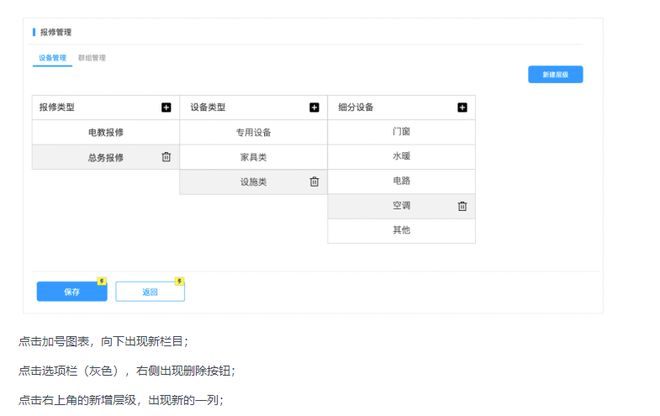
vue级联面板,提供个思路,或者组件都可以
自己手写半天没捣鼓出来,提供个思路,或者组件都可以,谢谢大佬
回答:
估计不会100%适合,你适当改一下json试试。你看看是不是你想要的
http://form-create.com/v2/gui...
回答:
data: [ {
title: "层级1",
items: [
{
title: "选项1"
},
{
title: "选项2"
}
]
},
{
title: "层级2",
items: [
{
title: "选项1"
},
{
title: "选项2"
}
]
}
]
先确定数据结构
列遍历第一层数组
底下选项遍历对应层级items
所有的操作都是对这个对象的操作 增删改
看看js数组的操作 arr.push 和 arr.splice
至于第二个需求 做一个选中标记 例如class 点击的时候移除其他同类的class 为当前元素添加class 有了class 颜色变化 删除按钮的显隐就简单了 当然还有其他方式 你怎么方便怎么来
以上是 vue级联面板,提供个思路,或者组件都可以 的全部内容, 来源链接: utcz.com/p/935382.html





