vue动态路由问题?
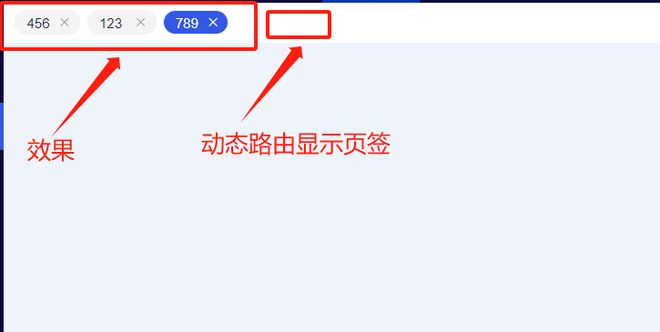
内置了一个组件,想每次打开都用一个新路由打开,但是显示不出来
this.$router.options.routes[0].children.push({// 插入路由 title:`${query.data.name}`,
path: '/view',
name: 'view',
meta:{title: `${query.data.name}`, keepAlive: true},
component: resolve => require(['../view/index.vue'], resolve)// 将组件用require引进来
})
this.$router.addRoutes(this.$router.options.routes)
this.$router.push({ path:'/view',query:{item:item}})

回答:
这里有一些前置条件。比如说
- 不能有
*,不然会被拦截 - 不能重复,不然会被第一个拦截。
你这个代码看上去就是一直在绑定重复的。如果你直接为了实现一个动态 tabs 没必要给 routes 一直 addRoutes 吧。。。
以上是 vue动态路由问题? 的全部内容, 来源链接: utcz.com/p/935109.html









