webpack5 + vue2 怎么配置baseUrl请求域名
项目由现在的vue2+v4升级到v5;试了很多种区别env的方式都不可以;按照这个里面的配置也还是报错
Uncaught ReferenceError: process is not defined这个代码是在this.baseURL = process.env.VUE_APP_BASE_API这样用的;
想问问有人遇到一样的问题吗?
webpack 5 不再引入 Node.js 变量的 polyfill,在前端代码中应避免使用。
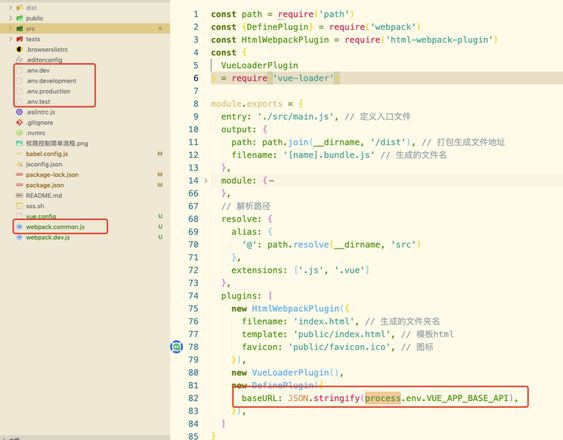
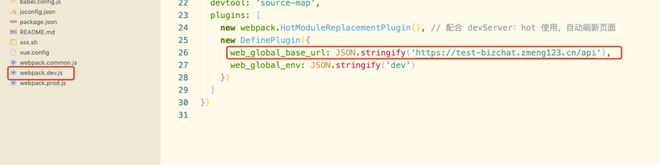
根据回答者1设置

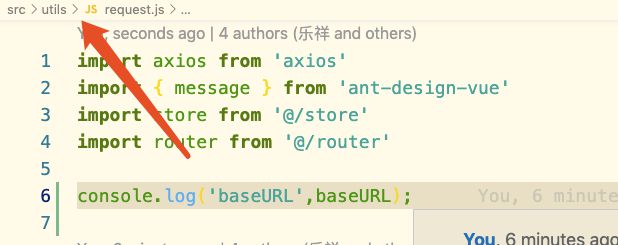
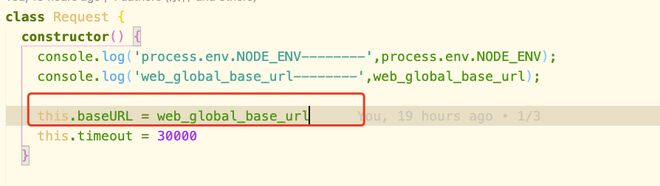
然后在使用的地方
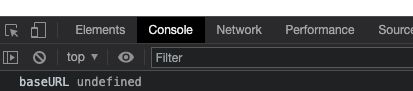
得到的结果
根据回答者1第二次设置

使用的时候
全局都可以得到这个变量
回答:
用 Webpack.DefinePlugin 即可。process 是 node.js 端的全局变量,浏览器里没有,所以不能在 Vue 里直接用。比较简单的做法是,在 webpack.config.js 里配置:
const {DefinePlugin} = require('webpack');module.exports = {
plugins: [
new DefinePlugin({
baseURL: JSON.stringify(process.env.VUE_APP_BASE_API),
}),
],
};
然后在 vue 入口代码里:
this.baseURL = baseURL;启动的编译的时候:
VUE_APP_BASE_API=https://yourdomain.com/ webpack --config build/webpack.config.js --mode=production以上是 webpack5 + vue2 怎么配置baseUrl请求域名 的全部内容, 来源链接: utcz.com/p/935503.html