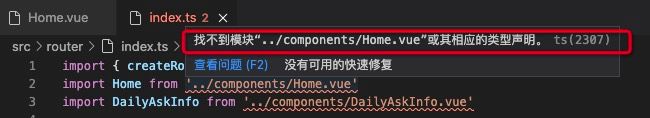
Vue3.0 + Vite + Vscode。ts文件import 提示找不到模块

需要安装什么插件吗?
回答:
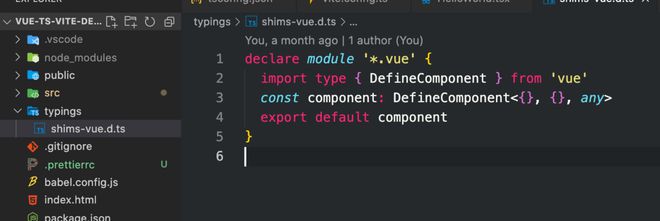
在你的全局类型定义文件中, 添加以下内容
declare module '*.vue' { import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
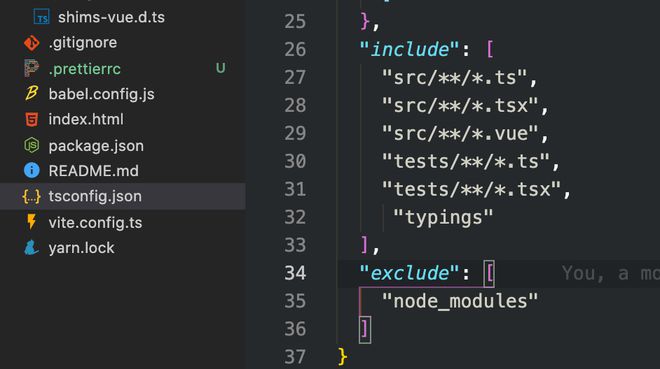
或者在你 tsconfig.json 中 include 指明的目录下增加一个 xxx.d.ts , 写入以上内容, 也可以单独增加一个 types 目录,放置类型文件, 然后添加到 include 中
比如我这边是单独的一个 typings 目录


基本上就是告诉TS,所有已.vue 结尾的文件,都从这个声明的 module 下去找, 其他的像导入svg, png 之类的,基本都可以用这种方式解决
回答:
开启takeover模式即可
原因:volar只针对vue文件进行了处理,但是对于普通ts文件默认还是由vscode内置的处理程序进行处理,所以用户需要禁用 VSCode 的内置 TS 语言服务
以上是 Vue3.0 + Vite + Vscode。ts文件import 提示找不到模块 的全部内容, 来源链接: utcz.com/p/935501.html