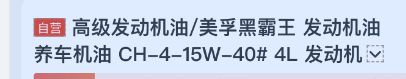
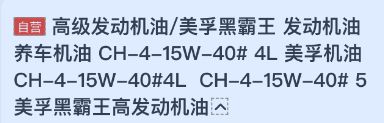
关于一个从来没做过的css 效果 两行溢出 自动加展开的问题,想请教下大家?

-webkit-line-clamp: 2;display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;

请问超出两行溢出 加个展开的下箭头,这个我要怎么判断是否超出两行溢出了,还有这个省略号怎么取消 用展开的下箭头代替呢?请问有没有人做过类似的需求?
回答:
此刻就必须要祭出本站大佬的文章了:CSS 实现多行文本“展开收起”
开头就是你的痛点:
实现这一类布局和交互难点主要有以下几点:
- 位于多行文本右下角的“展开收起”按钮
- “展开”和“收起”两种状态的切换
- 当文本不超过指定行数时,不显示“展开收起”按钮
以上是 关于一个从来没做过的css 效果 两行溢出 自动加展开的问题,想请教下大家? 的全部内容, 来源链接: utcz.com/p/935217.html