img图片自动旋转的问题
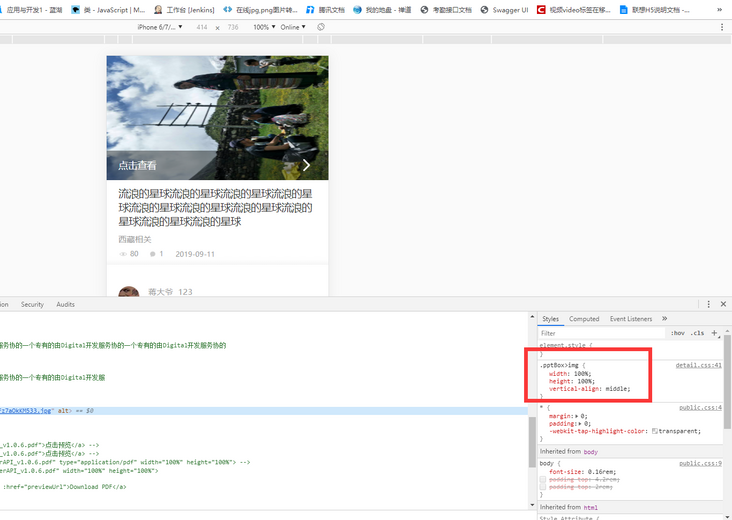
在h5里面img加载服务器返回的网络地址图片,在页面上显示效果如下:


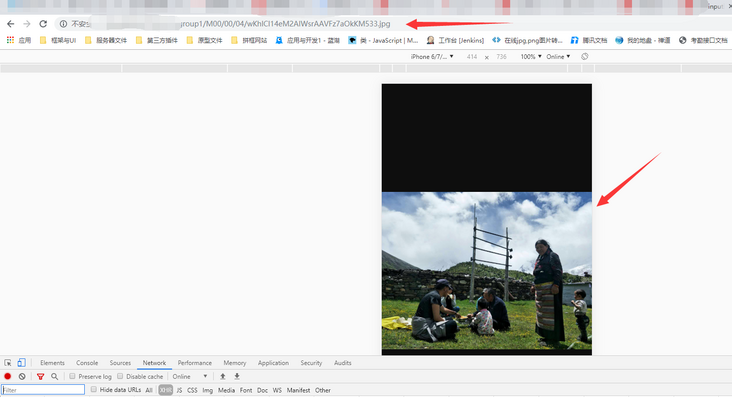
但是我直接访问图片地址的时候却是横着显示的图片
我现在需要的是直接访问地址时那样横着显示图片。
求大佬帮我看看
回答:
对于这个问题最后发现服务器本来就是返回的竖着的图片 至于为什么直接访问时却是横着的 应该是浏览识别了拍摄方向自动旋转过来了, 至于有的朋友回答的旋转图片的方法并不是我想要的,因为最开始以为是图片 出了问题,如果我每张都旋转那本来就正常的不是就旋转之后反而错误了吗。 其实我就是想问问为什么直接访问的时候会是横着显示的。。。最后感谢大家的回答!!
回答:
使用transform rotate 旋转无法解决么?
回答:
有意思,怕是服务器判断过了,这是个服务器的 feature 吧?
回答:
我们的相机会给图片的exif信息加上了一个Orientation属性,用于判断图片是横的还是竖的,但是有时候这个属性是错误的,而我们的img标签其实是会根据图片的Orientation来做判断展示,所以看到的方向不对。浏览器则会根据实际的宽高比做对应的旋转吧。
回答:
/**
* rollover.js: unobtrusive image rollovers.(优雅的实现代码翻转)
*
* To create image rollovers, include this module in your HTML file and(要创建图片翻转效果,将这个模块引用到你的html文件中)
* use the data-rollover attribute on any <img> element to specify the URL of(然后在任意的<img>元素上使用data-rollover的属性来指定翻转的图片的URL即可)
* the rollover image. For example:(如下图所示)
*
* <img src="normal_image.png" data-rollover="rollover_image.png">
*
* Note that this module requires onLoad.js(注意的是,这个效果依赖于onLoad.js)
*/
onLoad(function() { // Everything in one anonymous function: no symbols defined
//所有的处理逻辑都在一个匿名函数中:不定义任何的符号;
//遍历所有的图片,查找data-rollover属性;
// Loop through all images, looking for the data-rollover attribute
for(var i = 0; i < document.images.length; i++) {
var img = document.images[i];
var rollover = img.getAttribute("data-rollover");
if (!rollover) continue; // Skip images without data-rollover
//跳过没有data-rollover属性的图片
//确定将翻转的图片缓存起来
// Ensure that the rollover image is in the cache
(new Image()).src = rollover;
//定义一个属性来标识默认的图片URL
// Define an attribute to remember the default image URL
img.setAttribute("data-rollout", img.src);
//注册事件处理函数来创建翻转效果
// Register the event handlers that create the rollover effect
img.onmouseover = function() {
this.src = this.getAttribute("data-rollover");
};
img.onmouseout = function() {
this.src = this.getAttribute("data-rollout");
};
}
});
回答:
加个样式旋转的样式
transform: rotate(90deg);以上是 img图片自动旋转的问题 的全部内容, 来源链接: utcz.com/p/180067.html









