vue 试图更新失败,如何解决?



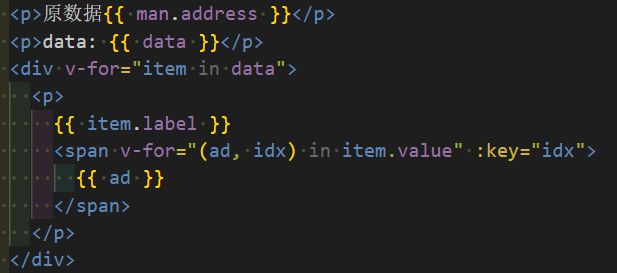
希望data可以随着man的值变化而变化
回答:
data声明时,给man.value.address.province包一层computed,实测有效:
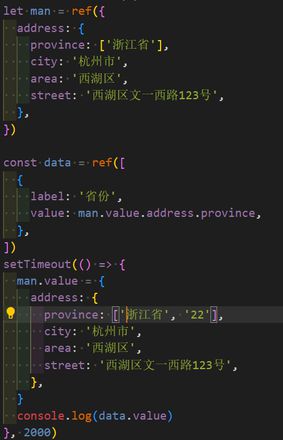
const data = ref([ {
label: '省份',
value: computed(() => man.value.address.province),
}
])
回答:
- 使用
vue的计算属性 引入
vue的computed方法const data = ref([label: '省份',
value: computed(() => man.value.address.province)
])
- 你试一下这样可不可以
- 如果能不是截图而是贴点代码好了,不能复制代码回答起来有点麻烦
以上是 vue 试图更新失败,如何解决? 的全部内容, 来源链接: utcz.com/p/935167.html