Vue 如何在拦截器响应体内修改页面的变量
问题描述
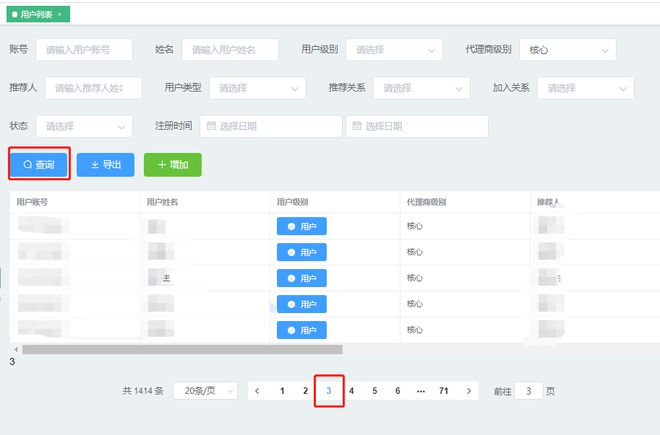
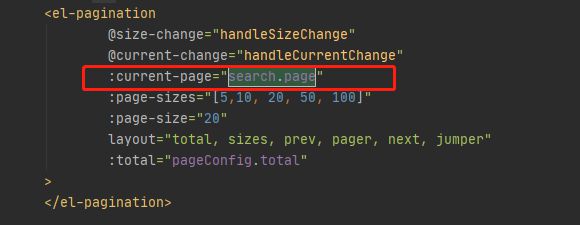
现在用的element-ui的框架,但是出现了一个问题,就是每次分页带条件是,他不会默认重置回第一页

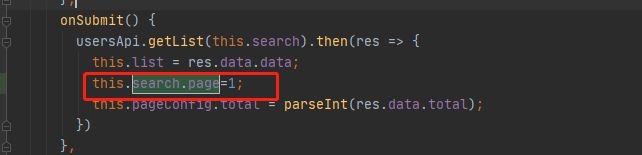
现在的解决办法是每次查询的时候,去手动重置分页的page

但是这样每个页面都要去加一行代码,过于麻烦,就打算在vue 的axios拦截器里面响应时,把这个变量重置掉,但是不知道怎么修改到页面里面
// respone拦截器service.interceptors.response.use(
response => {
/**
* code为非20000是抛错 可结合自己业务进行修改
*/
if(response.data.type=='no_login'){
Message.error('登录超时');
store.dispatch('LogTimeOut')
router.push({path: "/login"})
return;
}
/*就写在这*/
const res = response.data
return response.data
},
error => {
console.log('err' + error)// for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
回答:
把page 放到 vuex就可以了 但是你怎么判断他是主动翻页还是什么呢 请求函数传个参 判断哈是否要初始化page
以上是 Vue 如何在拦截器响应体内修改页面的变量 的全部内容, 来源链接: utcz.com/p/935381.html





