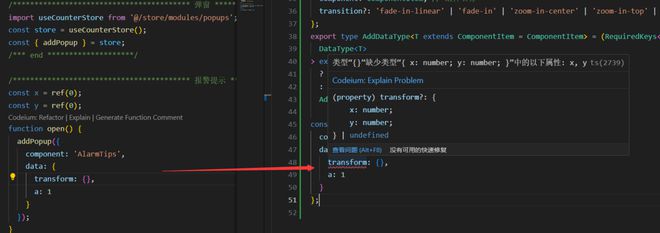
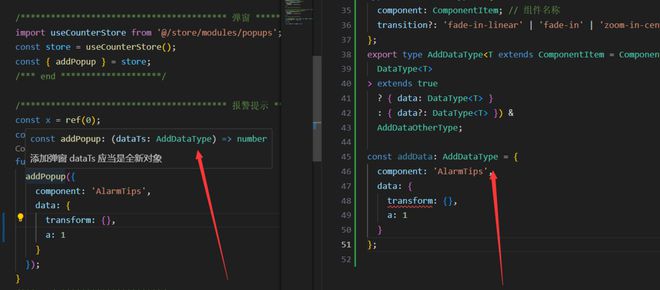
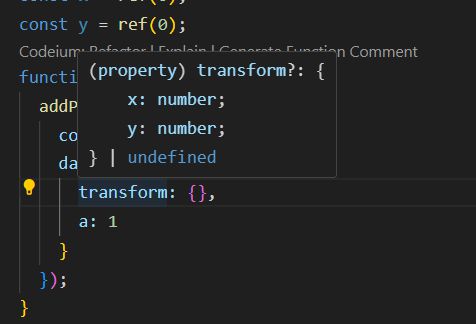
vue 文件里 ts 没有正常报错?



"dependencies": { "@ant-design/icons-vue": "^7.0.1",
"@antv/l7": "^2.19.10",
"@antv/l7-maps": "^2.19.10",
"@vue/shared": "^3.3.8",
"@vueuse/core": "^10.6.0",
"@vueuse/shared": "^10.6.0",
"ant-design-vue": "^4.0.6",
"axios": "^1.6.1",
"core-js": "^3.33.2",
"dayjs": "^1.11.10",
"echarts": "^5.4.3",
"echarts-liquidfill": "^3.1.0",
"lodash-es": "^4.17.21",
"normalize.css": "^8.0.1",
"nprogress": "^0.2.0",
"pinia": "^2.1.7",
"pinia-plugin-persistedstate": "^3.2.0",
"regenerator-runtime": "^0.14.0",
"vue": "^3.3.4",
"vue-router": "^4.2.5",
"vue-types": "^5.1.1",
"vue3-count-to": "^1.1.2"
},
"devDependencies": {
"@rushstack/eslint-patch": "^1.3.3",
"@tsconfig/node18": "^18.2.2",
"@types/lodash-es": "^4.17.11",
"@types/node": "^18.18.5",
"@types/nprogress": "^0.2.3",
"@types/postcss-pxtorem": "^6.0.3",
"@types/qs": "^6.9.10",
"@vitejs/plugin-vue": "^4.4.0",
"@vitejs/plugin-vue-jsx": "^3.0.2",
"@vue/eslint-config-prettier": "^8.0.0",
"@vue/eslint-config-typescript": "^12.0.0",
"@vue/tsconfig": "^0.4.0",
"autoprefixer": "^10.4.16",
"eslint": "^8.49.0",
"eslint-plugin-vue": "^9.17.0",
"less": "^4.2.0",
"less-loader": "^11.1.3",
"npm-run-all2": "^6.1.1",
"postcss-pxtorem": "^6.0.0",
"prettier": "^3.0.3",
"ts-node": "^10.9.1",
"tsconfig-paths": "^4.2.0",
"typescript": "~5.2.0",
"unplugin-vue-components": "^0.25.2",
"vite": "^4.4.11",
"vite-plugin-windicss": "^1.9.1",
"vue-tsc": "^1.8.19",
"windicss": "^3.5.6"
},
为什么在 vue 文件里不报错?
类型提示都有的啊。
回答:
vscode装一下vue3官坊的插件volar
以上是 vue 文件里 ts 没有正常报错? 的全部内容, 来源链接: utcz.com/p/935220.html









