全局修改覆盖element-plus组件的默认属性?
1、vue3中如何全局修改覆盖掉element-plus组件的默认属性?
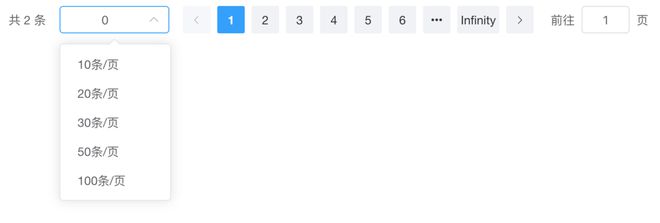
2、全局修改element-plus ElInput组件的clearable属性为true,会影响到基于ElInput组件封装的其他组件的clearable属性,比如ElSelect、ElPagination组件,会导致ElPagination组件出现以下的情况。
回答:
// 这里已修改ElSelect为示例import ElementPlus, { ElSelect } from 'element-plus'
ElSelect.props.clearable= {
type: Boolean,
default: true
}
// 注册全局组件
app.component('Pagination', Pagination)
.use(createPinia())
.use(router)
.use(Dictionary)
.use(ElementPlus, { locale })
.use(i18n)
.use(VXETable)
.component('QtTable', QtTable)
.mount('#app')
// 全局设置表格斑马纹
const ElementComponents = app._context.components;
ElementComponents.ElTable.props.stripe = { type: Boolean, default: true };
以上是 全局修改覆盖element-plus组件的默认属性? 的全部内容, 来源链接: utcz.com/p/935221.html









