为何 img 的 src 为空但却有不同的效果?

如上图, 是el-table渲染出来的, img 的src 是由后台提供的:
<el-table-column prop="NAME"
label="机构名称"
width="260"
>
<template slot-scope="scope">
<div class="logo_name">
<img
:src="scope.row.ORIGINALLOGO"
style="width:36px;height:36px;margin-right:20px"
>
<div>{{scope.row.NAME}}</div>
</div>
</template>
</el-table-column>
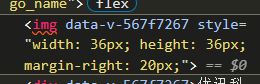
ORIGINALLOGO会为空, 但是却有不同的处理, 一个是图片加载失败的icon, 一个却直接是空的, img 渲染的结果是一样的:
请问各位大佬为什么会有这种情况发生呀, 具体原因是什么呢?
回答:
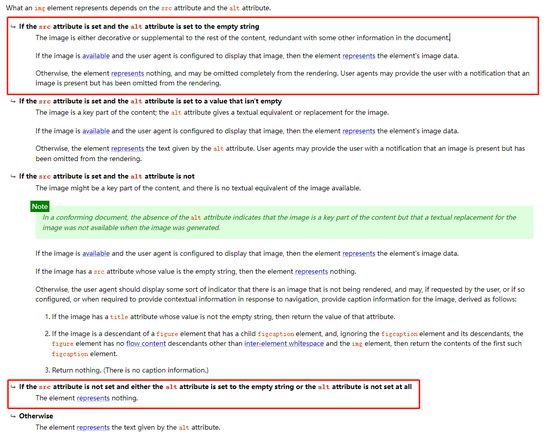
从标准上看
- 只有设置了
src或者alt,但src无效的情况,会是空白或者浏览器提供一个省略图标(chrome实际测试是破图) src和alt都没有才会是空白
实际情况不一致的话可以考虑下不同浏览器实现差异或者 版本差异 等情况
https://html.spec.whatwg.org/multipage/embedded-content.html#...
回答:
你没发现 img 一个有src属性,一个没有src属性么。
有src但找不到就是个破图,否则就是个空白。
问题转换成,为啥el-table在渲染时 :src为空就没有src属性,去看下源码吧
以上是 为何 img 的 src 为空但却有不同的效果? 的全部内容, 来源链接: utcz.com/p/935321.html







