springboot+vue, mysql怎么设置字段存储form动态表单?
需求: 每个页面进去是一个不一样的form表单,form中的item属性都是自定义不确定的
问题: springboot+vue, mysql怎么设置字段存储form动态表单?
- 使用
json记录整个form - 使用
varchar记录整个form - 使用text 记录整个
form - 把
form中的item分开记录,如type:varchar;title:varchar;value:varchar;......

var form = [ {
type: "input",
field: "default",
title: "update1",
value: "default",
onChnage: (val) => {
console.log("val", val);
},
},
{
type: "input",
title: "商品名称",
field: "goods_name",
value: "iphone 7",
col: {
span: 12,
labelWidth: 150,
},
props: {
type: "text",
},
validate: [
{ required: true, message: "请输入goods_name", trigger: "blur" },
],
},
];
回答:
当然用JSON。
有个示例供参考:https://github.com/yji234/dynamic-form-pc
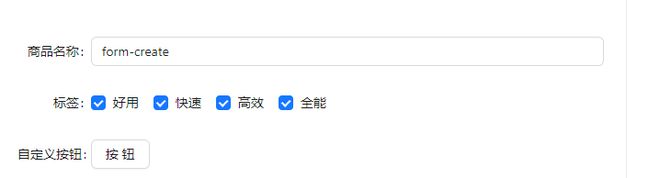
其实就是把每个组件描述出来,然后前端按这种逻辑展示,后端按这种逻辑校验。当然还有表单的设计
[ {
id: '2',
ruleName: '提示文字',
ruleValue: 'placeHolder',
ruleType: 'text',
defaultValue: '',
placeHolder: '请输入',
topTip: '最多50字',
bottomTip: '内容最多可填写1000字',
checkboxLabel: ''
},
{
id: '3',
ruleName: '必填',
ruleValue: 'isRequired',
ruleType: 'checkbox',
defaultValue: '',
placeHolder: '',
topTip: '',
bottomTip: '',
checkboxLabel: '是否必填'
},
]
以上是 springboot+vue, mysql怎么设置字段存储form动态表单? 的全部内容, 来源链接: utcz.com/p/935249.html