
适合长途旅行自行车
摘要:自行车旅行是一种健康、环保、低成本的旅游方式,因此越来越多的人选择自行车旅行。但是选择适合长途旅行的自行车对于旅行者来说至关重要。本文将从自行车类型、车架材质、车轮规格、齿比选型、车把设计和配件选购等方面为大家介绍如何选择适合长途旅行自行车。1、自行车类型在选...
2024-01-10
自行车可以上国道吗
自行车是可以上国道的,它除了可以上国道,也可以上省道。根据交通法的规定,市县级公路、乡村公路、省级公路和国道都是可以骑行自行车的,除了高速公路是不能骑行之外,其他的道路自行车都是可以骑行的。但是在车流量比较多的道路上,骑行自行车要注意安全,要走在非机动车道上面。自行...
2024-01-10
龙池山自行车公园门票
想体验自行车骑行的乐趣,同时又想享受大自然的美妙风景吗?那么,位于福建漳州市南靖县的龙池山自行车公园无疑是您最好的选择之一。龙池山自行车公园不仅拥有迷人的自然风光,还有专业的自行车运动场地以及多样化的自行车活动。那么,龙池山自行车公园的门票是多少呢?本文将为大家详细...
2024-01-10
09年自由舰行车电脑版在什么地方(自由舰行车电脑在什么位置)
一.09年三箱奇瑞a3的行车电脑在什么位置1.这款车行车电脑在方向盘下方!希望我的回答能帮到您。如果有不明白欢迎继续追问。祝您用车愉快!【汽车有问题,问汽车大师。 二.自由舰电脑板在什么地方好像是在油门踏板边上 三.行车电脑在哪1.科鲁兹的行车电脑是装在靠近电瓶的位置。仪表盘...
2024-01-10
电动自行车算是一种锻炼方式吗 电动自行车锻炼久了腿会不会长肌肉
电动自行车算是一种锻炼方式吗 电动自行车锻炼久了腿会不会长肌肉现在很多人骑电动自行车,有些人认为这是一项运动,定期锻炼,研究表明,与普通自行车相比,电动自行车的锻炼效果不是那么好,所以,电动自行车长时间锻炼腿会长肌肉吗?下面每天的知识百科全书小边将带来...
2024-01-10
电动折叠后视镜按哪儿?汽车后视镜自动折叠开关在哪里
通常电动后视镜组合开关都会设计在驾驶员侧车门上,也有一些车型设计在方向盘的左下方。还有少数车型并没有设定单独的后视镜折叠按钮,不同车型使用方法不同,可在使用说明书中查找。以凯迪拉克CT6为例,如下图所示: CT6的电动后视镜组合开关上并没有后视镜折叠按钮,它可以通过钥匙...
2024-01-10
醉驾自行车处罚标准2022
你知道吗,并非喝酒后的驾驶行为就是醉驾,酒驾与醉驾存在着严格的区别。下面是小编给大家带来的醉驾自行车处罚标准2022新规,欢迎大家阅读转发!醉驾自行车处罚标准2022新规按照交通安全法第七十二条第三项之规定,驾驶自行车、三轮车、电动自行车,不得醉酒驾驶,处罚了男子20元。据《中华...
2024-01-10
【WPS教程】如何将流程图中的图形设置为渐变填充?
使用 WPS Office 打开流程图,选中要设置的图形。依次点击“编辑”--->“填充样式”。在弹出框选择“渐变”即可。...
2024-01-10
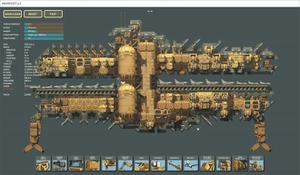
高空舰队重型航空巡空舰好用改造心得分享
高空舰队中的重型航空巡空舰是游戏里非常实用的强力旗舰,但是很多新手玩家都不太清楚重型航空巡空舰怎么改造比较好,现在为大家带来的是高空舰队重型航空巡空舰好用改造心得分享,希望能帮到大家。重型航空巡空舰好用改造推荐斯莱文兰德-L 重型航空巡空舰两层甲板2门6联180mm炮 8门130mm速射...
2024-01-10
命运2宗师日落详解攻略 输出手法与技巧分享
命运2游戏之中有一个副本就是宗师日落副本,这个副本很多小伙伴不知道怎么攻略副本,这里小编带来了一份详细攻略,希望可以帮助到大家!前言:宗师日落是命运2日落打击副本的最高难度,难度可以类比各大FPS游戏的最高/接近最高难度的战役,例:使命召唤(COD)的单机战役最高难度,光环(HALO)战...
2024-01-10
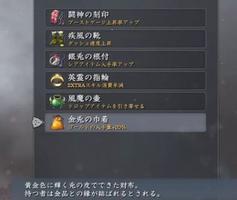
伊苏9降魔具获取方法详解
伊苏9游戏中的降魔具是比较特殊的道具,能够获得的增益效果十分的强大,但是同时获取难度也是比较的大。许多玩家都不知道该怎么样去获取吧,下面小编就来详细的为玩家们来介绍一下全部降魔具的获取方法吧。《伊苏9》全部降魔具的获取方法介绍1、暗喻的外套:静止的时候可自动回复击破第二...
2024-01-10
森林过山车图纸在哪?the forest过山车图纸位置说明
森林游戏过山车图纸在哪里?很多玩家可能还不清楚游戏中的过山车图纸在哪,下面为大家带来the forest过山车图纸位置说明,感兴趣的玩家一起来看看吧。the forest过山车图纸位置首先,先来到地图的破船位置,破船位于地图的最东南边。也就是我们拿最后一个火枪零件的地方。向左边看,会看见如下...
2024-01-10
《云顶之弈》11.23双人模式阵容搭配分享
《云顶之弈》游戏11.23版中最近上线了双人模式。很多玩家都想知道在双人模式中该怎么搭配阵容!今天小编就为大家分享一下游戏中的双人模式阵容的搭配!有需要的玩家们和小编一起来看看吧!《云顶之弈》11.23双人模式阵容搭配分享首先强调一点,双人模式跟单排是两个游戏,双人强不代表单人模...
2024-01-10
原神1.6稻妻新角色解析
原神自上线以来就保持着居高不下的热度,现在也是有1.6版本的各角色爆料了,这里小编带来了一份详细攻略,希望可以帮助到大家!神里绫华角色简介稻妻「社奉行」神里家的大小姐,容姿端丽,品行高洁。与出任家主的哥哥神里绫人一同打点家族,兄妹分工,哥哥掌管政务,妹妹则主理家族内外事...
2024-01-10
狙击手:幽灵战士契约2怎么测算距离
很多玩家在玩《狙击手:幽灵战士契约2》时都不会测算距离,而今天小编就为大家送上狙击手:幽灵战士契约2怎么测算距离攻略,绝对一看就会哦。狙击手幽灵战士契约2测算距离方式一览知道双方的距离之后,玩家才能精准命中目标,下面就来介绍一下游戏中可以测算距离的方法。第一种是按T键召唤...
2024-01-10
纪元1800旅游旺季DLC新增菜谱解锁方法
在本次旅游旺季DLC中官方加入了许多全新的菜谱,下面带来新增菜谱的解锁方法及制作条件,供各位玩家们参考。新增菜谱解锁方法餐厅,咖啡厅,酒吧中各有5种食谱,通过游客的引导教学任务,以及其他提示的途径,可依次解锁食谱关于“香蕉惊喜”食谱的解锁说明:楼主这边从旧世界拉了1吨香蕉...
2024-01-10
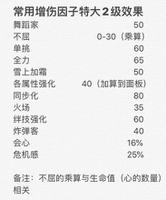
怪物猎人物语2破灭之翼增伤类基因数据分享
《怪物猎人物语2破灭之翼》中增伤类基因可以帮助玩家的怪物提升伤害,那么增伤类基因的数据怎么样呢?这里小编带来了一份详细攻略,希望可以帮助到大家!数据buff是从当前回合开始计算回合数的,五回合的BUFF实际上只有四回合的享受。但这不是最重要的,最重要的是我发现这游戏蓄力BUFF类是额...
2024-01-10
鬼谷八荒陨幽谷副本介绍
《鬼谷八荒》6月30日更新的内容中包括了陨幽谷副本,玩家们可以从中获取新版本的奖励,很多小伙伴不知道副本内容是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!陨幽谷目前存在于华封州,云陌州和暮仙州,多半最后的地图也可能会有。陨幽谷产出器灵,器灵分两种:普通器灵和神...
2024-01-10
异度之刃2神秘便笺怎么上去
下面给玩家带来异度之刃2神秘便笺上去的讲解步骤。 1.任务开始之后玩家会被传送英维迪亚——头部——魂之顶。 2.玩家可以先跳下去,不会受伤,找到前面的一个小隧道。 3.玩家需要在水上滑行进去。 4.滑下去到尽头的瞬间跳上去(需要多训练几次),即可到达隐藏的宝箱点,一个小平台。...
2024-01-10
《我的世界》照明工具详细解析
在我的世界中,夜晚的妖怪会多一点。假如游戏玩家没有照明工具,那可就危险了。今天就给大家分析我的世界有哪些照明工具,这几种东西也可以当照明工具。 1.发光地毯 假如游戏玩家看见这儿有所期待的话,那各位还是不要兴奋过早。由于这个游戏道具,并非游戏中内置的物品。游戏玩家也知晓...
2024-01-10
CSGO中杀人于无形的艺术——穿透与穿射
在职业比赛中,职业哥们的逆天表现常常奉令观众惊呼:“VAC”般的炫酷击杀镜头。而在这些镜头中,穿射击杀是被喊VAC最多的一类。一些玩家可能会对此有疑问,比如“他怎么知道这有人呢?为什么他们能在这个点位穿射,而我在实战中却总是失败呢?”今天我们就来探究一下CS:GO中较为复杂的穿射...
2024-01-10
《命运2》30周年纪念组合包
命运2 30周年纪念组合包内容有贪婪之握、加拉尔号角回归、真正的宝藏就是宝藏、专属皮肤套装、永恒挑战额外宝箱。 1.贪婪之握 探索受昔日著名的发射基地奖励山洞启发而成的全新三人地牢。你跟随着某位用人性换取财富的冒险者,获得全新荆棘护甲套装并揭露一个关于财富和悔恨的故事。 2.加拉...
2024-01-10
提灯与地下城50级星月套去哪里刷
提灯与地下城50级星月套去哪里刷,在提灯与地下城的游戏中星月套是一个50级的套装,在游戏中也算是一个小毕业套装了,那么我们去哪些地图中刷星月套是比较快的呢?星月套能够为我们提供的属性加成有哪些呢?下面小编就来为大家介绍一下,感兴趣的小伙伴一起来看看本期的攻略内容吧。 50级...
2024-01-10
《崩坏3》外传噩梦32通过详解
本次为大家带来崩坏3外传噩梦32怎么通关的攻略详解。很多玩家都不知道崩坏3外传3-2满星怎么过,在过关时总是手忙脚乱,以过关失败告终。下面将为大家详细介绍崩坏3外传3-2满星过关技巧。 1、女武神:游侠;山吹;战车 2、圣痕:游侠:薇欧拉套;战车:qte加成类 3、队友:优先选择游侠作为队友 ...
2024-01-10
小森生活种子与希望完成攻略
小森生活种子与希望怎么完成?在小森生活这个游戏中会有很多任务等待玩家们完成,其中的种子与希望也是其一,以下就是小编给大家带来的小森生活种子与希望完成攻略,希望对玩家们有所帮助。 小森生活种子与希望完成攻略 1、去宅外看看与慎吾对话-获得草帽 2、穿戴草帽 3、与陌生小女孩(铃音...
2024-01-10
提灯与地下城大师4通关战力推荐
提灯与地下城大师4通关战力推荐,在提灯与地下城的游戏中大师难度还是比较高的,那么我们如果想要通关大师4的话对于战力有什么样的要求呢,大师4难度下我们练度需要多高呢?大师4难度我们需要注意的内容有哪些?下面小编就来为大家介绍一下,感兴趣的小伙伴一起来看看本期的攻略内容吧。 ...
2024-01-10
【狐妖小红娘】最详细的飞花令攻略
涂山无处不飞花,寒食东风御柳斜。 大家好呀,我是苏苏, 听翠玉灵姐姐说, 这些天不少红线仙被飞花令活动难倒了。 是时候让苏苏换上老师的身份, 给大家带来一波飞花令攻略啦。 现在开始上课,大家千万不要开小差呀! 01 飞花令需要前往相思树下才可领取, 那么如何前往相思树呢? 估计从大...
2024-01-10

