动态绑定src后,img标签不显示图片,点击右键加载后才显示图片?
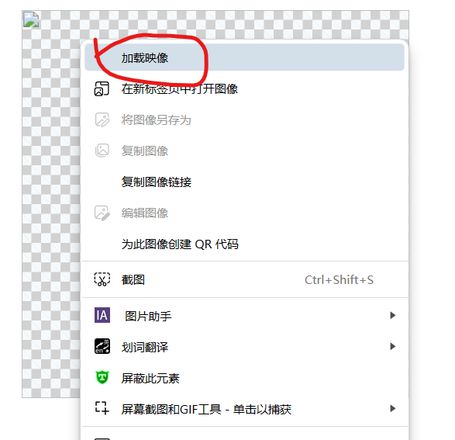
动态绑定src后,img标签不显示图片,点击右键加载后才显示,这是为什么?
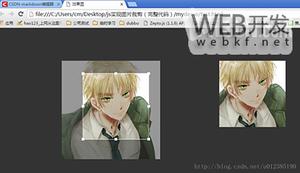
如下图
我在vue中动态绑定的img标签的src属性,其中src是一个服务端返回的网络地址
注:该src地址是我阿里云OSS中保存的图片URL地址,已经绑定了自定义域名,并且允许跨域访问,且没有设置防盗链。浏览器是edge
我在img标签中直接把url写在src中倒是可以显示图片
回答:
我写过类似的媒体文件, 像是 Video, 给 src 绑定一个动态变量, 变量改变时不会触发更新, 没看源码, 应该是有内部机制, 必须手动 dom.src = 'new url' 才会触发更新
回答:
看看console,应该有错误日志
以上是 动态绑定src后,img标签不显示图片,点击右键加载后才显示图片? 的全部内容, 来源链接: utcz.com/p/935322.html