_HOME \ jre \ bin \ client \ classes.jsa我公司目前正在开发一个带有独立JRE的Java独立应用程序,因此,通过向此jsa文件中添加我们自己的应用程序类来加快我们的应...
2024-01-10
ES2015(ES6)`class`语法有什么好处?
我对ES6类有很多疑问。使用class语法有什么好处?我读到public / private / static将成为ES7的一部分,这是原因吗?而且,是class另一种OOP还是JavaScript的原型继承?我可以使用修改它.prototype吗?还是只是同一对象,而是两种不同的声明方法。有速度好处吗?如果您拥有大型应用程序(例如大型应用程序),...
2024-01-10
【WPS教程】如何自定义表格填充序列?
使用WPS Office打开表格,依次点击左上角“文件”--->“选项”。在“自定义序列”中的“输入序列”根据需要输入序列内容,点击“添加”--->“确定”即可。...
2024-01-10
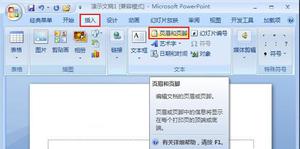
如何在PPT中添加编号、时间及页脚?
我们在初学office的时候大多数都是使用office2007,很多初学者小伙伴在使用office的PPT工具的时候经常会遇到需要在 PPT中添加编号、时间及页脚,那么我们要怎么使用office 2007添加呢?下面小编就带着大家来学习一下吧! 操作步骤: 1、打开PowerPoint2007,选中需要添加页脚的幻灯片,点击...
2024-01-10
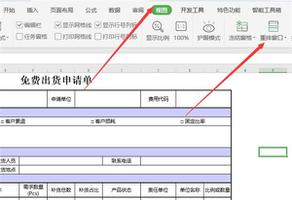
Excel两个窗口如何独立显示
Excel表格有个很大的作用就是用来统计数据,有的时候我们为了更好的对比数据,想把Excel的两个窗口独立显示,这样对比数据会更加方便一点。下面就给大家介绍一下Excel中两个窗口独立显示的方法。 Excel中两个窗口独立显示的方法: 首先我们打开一个Excel表格,然后在顶部的工具栏...
2024-01-10
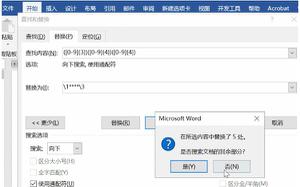
Word怎么批量隐藏手机号码的部分数字?
我们平时在编辑Word的时候,经常需要在Word中输入个人信息,包括个人的手机号码。手机号码这种比较隐私的号码在Word中最好隐藏起来比较好,用星号把中间的数字替换成星号就可以了,那么我们应该怎么替换呢?还不会的小伙伴跟小编来看看吧。 具体步骤: 第一步:选中区域,按Ct...
2024-01-10
怪物猎人物语2破灭之翼常用增伤BUFF效果一览
《怪物猎人物语2破灭之翼》中因子有各种各样的效果,其中常用的增伤buff效果都是怎样的呢,这里小编带来了一份详细攻略,希望可以帮助到大家!这里提醒几个注意事项,之前有人和我说自强化单BUFF是下回合开始计算回合,我觉得应该不会有人弄错就没测了。但今天有人和我反馈实际上只有4回合,...
2024-01-10
Apex英雄全传奇移速理论上限解析
Apex英雄中拥有多个传奇,那么这些传奇的移动速度最快是多少呢?部分玩家可能还不太清楚,本文为大家带来了Apex英雄全传奇移速理论上限解析,供各位玩家参考。全传奇移速理论上限所有人物:普通移动速度 VEL 299.00 持枪260狗子:放Q技能技能260 大招技能时388.11(放Q持枪337.49)胖子:放Q 手持Z技能时260...
2024-01-10
荒野大镖客OL 7月6日更新内容一览
《荒野大镖客OL》线上模式会每周更新活动以及奖励物品来保证游戏的可玩性,很多小伙伴不知道7.6号更新了什么,让我们一起来看看吧!奖励所有决战模式 & 机遇之地双倍 RDO 游戏币和经验值在任何决战模式中获胜,即可获取一款能力卡升级七折优惠100 级或以上的私酒贩只需赢得任意一场决战模式,...
2024-01-10
死亡之门守墓人房门开启条件介绍
死亡之门这款游戏中守墓人房门该怎么才能打开呢?可能很多玩家还不太清楚具体方法,下面带给大家的是死亡之门守墓人房门开启条件介绍,感兴趣的玩家一起来看看吧。死亡之门守墓人房门开启条件开启守墓人房门的方法:在瞭望台进入雪怪boss房间的门口右边有个被冰块挡住的隐藏通道,晚上进...
2024-01-10
极限竞速:地平线4法拉利458赛道涂装分享
《极限竞速地平线4》中法拉利458凭借那流线型的帅气车身赢得了不少玩家的青睐,那么我们该怎样为它搭配赛道涂装呢?这里小编带来了一份详细攻略,希望可以帮助到大家!涂装效果涂装代码以上就是本次的分享啦,希望可以对小伙伴们有所帮助!...
2024-01-10
食物语虾饺和四喜丸子哪个好?
食物语中珍品的治疗食魂是虾饺和四喜丸子,她们两个各有特点,当然因为是珍品所以获取难度稍微大点,那么食物语虾饺和四喜丸子哪个好?下面小编带大家一起分析一下。 我们先从两个食魂的技能上来说,四喜丸子的技能有群体和单体技能,她的单体技能舞扇,对单个目标造成伤害并有几率使目...
2024-01-10
《杀戮尖塔》静默猎手强卡
尖啸(好强的控制卡有没有,看到boss7x6的攻击,我每次打出这张牌特有成就感,这张卡真的是非常好用了,有必抓), 偏折(为什么说偏折强,就是因为他0费,而且在猎人这种过牌多叠敏捷的职业里,瞬间多出一个叠甲频率,你想如果你敏捷很高,一回合加个一两个0费甲,就能防下来,你就可以干...
2024-01-10
重生细胞自动回血方法介绍
重生细胞玩家在打二细胞之后,就发现自己无法使用血瓶回血,那么重生细胞为什么不能自动回血?下面小编给大家带来重生细胞自动回血方法介绍。 重生细胞为什么不能自动回血 原因:常规可以使用道具回血,但是多周目不可使用血瓶。 解决方法: 1、变异中有肾上腺素,狂乱,死灵法术等可以杀...
2024-01-10
闪耀暖暖漆夜之骸攻略
关于闪耀暖暖漆夜之骸相信很多玩家都需要攻略,那么本文为大家带来的就是闪耀你応漆夜之骸攻略,看看到底闪耀暖暖漆夜之骸有哪些主题或者难点无法通过,一起来看看。 忆海巅峰之战(漆夜之骸) 玩法规则:每日挑战设计师之影【夜骸】可以获得兑换碎片,收集这些碎片即可兑换本期主题套装...
2024-01-10
最强蜗牛众牛争霸零氪技巧分享
最强蜗牛手游中的众牛争霸是最新上线的活动,玩法比较多样内容极其丰富。小编今天的这篇文章主要是来介绍零氪玩家怎么参加这个活动,带来了一些小技巧分享,感兴趣的可以看看哦!希望能够为你提供有用的信息。 最强蜗牛众牛争霸零氪攻略 零氪是需要将所有白蝌蚪礼包都买下的,同往常活动...
2024-01-10
《和平精英》飞机道具详细介绍
和平精英的沙漠地图是有特殊的飞行道具存在的,很多玩家都好奇:和平精英沙漠模式飞机在哪里?今天就给大家介绍一下在沙漠模式中如何寻找飞机,以及对飞机的一些详细介绍。 沙漠地图中的飞机其实是滑翔机,只能允许一个人乘坐,所以玩家们搜寻飞机的时候最好不要整个队伍跟着一起,否则跑...
2024-01-10
《命运2》新手教程通过技巧
本次给大家带来的是《命运2》新手教程通过技巧,感兴趣的小伙伴一起来看看吧。 详细步骤如下: 1:玩家跟着任务图标,拿起武器武装自己。 2:跟着指示一边前进,一边消灭通道里的敌人。 3:玩家来到室外,打败堕落者,就可以完成新手教程了。 那么以上就是《命运2》新手教程通过技巧的全部...
2024-01-10
《灌篮高手》手游牧绅一球员攻略及阵容推荐
《灌篮高手 正版授权手游》在新春期间推出了全新角色“牧绅一”,这段时间应该已经有不少玩家入手了。这位在动画中拥有超强实力的海南队长,在游戏里是否也是可以掌控球场的男人呢?今天小编就给大家全面介绍下这位拥有”帝王意识“的新角色。 1、 角色定位 和动画里的设定一样,牧神一在...
2024-01-10
《碧蓝航线》联动船一览
碧蓝航线迄今为止联动的舰船有很多,但是碧蓝航线联动船有哪些呢?这里让大家进行碧蓝航线联动船一览。 海王星联动款,其中有驱逐舰:布兰、群白之心。轻巡舰:涅普顿。重巡舰里面有诺瓦露和圣黑之心。这些就是海王星的联动船舰,当然,碧蓝航线联动的船只不止有这些,还有和某站的联动,...
2024-01-10
《征途》闪避流攻略
《征途》闪避流怎么玩?《征途》现在主流装备是220级别,可论起装备性能及影响性,210级别装备才是最高的。因为210装备推出的时候,有帝王觉醒和帝王技能,为我们带来和帝王相关的“闪避流”玩法。 《征途》和帝王觉醒配套的玩法,通过各种任务增加帝王经验,也就是说我们做任务,不仅仅只...
2024-01-10
大侠式人生2伙伴位置及条件汇总
大侠式人生2伙伴有哪些?游戏中玩家可以遇到很多伙伴,这些伙伴所在的位置不一样,而且自身的资质都有一些区别。下面带来大侠式人生2伙伴位置及条件大全,各位快来看看吧。大侠式人生2伙伴位置及条件一览【技巧分享】1、前中期赚钱靠江湖历练,当铺头,当刺客,当镖师,后期靠打劫各门派超...
2024-01-10

