为什么three.js地图在部署后不显示?
vue项目打包部署之后本地json为什么访问不到?
使用three.js" title="three.js">three.js画了个中国地图,本人小白也是看大佬源码改的代码。
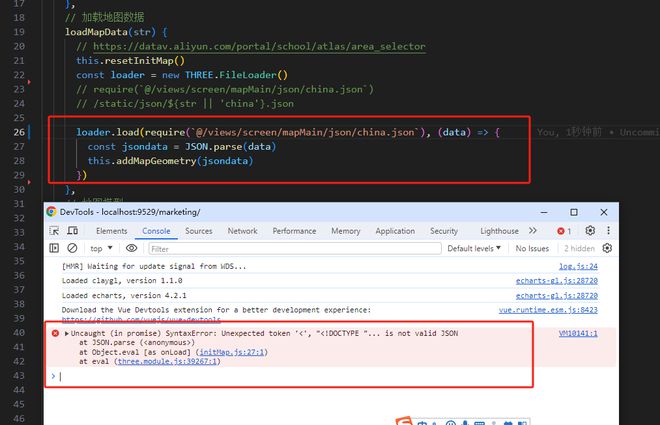
// 加载地图数据 loadMapData(str) {
// https://datav.aliyun.com/portal/school/atlas/area_selector
this.resetInitMap()
const loader = new THREE.FileLoader()
// require(`@/views/screen/mapMain/json/china.json`)
// /static/json/${str || 'china'}.json
loader.load(`/static/json/${str || 'china'}.json`, (data) => {
const jsondata = JSON.parse(data)
this.addMapGeometry(jsondata)
})
},
界面展示是正常的
但是发布之后就直接不展示地图,中间区域是没有地图元素的,并且颜色展示不正常
颜色不正常是我的另一个问题,
https://segmentfault.com/q/1010000044485869
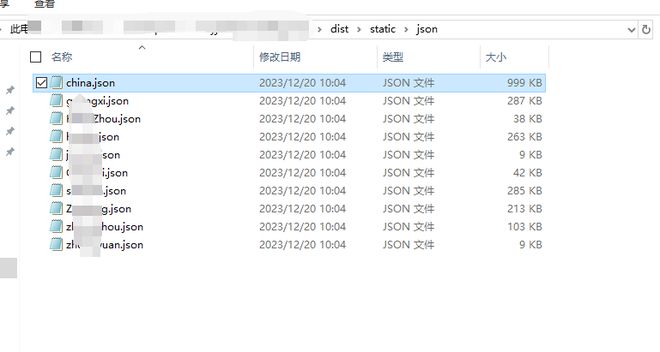
打包之后dist文件下面是有 正常的json文件的 
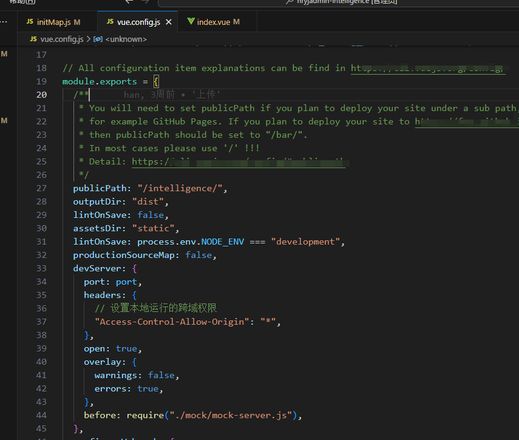
config配置 因为是服务器下多个前端 所以我的大屏加载了一节publicPath: "/intelligence/", 路由
使用 require(@/views/screen/mapMain/json/china.json) 加载文件时候回报错
我该如何修改这个地址才能让地图正常显示,
回答:
根据代码this.addMapGeometry(jsondata) 反正真正的地图点是后边的函数,只需要把json传递给下边函数就行了,就不按照原本给的方法加载了,直接使用require 将json传递给下级就完了
目前没有发现问题。是否有隐患不知道
// 加载地图数据 loadMapData(str) {
// https://datav.aliyun.com/portal/school/atlas/area_selector
this.resetInitMap()
// const loader = new THREE.FileLoader()
// loader.load(`/static/json/${str || 'china'}.json`, (data) => {
// const jsondata = JSON.parse(data)
// this.addMapGeometry(jsondata)
// })
let jsondata = require(`@/assets/json/${str || 'china'}.json`)
this.addMapGeometry(jsondata)
},
以上是 为什么three.js地图在部署后不显示? 的全部内容, 来源链接: utcz.com/p/935250.html









