
mediaPlayer错误-38,0
我尝试做简单的在线广播播放器。这是流的地址http://radio-electron.ru:8000/96这是我的代码。MyActivity.javapackage com.example.untitled2;import android.app.Activity;import android.media.AudioManager;import android.media.MediaPlayer;import android.net.Uri;import android.os.Bundle;import a...
2024-01-10
如何在Flutter中使用Audioplayer插件播放本地mp3文件
如何在Flutter中使用Audioplayer0.2.0播放本地mp3文件。pubspec.yamlflutter: assets: - sounds/music.mp3主镖Future<ByteData> loadAsset() async { return await rootBundle.load('sounds/music.mp3');}// FIXME: This code is not working.Future playLocal() async { final r...
2024-01-10
YouTube iframe播放器API-OnStateChange不触发
如前所述,它只是YouTube开发者页面上添加的代码的精确副本alert('State Changed')作为onPlayerStateChange函数中要触发的第一件事。但是,什么都没有发生……无论我如何看待它以及所做的更改,我都无法让onStateChange做任何事情。我该如何解决这个问题?回答:作为临时解决方案,您只需要在onReady事件中...
2024-01-10
这是在iPhone或iPad上播放Steam库的方法
想要在iPad上玩《孤岛惊魂5》吗? 我们知道了,亲。在持续了整整一年的延迟之后,Valve最近在App Store中发布了其Steam Link应用程序的iOS版本。 该应用最初定于2018年初发布,但苹果最终拒绝了该应用,推迟了发布。 Steam Link(亚马逊为78美元)使您可以在iPhone(亚马逊为849美元)或iPad(沃尔玛为322美元...
2024-01-10
Spotify Wrapped:如何播放2019年和十年的热门歌曲
我参加了Spotify Wrapped测试,结果发现我100%仍然是尖叫。Spotify Wrapped 2019在这里。一年中最美好的时光就要到了:Spotify Wrapped。 本月早些时候,流媒体音乐巨头Spotify发布了2019年度Best Of榜单,该榜单表明全世界度过了这一年,收听了很多Post Malone和Billie Eilish的音乐。 但是Spotify也会筛选我们愿意提供...
2024-01-10
如何用pyaudio播放音频文件?
我不了解pyaudio的示例材料。看来他们写了整个小程序,这让我失望了。如何只播放一个音频文件?格式不是问题,我只想知道播放音频文件所需的最少代码。回答:这个例子对我来说似乎很清楚。您只需将示例另存为playwav.py调用即可:python playwav.py my_fav_wav.wav带有一些额外注释的wave示例:import pya...
2024-01-10
带有avplayerviewcontroller播放控件的AVPlayer
我将navplayer放置在视图控制器中,以自定义视图控制器的其他一些元素,但是我仍然想要AVPlayerViewController中使用的播放和清理控件。当我不使用AvPlayerViewcontroller时,是否可以为Avplayer启用这些控件?回答:否。通常的解决方案(Apple明确建议)是将AVPlayerViewController用作嵌入式视图控制器-即,使您的...
2024-01-10
如何为QMediaPlaylist播种随机播放
QMediaPlaylist的随机播放不是真正的随机播放。如何为QMediaPlaylist播种随机播放它对每个运行的应用程序具有相同的序列。我看了看源代码,发现它使用QRandomGenerator :: global()来获得随机数。但是当我运行QRandomGenerator::global()->seed(100);,我得到了错误:Attempted to overwrite a QRandomGenerator to system() or global()....
2024-01-10
播放前后VideoView黑色闪烁
我有一个要用来播放动画片段的VideoView。我像这样使用它来播放它,并且可以正常工作。VideoView vv = new VideoView(this);vv.setVideoURI(Uri.parse("android.resource://cortex2.hcbj/raw/intro"));setContentView(vv);vv.start();但是,我在影片剪辑的前后都看到黑色闪烁。闪光灯本身不是什么大问题,但它的黑度是。背景为白色,因...
2024-01-10
将Spotify或Pandora设为Amazon Echo上的默认音乐播放器
您不必使用Amazon的音乐服务来收听音乐,尤其是如果您为订阅付费时。得到了回声? 播放音乐。您可以将Amazon Echo(在Amazon上为60美元)智能扬声器与诸如Spotify和Pandora之类的第三方音乐服务配对,这是Amazon的功劳。 亚马逊拥有自己的音乐服务,毫无疑问,它愿意向您出售更多音乐。 但是,如果您更...
2024-01-10
walkman播放器(walkman播放器app)
一.索爱walkman播放器到底好在哪里索爱的W系列手机 主打的就是音乐方面 所以索爱肯定会注重音效方面的W系列手机内置有音乐芯片,播放效果可以跟CD媲美 而且W系列可以按住相应键,进行摇动换歌功能的 二.索尼walkman蓝牙播放器W202没有蓝牙功能的,蓝牙耳机只是收听设备,还要有发射设备,诸如NW...
2024-01-10
戴尔UltraSharp 38 USB-C集线器显示器 (U3824DW) 评测
Dell UltraSharp 38 USB-C 集线器显示器 (U3824DW) 是一款 38 英寸超宽生产力显示器,售价 1,224.99 美元,非常适合(字面上和比喻上)家庭办公室。它提供的屏幕比更常见的 45 至 49 英寸生产力面板更紧凑,但具有多任务处理能力,这将挑战并可能击败大多数其他显示器,无论大小。其 IPS 黑色面板提供卓越的对比度,并覆盖完整的 sRGB 色彩空间,并留有充...
2024-03-07
鹿晗新歌《Keep Me Alive》MV正式上线
12月15日,鹿晗新歌《Keep Me Alive》MV已经正式上线,一起来看看吧! MV采用了全新的游戏风格,鹿晗一人分饰两角一棍,打碎监控那一幕太帅了!战损妆好绝!紧张的氛围感加上轻快的8bit元素,快来体会这奇特且反差的视听效果。...
2024-01-10
razer synapse没反应解决方式
razer synapse是雷蛇专门针对自己的产品进行设计的驱动程序,有部分用户在使用razer synapse的过程中总会出现的razer synapse没反应的情况,这种情况应该如何去解决呢,下面就由小编带来最详细的步骤。 razer synapse没反应解决方式: 1、右击左下角的图标。 2、进入文件资源管理器,如图所示。...
2024-01-10
更改操作系统时间时sleep()中的Java错误:有任何解决方法?
使我烦恼的臭虫和这张票一样。基本上,如果将操作系统时钟更改为过去的日期,则更改时休眠的所有线程都不会唤醒。我正在开发的应用程序打算在24/24上运行,我们希望能够在不停止OS的情况下更改OS日期(例如,从夏季时间切换为冬季时间)。目前发生的事情是,当我们将日期更改为过去的日期时...
2024-01-10
iPad突然没声音该如何处理,轻松解决iPad没声音问题
当您的 iPad 上的声音不工作或随机切入和切出时,这可能会令人沮丧,尤其是当您正在进行重要的演示或在 Netflix 上播放您最喜欢的节目之一时。为什么我的 iPad 上的声音不起作用?有多种原因可能导致声音在 iPad 上不起作用。以下是一些最常见的:静音模式已打开。Bluetooth 配件已连接。您正在收听的应用程序无法正常工作。iPad 上的扬声器需要清洁。需要重置 iP...
2024-03-08
playcover 运行金铲铲没有声音如何解决
有用户反馈通过 PlayCover 运行金铲铲后变成竖屏,这是macOS 升到 13.2 引起的问题,后下载最新的PlayCover 2.0.4 解决了这个问题。但是,又反映金铲铲在游戏启动页还有声音,进入游戏便没有声音了。经过一番探索终于找到了解决方法。我现在记录一下,以免后面的用户也遇到同样的问题。1、打开 PlayCover2、在游戏列表中,找到金铲铲的图标,在图标上右键,先选择”在访达中查...
2024-01-20
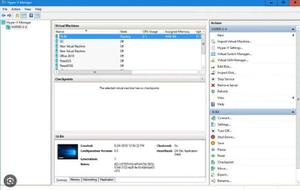
Hyper-V虚拟机没声音的解决办法,快速开启声音
Hyper-V 是一个强大的工具,允许您创建和管理虚拟机。但是,如果在 Hyper-V 设置中配置不当,有时您可能会遇到声音问题。如果您在 Windows 计算机上遇到此问题,请不要担心 – 有多种方法可以修复它。在本指南中,我们将逐步介绍修复 Hyper-V 声音在 Windows 上无法正常工作的问题所需的不同技术。如何修复 Hyper-V 声音在 Windows 上不起作用要修复 Hy...
2024-03-14
iPad智能键盘没反应?快速解决iPad键盘失灵的问题
无论您是在办公桌前还是在旅途中,Smart Keyboard 都能让您更轻松地使用 iPad。但是,如果它停止正常工作或您看到“不支持附件”错误消息,请不要惊慌。确保您使用的是兼容的 iPad 机型Apple 智能键盘适用于以下iPad型号:iPad(第 7、8 和 9 代)iPad Air(第 3 代)iPad Pro 9.7 英寸、10.5 英寸和 12.9 英寸(第一代和第二代)Smart ...
2024-02-14
wallpaperengine安卓版连不上电脑解决方法
有些壁纸爱好者想要使用wallpaperengine安卓版,但是遇到了wallpaperengine安卓版连不上电脑的问题,这可能是由于软件版本或者网络状况不良导致的,下面就跟着小编一起来看看相关解决方法吧。 wallpaperengine安卓版连不上电脑:方法一: 1、首先确保你下载了正确的wallpaperengine安卓版。 (在安卓...
2024-01-10
galaxywearable非三星手机,wearable解决方法
同时,它内置三星智能语音助手Biⅸxby,可与各类的三星设备无缝对接。今年2月,三星推出了三星GalaxyBuds真无线耳机,3月8日已在美国上市,售价为129.99美元。4月11日国行版正式上架京东,开始预售,售价999元三星GalaxyBuds可以使用S10手机反向无线充电为耳机盒充电。Galaxybuds三星蓝牙耳机和别的牌子手机搭配起来...
2024-01-10
Pixel Buds声音不起作用?如何解决问题
当 Pixel Buds 无法发出声音时,通常是由于连接问题造成的。Pixel Buds 可能无法连接到您的手机,或者您可能需要重新连接。是什么导致 Pixel Buds 声音不起作用?当 Pixel Buds 上没有声音时,可能是连接问题、充电问题,甚至是耳机脏了需要清洁。当只有一个 Pixel Bud 停止工作,但另一个正常工作时,通常会出现连接问题,需要您重置耳塞。Pixel Buds...
2024-02-24
edge右键菜单没有圆角解决方法
之前微软表示将edge右键菜单改成了圆角,更加圆润好看,但是有的用户发现自己的edge右键菜单没有圆角,这其实是没有更新到最新版本的问题。 edge右键菜单没有圆角解决方法: 1、微软在最新版edge中,采用的都是圆角菜单。 2、所以如果没有圆角,肯定是因为没有更新到最新版。 3、这时...
2024-01-10
iPad长期闲置注意什么?
虽然购买iPad的用户不太可能长时间不使用iPad,但苹果近日依然在官方支持网站上给出了如何长期存放iPad的建议,各位iPad用户不妨学习一下以备不时之需。 苹果表示在长期存放(6个月以上)iPad时,最好能将iPad的电量充到50%,然后关机避免电量消耗。另外,存放环境需要低于30℃并且保持干燥。同时苹果还提醒各位用户7.9英寸iPad mini最长闲置时间为6个月,而9.7英寸...
2024-01-30
是否需要将MediaPlayer放入服务中?
我读过教程,提到MediaPlayer(Android)需要放在Service中,所以它不会被清理。这似乎与我所看到的相反,即即使当我的应用程序睡眠并且我正在使用另一个应用程序或者甚至当屏幕被锁定时 - 我的应用程序的MediaPlayer继续播放,可能是因为它的WakeMode设置为“部分”。是否需要将MediaPlayer放入服务中?或...
2024-01-10
如何正确使用JavaFX MediaPlayer?
我正在写一个简单的游戏并试图播放声音,但是当我创建它抛出的Media对象时我无法使它工作IllegalArgumentException。我不是Java编码员,可以提供任何帮助。这是一个示例代码:import javafx.scene.media.Media;import javafx.scene.media.MediaPlayer;public class Main{ public static void main(String[] args) { Media pick = new M...
2024-01-10
NoSuchMethodError MediaPlayer getTrackInfo
我有MediaPlayer的大问题在Android 2.3.3中没有getTrackInfo()方法我不知道为什么,有人可以帮忙吗?它总是抛出NoSuchMethodError(),它是MediaPlayer中最需要的方法。NoSuchMethodError MediaPlayer getTrackInfo回答:看起来你必须推出自己获得跟踪信息的方法,但运行速度比大或等于API 16版的设备仍然可以使用这种方...
2024-01-10

