vue使用VONIC插件路由回退后修改data数据不渲染?


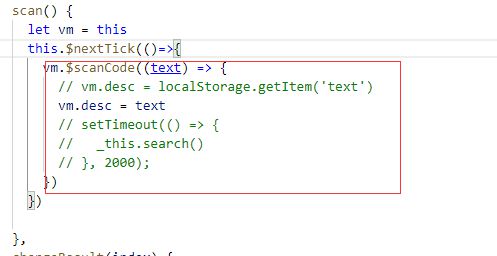
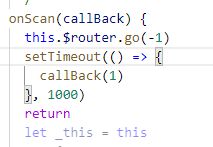
在回调函数中打印的desc是为1的,但是页面不渲染,事件总线、localStorage、vue.$set都试过还是一样的问题,人都晕了,是和这个组件库的关系吗
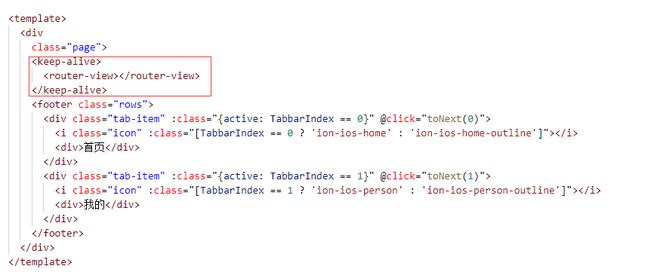
路由渲染:
回答:
beforeRouteEnter (to, from, next) { next(vm => {
// 通过 `vm` 访问组件实例
vm.loadData(); // `loadData`更新组件数据的方法
});
},
beforeRouteUpdate (to, from, next) {
this.loadData(); // 更新数据
next();
}
以上是 vue使用VONIC插件路由回退后修改data数据不渲染? 的全部内容, 来源链接: utcz.com/p/935155.html









