如何实现表格内图片预览?

如图:表格内显示出图片链接,鼠标悬停链接弹出图片,现在希望点击图片能够实现一些预览操作:放大、缩小。
UI
<el-table-column v-for="(item, i) in cols"
:key="i"
align="center"
:prop="item.prop"
:label="item.label"
>
<template slot-scope="scope">
<span v-if="item.prop !== 'ngimg'">{{
scope.row[item.prop]
}}</span>
<span v-else>
<el-popover placement="right" width="400" trigger="hover">
<el-image
style="width: 400px; height: 400px;cursor:pointer"
:src="scope.row[item.prop]"
@click="zoomPic(scope.row[item.prop])"
></el-image>
<span slot="reference" style="color: blue">{{
scope.row[item.prop]
}}</span>
</el-popover>
</span>
</template>
</el-table-column>
import 'viewerjs/dist/viewer.css' import VueViewer from 'v-viewer'
import Vue from 'vue'
Vue.use(VueViewer)
zoomPic(url){ this.$viewerApi({
images: url,
})
}
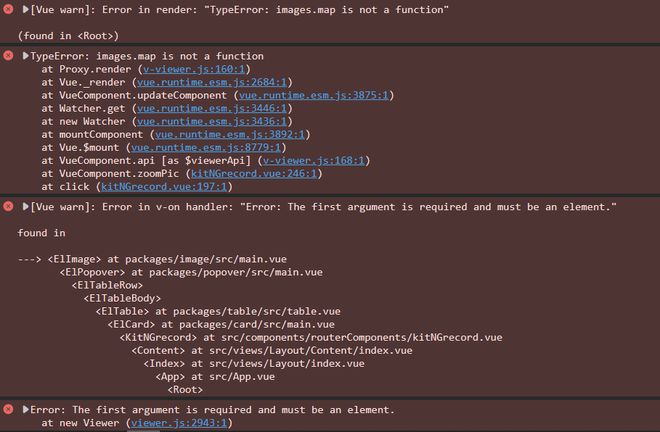
点击图片后,报错:
回答:
图像接受值必须是数组,针对当前点击对象后会弹出一个图像数组,如果每个单击对象只需要显示一张,就在数组里放一个地址。
回答:
this.$viewerApi({ images: url,
})
这个images参数是需要数组形式的,你传的url是一个对象吧
以上是 如何实现表格内图片预览? 的全部内容, 来源链接: utcz.com/p/935154.html